Leaflet初体验0x5 图层组和图层控件
目录
利用图层组将多个图层组织一起,利用图层控件可以实现让用户切换图层。
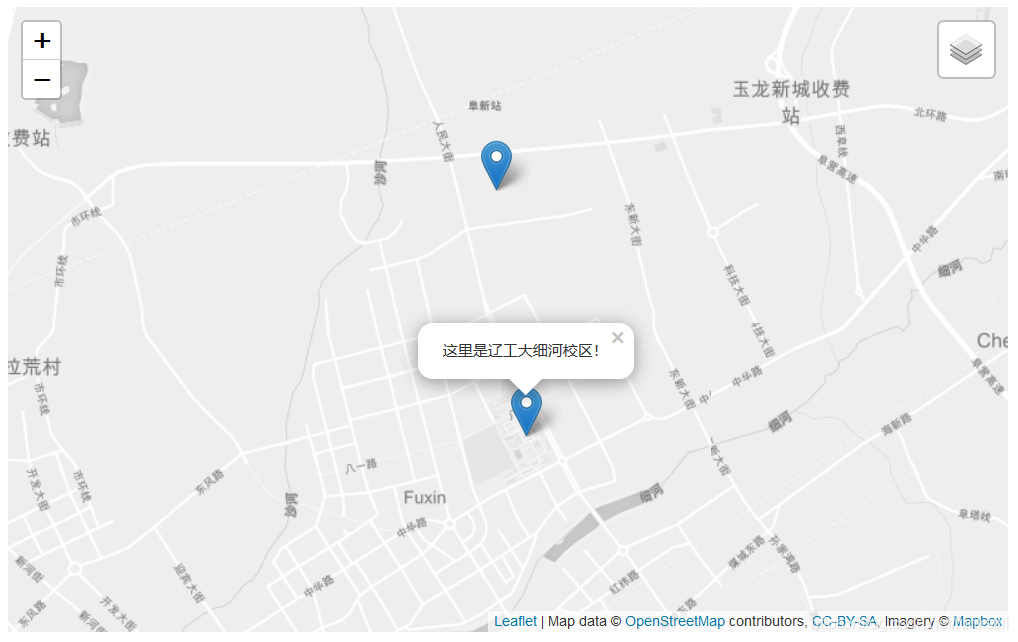
图层组
//直接添加到地图
var lgdYL = L.marker([42.046488, 121.655045]).bindPopup('这里是辽工大玉龙校区!').addTo(mymap),
lgdXH = L.marker([42.02137, 121.659164]).bindPopup('这里是辽工大细河校区!').addTo(mymap);

//直接添加到地图
var lgdYL = L.marker([42.046488, 121.655045]).bindPopup('这里是辽工大玉龙校区!'),
lgdXH = L.marker([42.02137, 121.659164]).bindPopup('这里是辽工大细河校区!');
//添加到新建的图层组
var schools = L.layerGroup([lgdYL,lgdXH]).addTo(mymap);
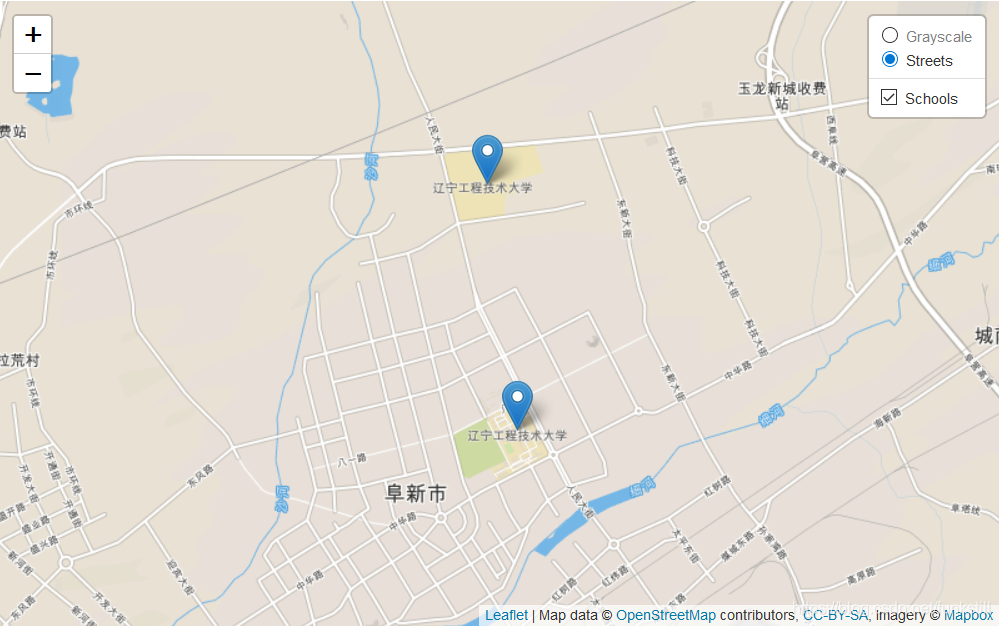
图层控件
//创建覆盖图层
var schools = L.layerGroup();
//创建标注并添加到覆盖图层schools
L.marker([42.046488, 121.655045]).bindPopup('这里是辽工大玉龙校区!').addTo(schools),
L.marker([42.02137, 121.659164]).bindPopup('这里是辽工大细河校区!').addTo(schools);
//基础数据
var mbAttr = 'Map data © <a href="https://www.openstreetmap.org/">OpenStreetMap</a> contributors, ' +
'<a href="https://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, ' +
'Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
mbUrl = 'https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token=pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw';
//创建基础图层
var grayscale = L.tileLayer(mbUrl,{id:'mapbox.light',attribution:mbAttr}),
streets = L.tileLayer(mbUrl,{id:'mapbox.streets',attribution:mbAttr});
//创建地图,设置默认起始位置并添加默认图层
var map =L.map('map',{
center:[42.033357, 121.656761],
zoom:13,
layers:[grayscale,schools]
});
//创建基础图层组
var baseLayers = {
"Grayscale":grayscale,
"Streets":streets
};
//创建覆盖图层组
var overLayers = {
"Schools":schools
};
//添加图层控件,并关联图层组
L.control.layers(baseLayers,overLayers).addTo(map);



自定义控件样式
var baseLayers = {
"<span style='color:gray'>Grayscale</span>":grayscale,
"Streets":streets
};

转载自:https://blog.csdn.net/funkstill/article/details/86378961