【Vite】2.0 Vite构建Vue3项目,CSS使用
目录
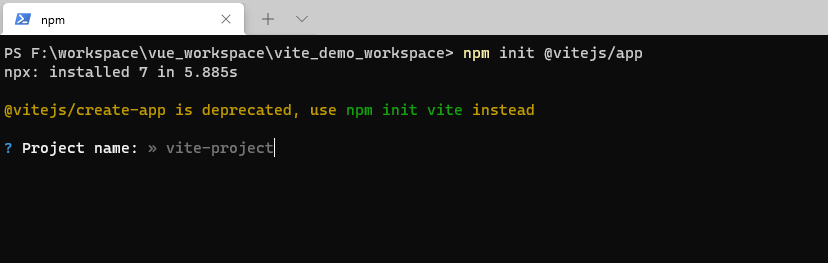
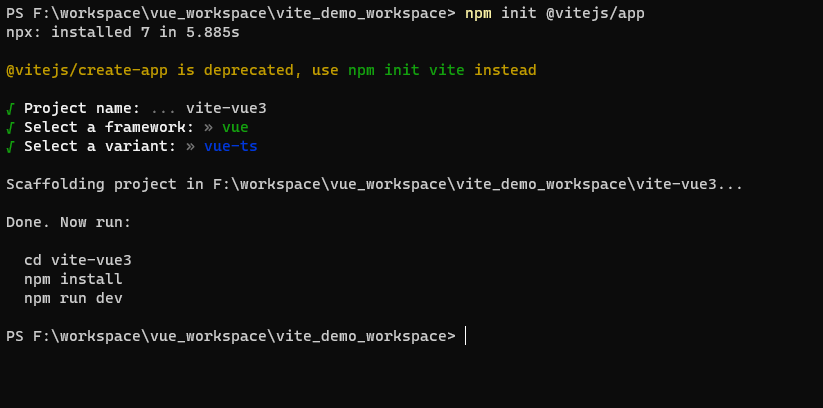
vite创建项目,Win+R,cmd:

输入vite-vue3

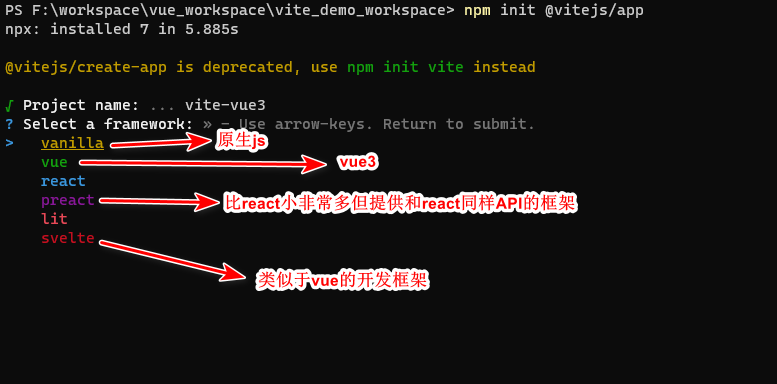
这里我们选择vue

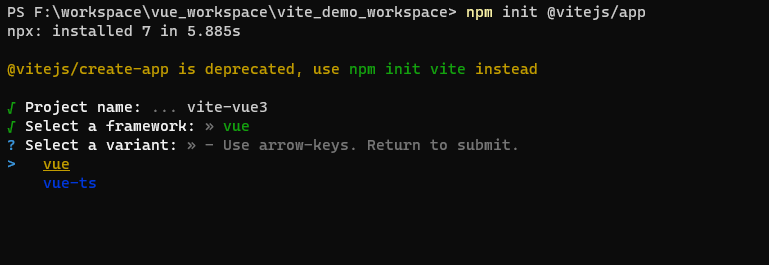
教程建议选择vue,后面会切换成vue-ts,这里我们偏不,就选vue-ts:

这样,我们项目创建完成。
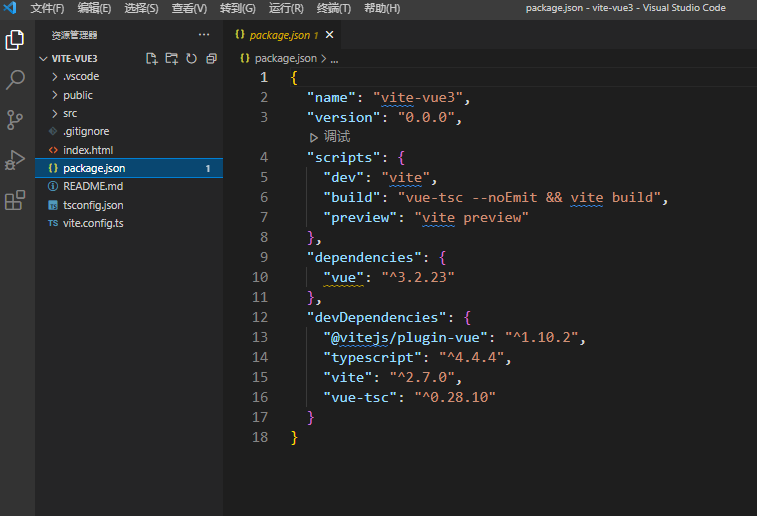
通过vscode打开:


vite初始化运行为按需加载。
在项目运行时,会检测./index.html文件,通过加载ts、vue文件。
vite.config.ts用于存放vite的配置的地方。
目前只有vue3官方提供的plugin。
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
})
这里plugin-vue支持app.vue,但不支持app.jsx、app.tsx.如果需要,需要安装vue3官方提供的一个插件plugin-vue-jsx
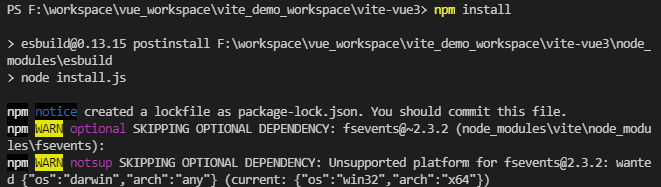
npm i安装依赖库。


运行项目:

运行项目地址:

安装插件plugin-vue-jsx:
npm install -d 就是 npm install –save-dev 安装到开发环境 例如 gulp ,babel,webpack 一般都是辅助工具
npm insatll -s 就是npm install –save 安装到生产环境 如 vue ,react 等
这里我们用-D
npm install -D @vitejs/plugin-vue-jsx

修改vite.config.ts引入
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), vueJsx()],
})
删除srcApp.vue,新建srcApp.tsx
import { defineComponent } from 'vue'
export default defineComponent({
setup() {
return () => {
return Hello Vue3 Tsx
}
}
})
修改./main.ts
import { createApp } from 'vue'
import App from './App'
createApp(App).mount('#app')
这就改写tsx文件模式了。
Vite中使用CSS
- Vite支持原生最新的CSS——css variable
- 集成了postcss。
- @import alias
- css-modules
- css pre-processors
Vite支持原生最新的CSS——css variable
基本css使用:
新建`srcstyleindex.css
.root {
color: red;
}
修改srcApp.tsx
import { defineComponent } from 'vue'
import '@/style/index.css'
export default defineComponent({
setup() {
return () => {
return Hello Vue3 Tsx
}
},
})

css variables让我们可以在CSS中使用变量。
在顶级自定义了变量,变量名前一定要有两个-,否则不生效;然后使用var()方式来获取变量值。
:root {
--my-color: red;
}
.container {
/* --my-color: blue; */
color: var(--my-color);
}
.child {
color: var(--my-color);
}
变量可以被覆盖,如果在低层级重新赋值则会覆盖样式。
还可以设置默认值,比如var(–invalid-color, red),如果变量不存在,则会使用第二个参数
const child = document.querySelector('.child')
console.log(getComputedStyle(child).getPropertyValue('--my-color'))
child.style.setProperty('--my-color', 'purple')
还可以通过js获取和设置css varible的值
浏览器支持方面:IE全不支持。
修改srcstyleindex.css
:root {
--main-bg-color: brown;
}
.root {
color: var(--main-bg-color);
}
:root是一个命名空间。

集成了postcss
Postcss 是一个使用js插件来转换样式的工具,Postcss 的插件会检查你的css。
postcss 一种对css编译的工具,类似babel对js的处理,
1 . 使用下一代css语法
2 . 自动补全浏览器前缀
3 . 自动把px代为转换成rem
4 . css 代码压缩等等
postcss 只是一个工具,本身不会对css一顿操作,它通过插件实现功能,autoprefixer 就是其一。
与 less sass 的区别
less sass 是预处理器,用来支持扩充css语法。
postcss 既不是 预处理器也不是 后处理器,其功能比较广泛,而且重要的一点是,postcss可以和less/sass结合使用
使用:
新建./postcss.config.js
module.exports = {
//让编译css时进行输出
plugins: [require('@postcss-plugins/console')],
}
修改srcstyleindex.css
:root {
--main-bg-color: blue;
}
/* 进入root这个class时进行输出 */
.root {
@console.error Here comes
color: var(--main-bg-color);
}
未知原因导致配置不报错,但没有生效。
@import alias
为防止出现无数的路径指引长度。可以配置修改vite.config.ts如下:
import { defineConfig, loadEnv } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
// import postcssImport from "postcss-import"
// import autoprefixer from 'autoprefixer'
// import tailwindcss from 'tailwindcss'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), vueJsx()],
resolve: {
alias: {
'@': '/src',
'@style': '/src/style',
},
},
//样式表插件
css: {
postcss: {
plugins: [
// postcssImport,
// autoprefixer,
// tailwindcss
],
},
},
})
这样,在srcApp.tsx中就可以修改如下:
import { defineComponent } from 'vue'
import '@style/index.css'
export default defineComponent({
setup() {
return () => {
return Hello Vue3 Tsx
}
},
})
此规则也可以使用到css文件中。
比如新建srcstyleother.css
div {
background-color: green;
}
可以在srcstyleindex.css引入:
@import url('@style/other.css');
:root {
--main-bg-color: blue;
}
/* 进入root这个class时进行输出 */
.root {
color: var(--main-bg-color);
}

css-modules
所有的 class 的名称和动画的名称默认属于本地作用域的 CSS 文件。所以 CSS Modules 不是一个官方的规范,也不是浏览器的一种机制,它是一种构建步骤中的一个进程。(构建通常需要 webpack 或者 browserify 的帮助)。通过构建工具的帮助,可以将 class 的名字或者选择器的名字作用域化。(类似命名空间化)。
css modules优势
- 解决全局命名冲突问题 css modules只关心组件本身 命名唯一
- 模块化 可以使用composes来引入自身模块中的样式以及另一个模块的样式
- 解决嵌套层次过深的问题 使用扁平化的类名
vite用法:只需要申明xxx.module.css即可识别为css-module。
srcstyletest.module.css
.moduleClass {
color: yellow;
}
修改srcApp.tsx
import { defineComponent } from 'vue'
import '@style/index.css'
import classes from '@style/test.module.css'
export default defineComponent({
setup() {
return () => {
return (
Hello Vue3 Tsx
)
}
},
})

css pre-processors
比方我们需要使用scss:
npm install -D sass

新增srcstyletest.scss
$bgColor: red;
.root {
background-color: $bgColor;
}
修改srcApp.tsx
import { defineComponent } from 'vue'
import '@style/test.scss'
import classes from '@style/test.module.css'
export default defineComponent({
setup() {
return () => {
return (
Hello Vue3 Tsx
)
}
},
})