bootstrap3 modal居中
目录
bootstrap3 modal默认弹出位置居上,如何使弹出位置居中以及
bootstrap4如何设置modal居中呢 ,解决方案如下:
添加css样式
.modal-dialog-centered{
position: absolute;
left: 50%;
/* now you must set a margin left under zero - value is a half width your window */
margin-left: -312px;
/* this same situation is with height - example */
height: 500px;
top: 50%;
margin-top: -250px;
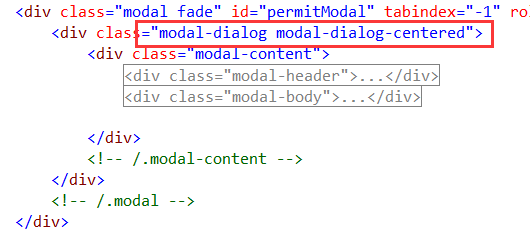
} modal-dialog追加class属性