(十二) WebGIS中矢量图层的设计
目录
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/。
1.前言
在前几章中我们已经了解了什么是矢量查询、屏幕坐标与地理坐标之前的转换以及要素的设计,有了这些知识,这一章里我们终于可以进行矢量图层的设计了。
在Catalog里创建一个FeatureClass时,我们能够选择是创建点图层或者线图层或者面图层等。所谓点图层,即该图层中的要素只能是点,其他几个图层顾名思义,也是如此。那么在WebGIS中,我们同样也可以按照ArcGIS里的这个设计思路来设计我们的矢量图层,虽然这个方法是肯定可行的,但是在实际的业务需求中,如果按照这种点图层等来严格控制的话,代码的灵活性以及简约性会大大的降低。那么到底我们该如何设计我们的矢量图层方能达到最好的效果呢?下面我们来一起谈谈。
2.提出几个需求
(1).有一段公路需要在地图上显示出来,并且公路上的每个节点也要明显的标注出来。
(2).需要显示出一个消防中队所在的位置,并且将其以服务半径作为缓冲得出的缓冲显示出来。
(3).希望显示出各个关注的人员在地图上的位置,并且鼠标移到人员图标上后,能够有气泡弹出,展示该人员的目前相关信息。
3. 分析需求
如果我们按照ArcGIS中点、线、面图层的思路来设计的话,第一个需求里,我们就需要设计出两个图层来,一个线图层,一个面图层。同样对第二个需求,我们也需要专门制作出一个点图层和一个面图层来。
现在,我们能否换一个思路来想呢,我们能否将点图层、线图层、面图层融合成一个业务图层呢?比如第一个需求,其实就只要线要素和点要素添加到同一个Canvas下即可了,一张以业务来划分的矢量图层就产生了。
同样,第二个问题的解决思路就是将点要素和面要素(圆要素)整合在一起便可。而第三个问题的解决思路就更简单了,只需要添加点(图标)要素即可。在要素的设计中我们已经详解了每个要素都是继承UIComponent的,都能监听鼠标事件,所以弹出气泡的需求也便自然而然的可以实现了。
4.设计图

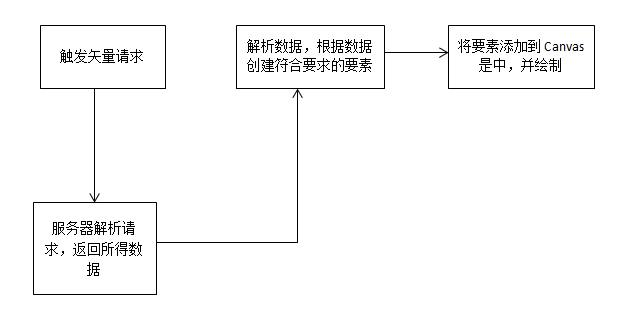
5.设计流程图

6.由一个案例进行详解
这里,我们以之前提出的需求中的第一个道路显示问题来进行详解。
第一步,客户端列出请求参数,比如需要显示的道路的ID号等,然后向矢量服务发送请求。如果是最短路径分析,可以把起始点和终点作为参数,向后台的NA服务发送请求。
第二步,解析服务器返回的数据。得出数据中的各个要素的Geometry和Attribute。然后根据Geometry中的geometryType进行对应的要素的实例化,将Geometry和Attribute作为该实例化要素的属性。在此需求中,首先需要根据返回的线要素数据实例化相同个数的线要素。同时根据线要素的Geometry中的端点信息,实例化出点要素。
第三步,将所有实例化出的点要素和线要素添加到道路图层(Canvas)中,并触发每个要素的绘画函数。由于每个要素均有重绘以及坐标转换的内部实现,所以我们不需要在Canvas中再实现相同功能。
不过,这里我需要说明一个问题,在我们的自制图层中,我们还是需要监听地图事件来进行一些必须的操作的。而这个操作是跟地图平移有关系。否则在地图进行拖动后,该图层上的要素进行重绘时,会发生偏移问题。和上节提到的一样,地图中要素偏移问题我会在以后专门花一节跟大家来探讨。
7.总结
至此,在这个系列中,对栅格图层和矢量图层的设计以及所涉及到的内容我均已讲完了。对于地图的显示和一些基本的业务定制功能实现,我想大家应该都有一些思路了。在接下来的一个系列里,我想和大家一起探讨地图工具栏中基本功能的设计实现,比如放大、缩小、平移、全图、I查询、兴趣点查询、定位等。希望大家持续关注。祝大家节日快乐。
—-欢迎转载,但保留版权,请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
活着便是为了受苦,为了历练,为了明白到底我们需要的是什么。


