【Vue3+Vite+TS】4.0 组件三:省市区选择组件
目录
必备UI组件
省市区选择组件将用到以下几个组件:
Select 选择器
组件设计
修改srcrouterindex.ts
/*
* @Author: bobokaka
* @Date: 2021-12-19 11:26:38
* @LastEditTime: 2021-12-21 19:49:02
* @LastEditors: bobokaka
* @Description: 路由
* @FilePath: vue3-element-ui-baselinesrcrouterindex.ts
*/
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
import Home from '../views/Home/index.vue'
import Container from '../components/baseline/container/src/index.vue'
const routes: RouteRecordRaw[] = [
{
path: '/',
component: Container,
children: [
{
path: '/',
component: Home,
},
{
path: '/chooseIcon',
component: () => import('../views/chooseIcon/index.vue'),
},
{
path: '/chooseArea',
component: () => import('../views/chooseArea/index.vue'),
},
],
},
]
const router = createRouter({
routes,
history: createWebHistory(),
})
export default router
新建srcviewschooseAreaindex.vue
为了拿到省市区的数据,进入github。
https://github.com/modood/Administrative-divisions-of-China

image.png

image.png
直接下载即可。

image.png
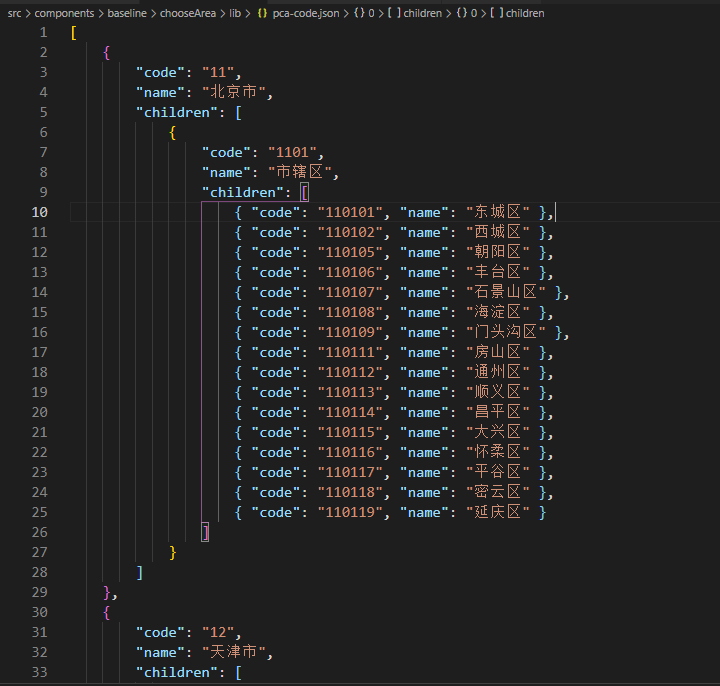
将该项目下Administrative-divisions-of-China-masterdistpca-code.json复制到项目srccomponentsbaselinechooseArealibpca-code.json下。
可以看到其中数据结构如下:

image.png
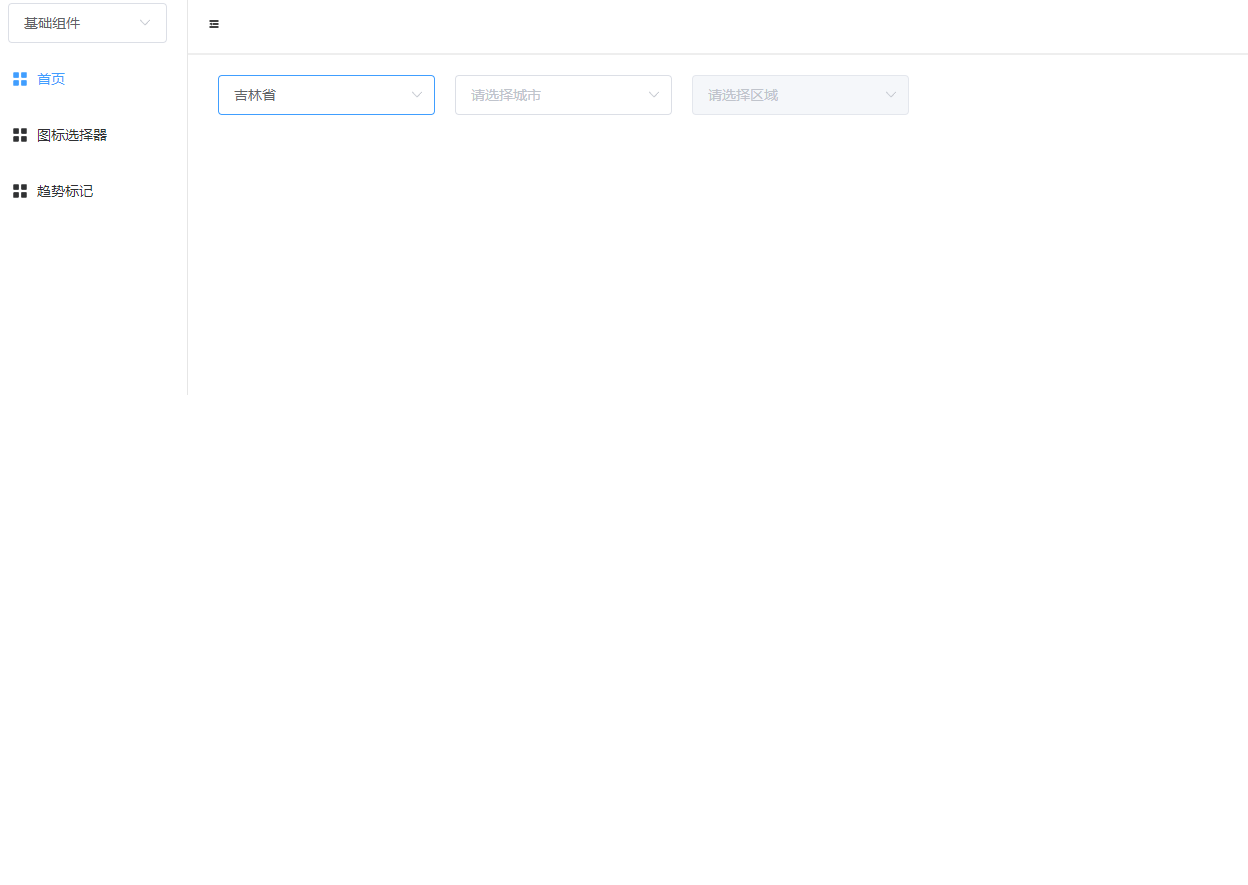
完善srccomponentsbaselinechooseAreasrcindex.vue

image.png
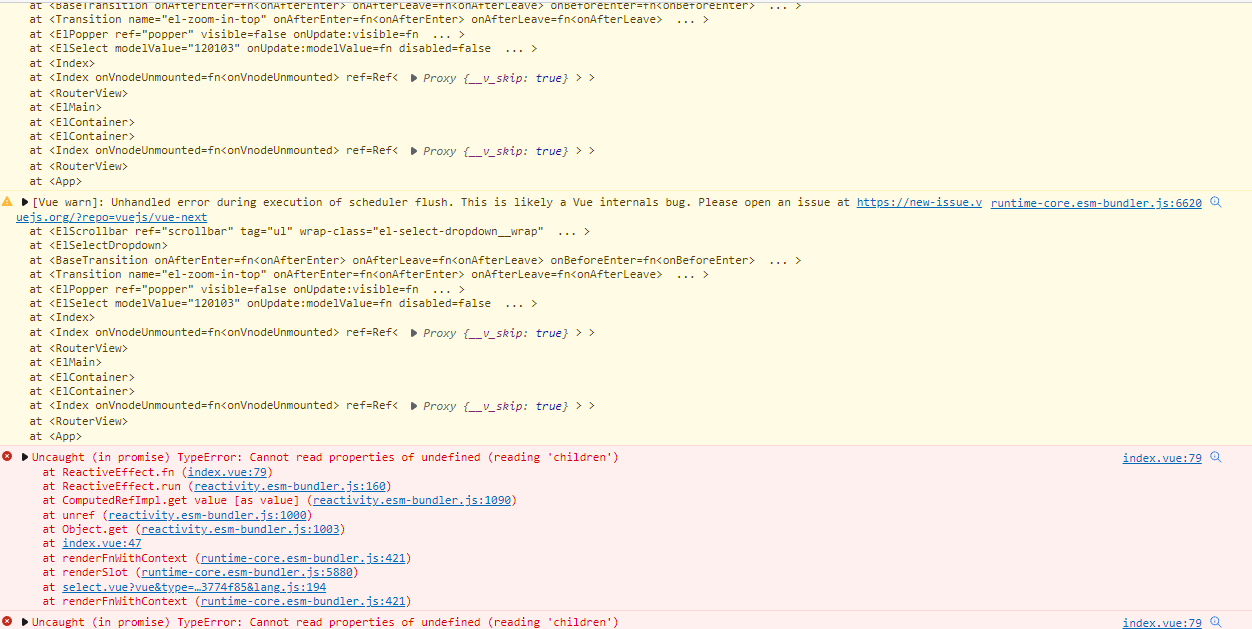
但是这里会报错,computed不能去修改只读的属性。

image.png
优化,通过watch进行处理:
以上代码解决了报错,进一步优化:

image.png
进一步完善:
修改srcviewschooseAreaindex.vue


