arcgis api for js实现克里金插值渲染图–不依赖GP服务
克里金插值渲染图
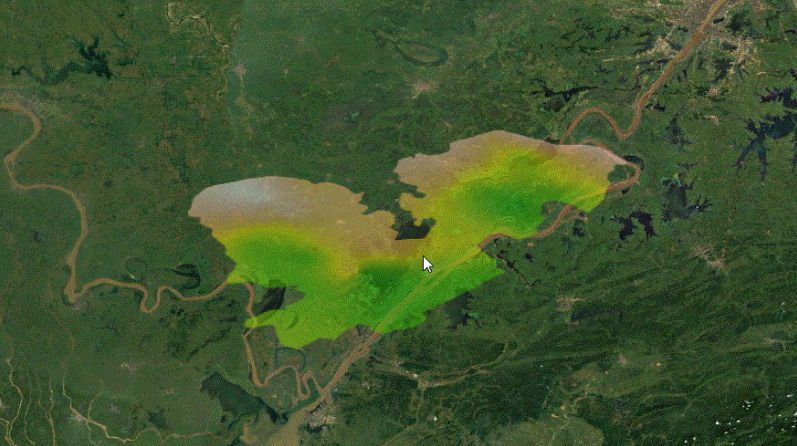
本篇的亮点是利用kriging.js结合arcgis api for js,实现克里金插值渲染图,截图如下:
具体实现的思路如下:
1.kriging.js开源js,可以实现针对容器canvas克里金插值效果,但是没有结合地图一起的,不能随着地图拖动缩放的,需要跟地图绑定在一起才行的,这里先实现canvas渲染插值效果,kriging.js的plot函数可以达到这样的目的:
kriging.plot(canvas, grid, [113.220276, 113.476929], [29.737915, 29.965698], colors); colors:渲染颜色分级数组;
canvas:渲染容器;
[113.220276, 113.476929], [29.737915, 29.965698]:渲染的最大最小值范围;
grid:渲染的插值,跟point插值点有关系,具体的如下:
var grid = kriging.grid(world, variogram, width);
world:插值范围,点数组构成,比如:
var world =
[
[
[
113.33752441406284,
29.881896972656477
],
[
113.3394713498775,
29.879479149706071
],
[
113.34130859375034,
29.876525878906421
],
...
],
]variogram:
var variogram = kriging.train(t, x, y, "exponential", 0, 10);2.kriging.js渲染效果叠加在map对象,绑定一起展示,以layer形式叠加在map即可
- arcgis api离线部署
- 不同地图服务展示
- 地图工具栏
- 地图查询
- 地图态势标绘
- 地图分屏对比
- 图层控制
- 聚合效果
- 热力图效果
- 叠加SHP图层
- 地图统计图
- 地图打印(GP服务)
- 地图最短路径分析
- 最近设施点路径分析
- 台风轨迹
- 迁徙流动图
- 在线地图(天地图、百度地图、高德地图)
- 风向流动图
- 图层在线编辑
- 打印地图的那些事
- 气泡窗口信息动态配置模板
干货:


