【vue3.0】26.0 某东到家( 廿六)——不同设备适配和项目上线
目录
不同设备适配
目前是针对普通手机的屏幕尺寸设计,如果需要适配比如平板电脑,等比例放大,需要进行设备配置。
修改publicindex.html
只需要在title后面增加如下代码:
整体代码如下:
项目上线
新建vue.config.js
// 1. npm run build 打包代码
// 2. 把代码给后端
// 3. 后端把前端代码放入后端工程
// 4. 后端重启后端服务
// * 容易出问题的就是下面的配置
module.exports = {
publicPath: '/moudong'
}

image.png
正在打包中:

image.png
打包完成:

image.png
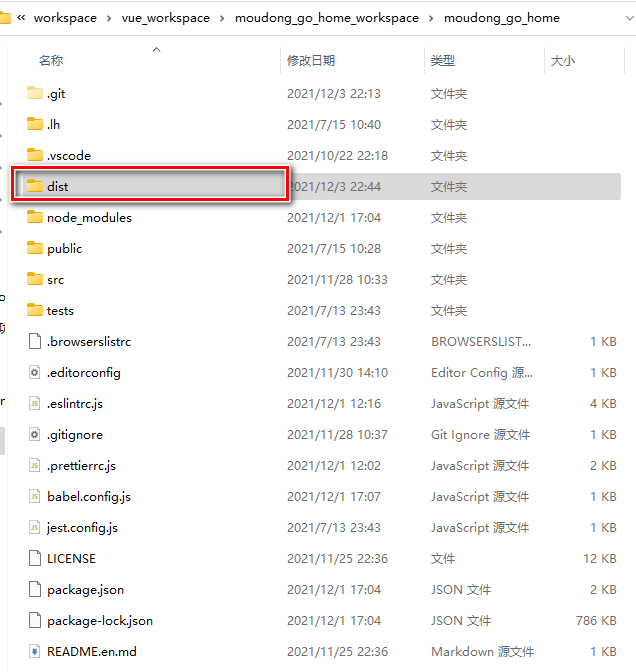
然后把dist目录发给后端人员即可,由他们去发布。

image.png
到此,本项目学习课程全部结束,之后如有内容都是自己在巨人的肩膀上全新编写。
目前整个项目涉及的所有接口如下:
[{
"name": "获取订单列表",
"url": "/api/order",
"method": "get",
"on": true
}, {
"name": "创建订单",
"url": "/api/createOrder",
"method": "post",
"on": true
}, {
"name": "查询商店的商品列表",
"url": "/api/shop/:id/products",
"method": "get",
"on": true
}, {
"name": "商店详情",
"url": "/api/shop/:id",
"method": "get",
"on": true
}, {
"name": "热门店铺",
"url": "/api/user/hot_list",
"method": "get",
"on": true
}, {
"name": "注册",
"url": "/api/user/register",
"method": "post",
"on": true
}, {
"name": "登录",
"url": "/api/user/login",
"method": "post",
"on": true
}]
接口数据如下:
[{
"delay": 0,
"name": "获取订单列表",
"method": "get",
"url": "/api/order",
"description": "返回商品的所有订单信息,用于前端展示",
"on": 1,
"create_time": "2021-12-02T08:45:54.000Z",
"update_time": "2021-12-02T09:47:07.000Z",
"project": 36763,
"create_user": null,
"folder_id": 0,
"mock_rule": "{rn "code": 200,rn "data": [rn {rn "address": {rn "city": "北京",rn "department": "xx小区",rn "houseNumber": "门牌号",rn "name": "张三",rn "phone": "18012341234"rn },rn "shopId": "1",rn "shopName": "某什么码1",rn "isCanceled": false,rn "products": [rn {rn "orderSales": 5,rn "product": {rn "name": "番茄250g/份",rn "imgUrl": "/i18n/9_16/img/tomato.png",rn "sales": 10,rn "price": 33.6rn }rn },rn {rn "orderSales": 10,rn "product": {rn "name": "樱桃250g/份",rn "imgUrl": "/i18n/9_16/img/cherry.png",rn "sales": 10,rn "price": 79.6rn }rn },rn {rn "orderSales": 8,rn "product": {rn "name": "帝王蟹250g/份",rn "imgUrl": "/i18n/9_16/img/crab.png",rn "sales": 10,rn "price": 159.6rn }rn },rn {rn "orderSales": 4,rn "product": {rn "name": "橙子250g/份",rn "imgUrl": "/i18n/9_16/img/orange.png",rn "sales": 10,rn "price": 92.6rn }rn }rn ]rn }rn ],rn "desc": "成功"rn}rn"
}, {
"delay": 0,
"name": "创建订单",
"method": "post",
"url": "/api/createOrder",
"description": null,
"on": 1,
"create_time": "2021-11-29T19:57:00.000Z",
"update_time": "2021-11-29T20:10:42.000Z",
"project": 36763,
"create_user": null,
"folder_id": 0,
"mock_rule": " /**rn * 输入rn * conten-type:jsonrn * body:{rn addressId:“xxx”//收货地址 idrn shopId:""//商店idrn shopName:"某什么码1",rn isCanceled:false,//订单是否被取消了rn products:[rn {rn id:"xxx",//商品idrn num:6//商品数量rn }, rn {rn id:"xxx",//商品idrn num:6//商品数量rn },rn ]rn }rn **/rn {rn "code": 200,rn "data": { _id: '1',},rn "desc": "成功"rn }"
}, {
"delay": 0,
"name": "查询商店的商品列表",
"method": "get",
"url": "/api/shop/:id/products",
"description": "id:动态参数,即商店idn?tab=all tab(页面左侧tab),可作为query",
"on": 1,
"create_time": "2021-10-13T17:49:26.000Z",
"update_time": "2021-10-15T12:44:40.000Z",
"project": 36763,
"create_user": null,
"folder_id": 0,
"mock_rule": " {rn "code": 200,rn "data": [{rn _id: '1',rn name: '番茄250g/份',rn imgUrl: '/i18n/9_16/img/tomato.png',rn sales: 10,rn price: 33.6,rn oldPrice: 39.6rn },rn {rn _id: '2',rn name: '樱桃250g/份',rn imgUrl: '/i18n/9_16/img/cherry.png',rn sales: 10,rn price: 79.6,rn oldPrice: 59.6rn },rn {rn _id: '3',rn name: '帝王蟹250g/份',rn imgUrl: '/i18n/9_16/img/crab.png',rn sales: 10,rn price: 159.6,rn oldPrice: 149.6rn },rn {rn _id: '4',rn name: '橙子250g/份',rn imgUrl: '/i18n/9_16/img/orange.png',rn sales: 10,rn price: 92.6,rn oldPrice: 85.6rn }rn ],rn "desc": "成功"rn }"
}, {
"delay": 300,
"name": "商店详情",
"method": "get",
"url": "/api/shop/:id",
"description": "id为动态参数,为商店店铺id",
"on": 1,
"create_time": "2021-07-19T04:34:47.000Z",
"update_time": "2021-10-13T16:20:01.000Z",
"project": 36763,
"create_user": null,
"folder_id": 0,
"mock_rule": "{rn "code": 200,rn "data": {rn id: '1',rn name: '某什么玛1',rn imgUrl: '/i18n/9_16/img/near.png',rn sales: 200,rn expressLimit: 0,rn expressPrice: 5,rn slogon: 'VIP尊享xx元减x元运费券(每月x张)'rn },rn "desc": "成功"rn}"
}, {
"delay": 300,
"name": "热门店铺",
"method": "get",
"url": "/api/user/hot_list",
"description": "热门店铺",
"on": 1,
"create_time": "2021-07-17T14:54:21.000Z",
"update_time": "2021-07-19T03:09:54.000Z",
"project": 36763,
"create_user": null,
"folder_id": 0,
"mock_rule": "{rn code: 200,rn data: [rn {rn id: '1',rn name: '某什么玛1',rn imgUrl: '/i18n/9_16/img/near.png',rn sales: 1000,rn expressLimit: 0,rn expressPrice: 5,rn slogon: 'VIP尊享xx元减x元运费券(每月x张)'rn },rn {rn id: '2',rn name: '某什么玛2',rn imgUrl: '/i18n/9_16/img/near.png',rn sales: 2000,rn expressLimit: 0,rn expressPrice: 5,rn slogon: 'VIP尊享xx元减x元运费券(每月x张)'rn },rn {rn id: '3',rn name: '某什么玛3',rn imgUrl: '/i18n/9_16/img/near.png',rn sales: 200,rn expressLimit: 0,rn expressPrice: 5,rn slogon: 'VIP尊享xx元减x元运费券(每月x张)'rn },rn {rn id: '4',rn name: '某什么玛4',rn imgUrl: '/i18n/9_16/img/near.png',rn sales: 100,rn expressLimit: 0,rn expressPrice: 5,rn slogon: 'VIP尊享xx元减x元运费券(每月x张)'rn }rn ],rn desc: '成功'rn}"
}, {
"delay": 300,
"name": "注册",
"method": "post",
"url": "/api/user/register",
"description": "注册保存",
"on": 1,
"create_time": "2021-07-17T04:32:34.000Z",
"update_time": "2021-07-17T14:40:09.000Z",
"project": 36763,
"create_user": null,
"folder_id": 0,
"mock_rule": "{rn "code": 200,rn "data": {rn },rn "desc": "成功"rn}"
}, {
"delay": 300,
"name": "登录",
"method": "post",
"url": "/api/user/login",
"description": "登录验密",
"on": 1,
"create_time": "2021-07-16T15:28:29.000Z",
"update_time": "2021-07-17T04:32:56.000Z",
"project": 36763,
"create_user": null,
"folder_id": 0,
"mock_rule": "{rn "code": 200,rn "data": {rn rn },rn "desc": "成功"rn}"
}]


