OpenLayers5加载Geoserver发布的WMS服务(tiff数据)
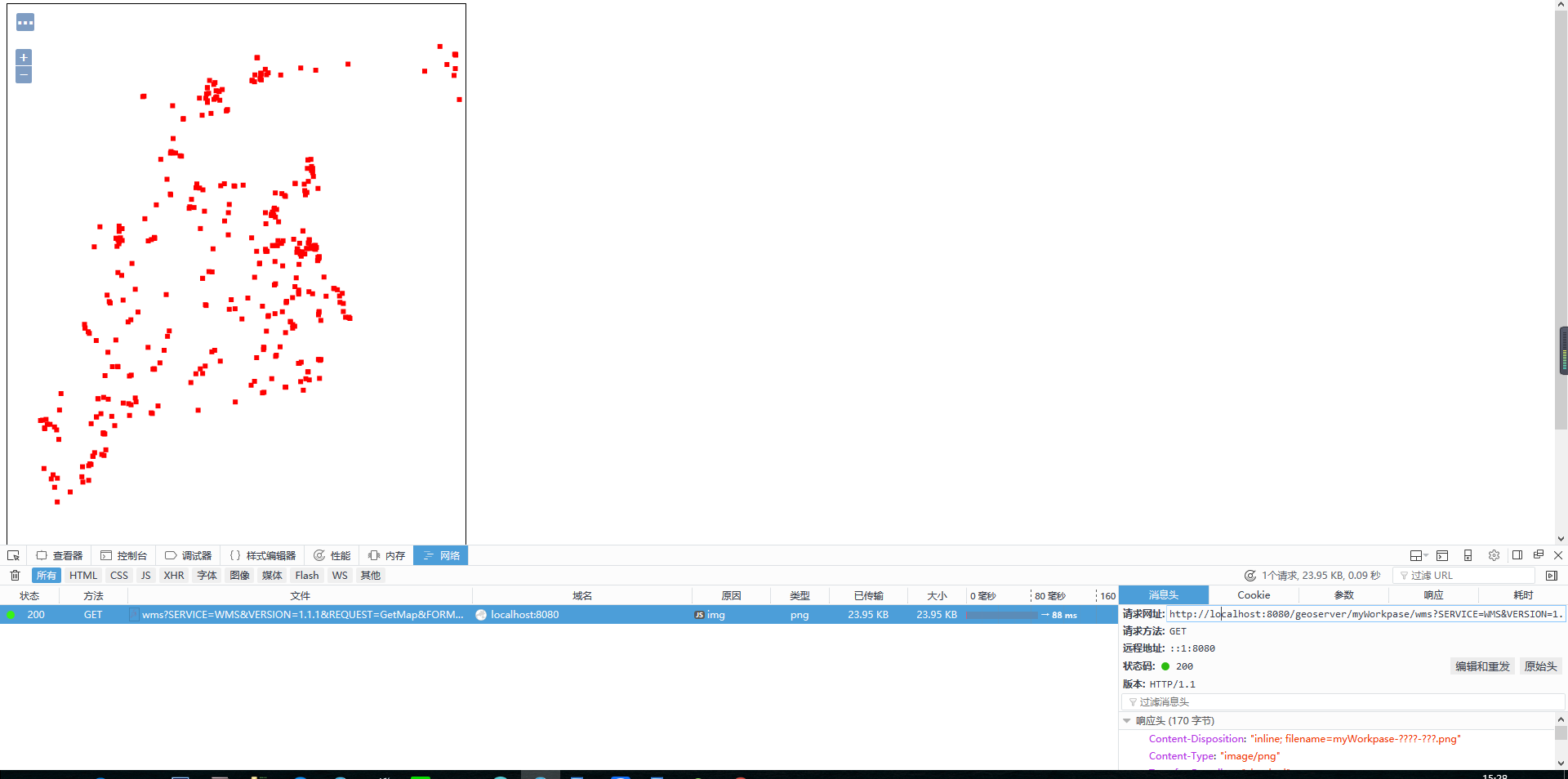
Geoserver发布的tiff数据,发布后利用openlayers查看,显示数据,url如下:
http://localhost:8080/geoserver/wzf/wms?service=WMS&version=1.1.0&request=GetMap&layers=wzf:geotiff_coverage&styles=&bbox=121.49993249855318,39.71067241015389,121.99703071609827,40.09421986587169&width=768&height=592&srs=EPSG:4326&format=application/openlayers
利用vue-cli搭建工程后,调用MWS服务的代码如下:
<template>
<div id="mapDiv"></div>
</template>
<script>
import ol from 'openlayers'
export default {
name: "TestOL2",
mounted:function(){
var HOST = this.HOST; //解决Vue跨域问题,具体参考本简书《Vue跨域请求》
var layers = [
new ol.layer.Tile({
source: new ol.source.OSM()
}),
new ol.layer.Image({
source: new ol.source.ImageWMS({
url: HOST+'/geoserver/wzf/wms',
params: {'LAYERS': 'wzf:geotiff_coverage','TILED': true},
ratio: 1,
serverType: 'geoserver'
})
})
];
var map = new ol.Map({
layers: layers,
target: 'mapDiv',
view: new ol.View({
center: ol.proj.fromLonLat([121.7, 39.9]),
zoom: 10
})
});
}
}
</script>
<style scoped>
#mapDiv{
width:1000px;
height:700px;
border:1px solid #ff0000;
}
</style>
转载自:https://blog.csdn.net/weixin_34186128/article/details/86854825