arcgis api for js入门开发系列十二地图打印(GP服务)
地图打印(GP服务)
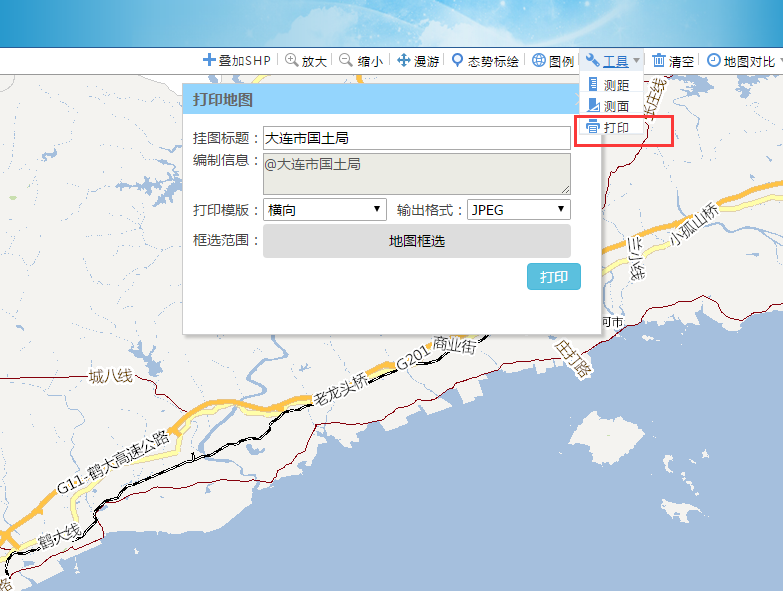
上一篇实现了demo的地图统计图,本篇新增地图打印,截图如下:

(1)地图打印实现的思路如下:首先在创建好地图打印GP模型,设置好模型的参数;其次是验证模型运行模型;然后是发布地图打印的GP服务;最后是利用arcgis api调用发布好的地图打印GP服务即可。
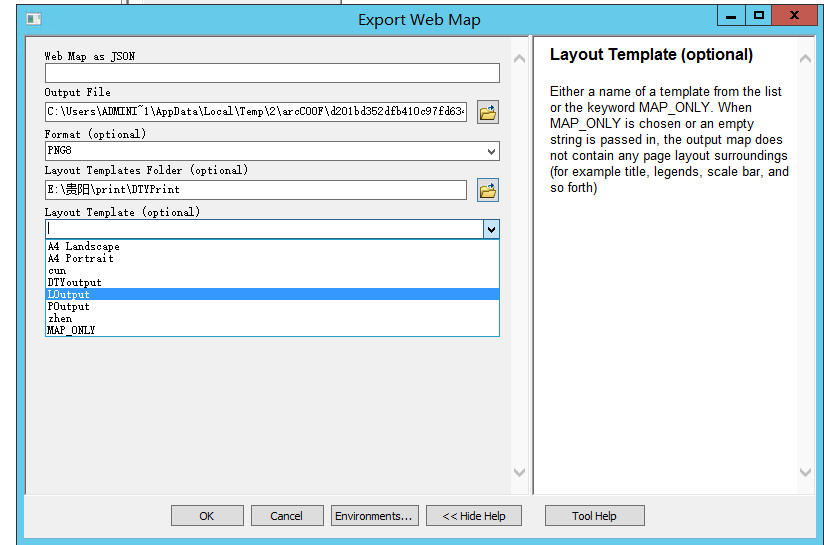
地图打印的GP模型如下:

(2)实现地图打印功能的核心代码如下:
$("#startPrint").bind("click", function (e) {
esriConfig.defaults.io.proxyUrl = getRootPath() + "proxy.ashx";//设置打印跨域代理请求
esriConfig.defaults.io.alwaysUseProxy = true;
var printMapObject = BX.Print.map;//设置地图对象var printTask = new esri.tasks.PrintTask(MapConfig.printGPURL, { async: true });//printGPURL地图打印GP服务
var tText = $("#inputTitle").val();
var aText = $("#inputAuthor").val();
var oLayout = $('#cbxLayout').val();
var oFormat = $('#cbxFormat').val();
var layouts = [{//设置打印地图排版信息
options: {
scalebarUnit: "Meters",
titleText: tText,
authorText: aText
}
}];
var template = new esri.tasks.PrintTemplate();//创建地图打印的模板
template.format = oFormat;//设置输出格式
template.layout = oLayout;//设置排版
template.preserveScale = false;
template.layoutOptions = layouts[0].options;
var params = new esri.tasks.PrintParameters();
params.map = printMapObject;
params.template = template;
printTask.execute(params, printResult, printError);//执行地图打印GP调用
});printResult = function (e) {//打印成功
BX.Print.map.graphics.clear();
window.open(e.url, "_blank");
window.location = getRootPath() + "/handler/SavePrintResultHandler.ashx?resultUrl=" + e.url;//请求后台,弹出下载
};
printError = function (e) {//打印失败callback
alert("打印失败!");
console.log(e.error);
};
- arcgis api离线部署
- 不同地图服务展示
- 地图工具栏
- 地图查询
- 地图态势标绘
- 地图分屏对比
- 图层控制
- 聚合效果
- 热力图效果
- 叠加SHP图层
- 地图统计图
- 地图打印(GP服务)
- 地图最短路径分析
- 最近设施点路径分析
- 台风轨迹
- 迁徙流动图
- 在线地图(天地图、百度地图、高德地图)
- 风向流动图
- 图层在线编辑
- 打印地图的那些事
- 气泡窗口信息动态配置模板
干货:


