deck.gl渲染ScatterplotLayer散点图图层
目录
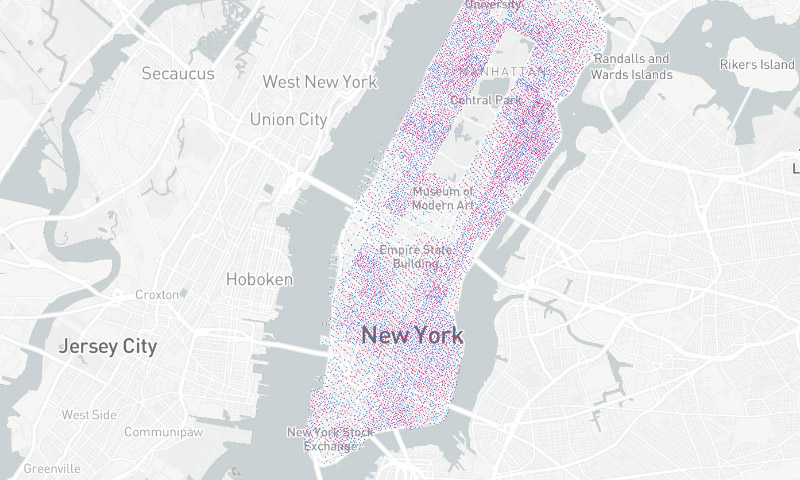
效果图

在线地址
deck.gl渲染ScatterplotLayer散点图图层
在线如果数据加载慢,是由于数据文件存储在github上,可以稍等一会,或者可以开启vpn
功能说明
本实例实现了deck.gl加载底图,使用ScatterplotLayer渲染散点数据。散点主要反映不同位置男女分布情况
数据格式
前两个参数代表位置,第三个参数代表男(1)、女(2)

代码解析
- 此部分是引入在线deck.gl包,因为要用到mapboxgl的底图数据,同时引入了mapboxgl包;加载解析csv数据依赖引入了d3js库,还设置了基本的css样式
<html>
<head>
<title>deck.gl ScatterplotLayer Example</title>
<script src="https://unpkg.com/deck.gl@^8.8.0/dist.min.js"></script>
<script src="https://api.tiles.mapbox.com/mapbox-gl-js/v1.13.0/mapbox-gl.js"></script>
<style type="text/css">
body {
width: 100vw;
height: 100vh;
margin: 0;
}
</style>
</head>- 这部分是es6写法,引入需要的模块DeckGL、ScatterplotLayer,并定义颜色常量,并初始化DeckGL(GeoJsonLayer已经有过解释可参照deck.gl渲染GeoJsonLayer)
初始化ScatterplotLayer图层,详细配置说明见注释
<script type="text/javascript">
const {DeckGL, ScatterplotLayer} = deck;
const MALE_COLOR = [0, 128, 255];
const FEMALE_COLOR = [255, 0, 128];
new DeckGL({
mapStyle: 'https://basemaps.cartocdn.com/gl/positron-nolabels-gl-style/style.json',
initialViewState: {
longitude: -74,
latitude: 40.76,
zoom: 11,
maxZoom: 16
},
controller: true,
layers: [
new ScatterplotLayer({ //初始化散点图层
id: 'scatter-plot', // 图层id
data: 'https://raw.githubusercontent.com/visgl/deck.gl-data/master/examples/scatterplot/manhattan.json', // 指定数据源,可以直接访问下载
radiusScale: 10, // 散点半径放大级别
radiusMinPixels: 0.5,// 散点最小像素点
getPosition: d => [d[0], d[1], 0],// 箭头函数读取数据中每个点位,高度统一设置为0
getColor: d => (d[2] === 1 ? MALE_COLOR : FEMALE_COLOR) //根据数据第三个参数,代表的男女,设置颜色来区分
})
]
});
</script>
源代码
拷贝到html文件中可直接用浏览器打开
<html>
<head>
<title>deck.gl ScatterplotLayer Example</title>
<script src="https://unpkg.com/deck.gl@^8.8.0/dist.min.js"></script>
<script src="https://api.tiles.mapbox.com/mapbox-gl-js/v1.13.0/mapbox-gl.js"></script>
<style type="text/css">
body {
width: 100vw;
height: 100vh;
margin: 0;
}
</style>
</head>
<body></body>
<script type="text/javascript">
const {DeckGL, ScatterplotLayer} = deck;
const MALE_COLOR = [0, 128, 255];
const FEMALE_COLOR = [255, 0, 128];
new DeckGL({
mapStyle: 'https://basemaps.cartocdn.com/gl/positron-nolabels-gl-style/style.json',
initialViewState: {
longitude: -74,
latitude: 40.76,
zoom: 11,
maxZoom: 16
},
controller: true,
layers: [
new ScatterplotLayer({
id: 'scatter-plot',
data: 'https://raw.githubusercontent.com/visgl/deck.gl-data/master/examples/scatterplot/manhattan.json',
radiusScale: 10,
radiusMinPixels: 0.5,
getPosition: d => [d[0], d[1], 0],
getColor: d => (d[2] === 1 ? MALE_COLOR : FEMALE_COLOR)
})
]
});
</script>
</html>