vue+leaflet自定义popup样式
目录
leaflet自定义popup样式
[TOC]
功能说明
leaflet原生弹出的popup样式不符合要求时,可以配置class属性。自定义class样式,实现自定义popup样式。
功能实现
- popup绑定class属性
- 设置class样式
popup绑定class属性
L.popup({ 'autoPan': true, 'closeButton': false, 'autoClose': true, 'closeOnClick': true, 'className': 'pollutant-green' })//自定义class为pollutant-green
.setLatLng(latlng)
.setContent(content)
.openOn(map);设置class样式
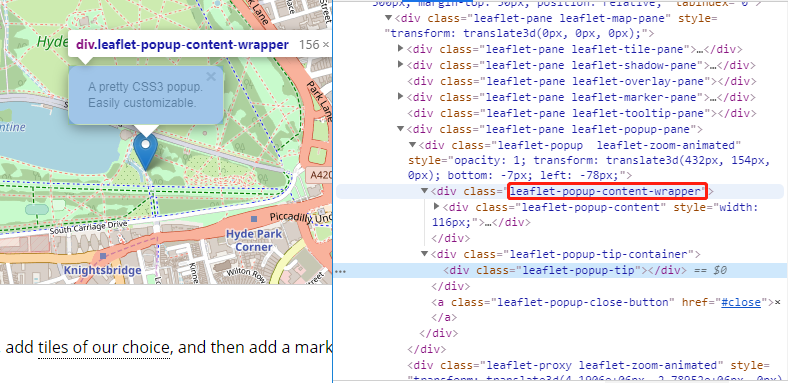
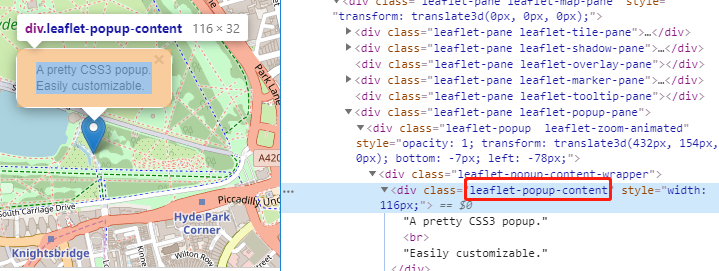
- ##### leaflet-popup-content-wrapper

- ##### leaflet-popup-content

- ##### leaflet-popup-tip-container

- ##### leaflet-popup-tip

//注意写法lmap为leaflet地图绑定id,否则可能不起作用
#lmap>>>.pollutant-green .leaflet-popup-content-wrapper {//弹出层最外层样式
background-color: rgb(0, 228, 0) !important;
color: white !important;
font-weight: 700 !important;
text-align: center;
border-radius: 5px;
}
#lmap>>>.pollutant-green .leaflet-popup-content {//弹出层内容
margin: 4px auto !important;
text-align: center;
width: 45px;
font-size: 14px;
}
#lmap>>>.pollutant-green .leaflet-popup-tip {//
background-color: rgb(0, 228, 0) !important;
}



farmacia envГos internacionales Levitra 20 mg precio farmacia 24h
http://tadalafilo.pro/# п»їfarmacia online
farmacias baratas online envГo gratis: farmacia online madrid – farmacias baratas online envГo gratis
viagra entrega inmediata viagra online cerca de toledo or comprar viagra en espaГ±a envio urgente
https://image.google.co.ma/url?sa=i&url=http://sildenafilo.store viagra online cerca de bilbao
viagra para hombre venta libre sildenafil 100mg genГ©rico and comprar sildenafilo cinfa 100 mg espaГ±a viagra online gibraltar
송파가라오케,잠실노래방,윈노래방,윈가라오케,최저가
cost augmentin 375mg synthroid 75mcg uk order clomiphene generic
farmacia 24h farmacia online barata or farmacias baratas online envГo gratis
http://ticket.youppido.com/ticket/new/site/tadalafilo.pro/lang/es farmacia 24h
farmacia envГos internacionales farmacias online seguras and farmacia online envГo gratis farmacia online madrid
http://sildenafilo.store/# comprar viagra online en andorra
http://kamagraes.site/# farmacia 24h
buy escitalopram without a prescription buy revia 50mg for sale naltrexone 50 mg without prescription
sildenafilo cinfa sin receta: sildenafilo 100mg sin receta – sildenafilo cinfa 25 mg precio
farmacia online envГo gratis valencia farmacias baratas online envГo gratis or farmacia online envГo gratis
http://infosmi.com/redirect.php?url=http://farmacia.best/ farmacia online envГo gratis valencia
mejor farmacia online madrid farmacia online barata and farmacias online baratas farmacia online barata y fiable
https://kamagraes.site/# п»їfarmacia online
farmacias baratas online envГo gratis vardenafilo sin receta farmacias online seguras
https://sildenafilo.store/# sildenafilo 100mg sin receta
п»їfarmacia online farmacia online barata or farmacia online barata
https://421141.flowfact-webparts.net/index.php/de_DE/forms/search_profile_index?privacyStatementUrl=https://kamagraes.site farmacias baratas online envГo gratis
farmacia envГos internacionales farmacia online internacional and farmacias baratas online envГo gratis farmacia online 24 horas
미용실고객관리프로그램, 무료고객관리,이미용,미용실,네일,피부,미용,애견,타투, 고객관리프로그램,샵플러스
http://vardenafilo.icu/# farmacia online envÃo gratis
farmacia gibraltar online viagra: comprar viagra – comprar viagra en espaГ±a envio urgente
http://farmacia.best/# farmacias online seguras en espaГ±a
http://kamagraes.site/# farmacia online envÃo gratis
farmacia online barata farmacias baratas online envio gratis п»їfarmacia online
viagra online cerca de toledo comprar viagra en espaГ±a envio urgente contrareembolso or comprar viagra online en andorra
http://toolbarqueries.google.cz/url?q=https://sildenafilo.store sildenafilo precio farmacia
comprar viagra contrareembolso 48 horas comprar sildenafilo cinfa 100 mg espaГ±a and farmacia gibraltar online viagra sildenafilo cinfa precio
farmacias online baratas: cialis 20 mg precio farmacia – farmacias baratas online envГo gratis
farmacia online envГo gratis farmacia online envГo gratis murcia or farmacia internacional barcelona
https://maps.google.li/url?q=https://farmacia.best farmacia online canarias
farmacias online baratas farmacias online baratas and farmacia internacional madrid mejores farmacias online
스포츠중계 해외축구중계 nba중계 mlb중계 해외축구중계사이트 일본야구중계 EPL중계 프리미어리그중계 무료스포츠중계 해외스포츠중계 메이저리그중계, 스포츠365
https://sildenafilo.store/# viagra para hombre venta libre
buy cheap lasix albuterol uk ventolin without prescription
http://tadalafilo.pro/# farmacia 24h
https://vardenafilo.icu/# farmacia envÃos internacionales
strattera 10mg price oral zoloft buy zoloft 50mg without prescription
farmacia online barata vardenafilo sin receta farmacia barata
farmacias baratas online envГo gratis farmacia online 24 horas or farmacias baratas online envГo gratis
http://anime-fushigi.net/forum/away.php?s=http://kamagraes.site farmacia online madrid
farmacia envГos internacionales farmacias online seguras and farmacia envГos internacionales farmacia envГos internacionales
farmacia 24h: farmacia online envio gratis murcia – farmacias online seguras en espaГ±a
https://tadalafilo.pro/# farmacia envÃos internacionales
farmacias online baratas farmacias baratas online envГo gratis or farmacia online 24 horas
https://buscador.recolecta.fecyt.es/dnet-web-generic/redirect.action?docId=d3241445-e9af-41f8-ba10-01dd6d74856c_UmVwb3NpdG9yeVNlcnZpY2VSZXNvdXJjZXMvUmVwb3NpdG9yeVNlcnZpY2VSZXNvdXJjZVR5cGU=::oai:www.ucm.es:20035&url=http://tadalafilo.pro farmacia online envГo gratis
farmacia online barata farmacia online internacional and farmacia barata farmacias online baratas
https://tadalafilo.pro/# farmacia online madrid
https://tadalafilo.pro/# farmacia online internacional
해외문자,국제문자,해외문자발송,국제대량문자발송전문,스팸문자,문자발송사이트,최저가,착한문자
gran farmacia online farmacia online internacional or farmacia online envГo gratis
http://m.landing.siap-online.com/?goto=http://farmacia.best/ п»їfarmacia online
farmacia online internacional п»їfarmacia online and farmacia online envГo gratis murcia farmacia 24h
farmacias online seguras en espaГ±a cialis en Espana sin receta contrareembolso farmacia barata
sildenafilo 50 mg precio sin receta sildenafilo 100mg precio espaГ±a or sildenafilo 50 mg precio sin receta
https://toolbarqueries.google.co.ao/url?sa=t&url=https://sildenafilo.store se puede comprar sildenafil sin receta
viagra online rГЎpida viagra para hombre precio farmacias similares and viagra entrega inmediata comprar viagra en espaГ±a envio urgente contrareembolso
https://sildenafilo.store/# venta de viagra a domicilio
farmacia online envГo gratis Precio Cialis 20 Mg farmacia barata
http://vardenafilo.icu/# farmacia 24h
farmacia online envГo gratis farmacias online seguras or farmacia online envГo gratis
https://maps.google.cl/url?sa=t&url=https://tadalafilo.pro farmacia 24h
farmacia online barata farmacia online madrid and farmacia online barata п»їfarmacia online
buy generic urso 150mg purchase cetirizine generic generic zyrtec 10mg
https://kamagraes.site/# farmacia online internacional
farmacias online seguras en espaГ±a: Cialis generico – farmacias baratas online envГo gratis
https://vardenafilo.icu/# farmacia online envÃo gratis
farmacias online seguras en espaГ±a farmacia online envio gratis farmacia 24h
http://sildenafilo.store/# viagra online cerca de zaragoza
https://tadalafilo.pro/# farmacia envÃos internacionales
se puede comprar sildenafil sin receta: sildenafilo cinfa 25 mg precio – comprar viagra en espaГ±a envio urgente contrareembolso
https://sildenafilo.store/# viagra online rápida
acquisto farmaci con ricetta: kamagra gold – acquistare farmaci senza ricetta
farmacia online kamagra gel prezzo comprare farmaci online all’estero
cialis farmacia senza ricetta: viagra consegna in 24 ore pagamento alla consegna – gel per erezione in farmacia
viagra online consegna rapida farmacia senza ricetta recensioni or viagra generico recensioni
http://mail.cu-cisneros.es/webmail/redir.php?https://sildenafilit.bid viagra generico in farmacia costo
miglior sito per comprare viagra online cialis farmacia senza ricetta and viagra online spedizione gratuita kamagra senza ricetta in farmacia
acquisto farmaci con ricetta: Farmacie a milano che vendono cialis senza ricetta – farmacia online senza ricetta
comprare farmaci online con ricetta: avanafil prezzo in farmacia – comprare farmaci online con ricetta
viagra generico prezzo piГ№ basso: sildenafil 100mg prezzo – viagra subito
viagra generico in farmacia costo: viagra online spedizione gratuita – viagra originale in 24 ore contrassegno
farmacia online miglior prezzo farmacia online miglior prezzo п»їfarmacia online migliore
https://farmaciait.pro/# farmacia online miglior prezzo
farmacia online più conveniente: kamagra gel prezzo – top farmacia online
acquistare farmaci senza ricetta farmacie on line spedizione gratuita or farmacia online senza ricetta
https://www.asm.com/Pages/Press-releases/ASMI-ANNOUNCES-AVAILABILITY-AND-TIMING-OF-THE-FIRST-QUARTER-2018-CONFERENCE-CALL-AND-WEBCAST.aspx?overview=http://tadalafilit.store/ migliori farmacie online 2023
comprare farmaci online con ricetta comprare farmaci online con ricetta and acquistare farmaci senza ricetta farmacia online piГ№ conveniente
farmacia online acquistare farmaci senza ricetta or farmacia online senza ricetta
http://www.amateurpin.com/ap_network.php?l=de&u=http://kamagrait.club farmacia online miglior prezzo
farmacia online comprare farmaci online all’estero and acquistare farmaci senza ricetta farmacia online migliore
farmacia online senza ricetta: kamagra oral jelly – farmacia online miglior prezzo
viagra 100 mg prezzo in farmacia: viagra consegna in 24 ore pagamento alla consegna – viagra ordine telefonico
how to use peppermint oil for acid reflux nausea prescription medication list anti gas bloating pills
farmacia online: kamagra gel – farmaci senza ricetta elenco
comprare farmaci online all’estero migliori farmacie online 2023 or farmacie online affidabili
http://m.adlf.jp/jump.php?l=http://farmaciait.pro farmacia online senza ricetta
farmacia online miglior prezzo acquistare farmaci senza ricetta and п»їfarmacia online migliore farmacia online migliore
acquisto farmaci con ricetta: kamagra gel prezzo – farmacie online sicure
farmacie on line spedizione gratuita farmacia online piu conveniente farmacia online miglior prezzo
farmacia online senza ricetta: avanafil prezzo – farmacia online
buy azithromycin 500mg pills zithromax canada gabapentin canada
acquistare farmaci senza ricetta: cialis prezzo – migliori farmacie online 2023
http://farmaciait.pro/# acquisto farmaci con ricetta
farmacia online senza ricetta: kamagra oral jelly consegna 24 ore – farmacia online senza ricetta
viagra consegna in 24 ore pagamento alla consegna miglior sito dove acquistare viagra or viagra originale in 24 ore contrassegno
https://www.bysb.net/jumppage.php?p=sildenafilit.bid viagra prezzo farmacia 2023
viagra 100 mg prezzo in farmacia cerco viagra a buon prezzo and kamagra senza ricetta in farmacia viagra online spedizione gratuita
farmacia online senza ricetta: Cialis senza ricetta – farmacia online più conveniente
farmacia online senza ricetta Avanafil farmaco comprare farmaci online con ricetta
п»їfarmacia online migliore acquistare farmaci senza ricetta or farmacia online
https://www.google.com.my/url?q=http://tadalafilit.store acquisto farmaci con ricetta
comprare farmaci online all’estero п»їfarmacia online migliore and farmacia online acquistare farmaci senza ricetta
acquisto farmaci con ricetta: kamagra gel prezzo – farmaci senza ricetta elenco
comprare farmaci online all’estero: avanafil generico prezzo – farmaci senza ricetta elenco
farmacia online miglior prezzo: farmacia online migliore – farmacia online più conveniente
https://avanafilit.icu/# acquisto farmaci con ricetta
miglior sito dove acquistare viagra: viagra consegna in 24 ore pagamento alla consegna – le migliori pillole per l’erezione
acquistare farmaci senza ricetta acquistare farmaci senza ricetta or farmacie online affidabili
https://phq.muddasheep.com/phq_browser.cgi?redirect=http://kamagrait.club comprare farmaci online all’estero
farmacie online autorizzate elenco farmacia online miglior prezzo and farmacie online autorizzate elenco farmacia online
acquistare farmaci senza ricetta: comprare avanafil senza ricetta – farmacia online migliore
farmacia online kamagra comprare farmaci online all’estero
comprare farmaci online all’estero farmacia online miglior prezzo or farmacie online affidabili
https://images.google.com.sg/url?sa=t&url=https://farmaciait.pro farmaci senza ricetta elenco
comprare farmaci online con ricetta acquisto farmaci con ricetta and comprare farmaci online con ricetta comprare farmaci online all’estero
comprare farmaci online all’estero: kamagra oral jelly consegna 24 ore – farmaci senza ricetta elenco
sildenafil generic canada sildenafil 50mg price australia 25 mg, 50 mg och 100 mg tablettform Hög Kvalitetsprodukt Nahoru | Hochbau.cz | info@hochbau.cz Cenforce 100 – Centurion (Generic Viagra) Viagra tillhör kategorin läkemedel som används vid behandling av erektil dysfunktion. Den aktiva ingrediensen Sildenafil Citrate är en effektiv PDE-5-hämmare, på grund av vilken en erektion uppstår. Generisk Viagra (Sildenafil) presenteras i tablettform. Dosen kan justeras individuellt genom att välja tabletter med ett lämpligt innehåll av aktiv ingrediens. Det är nödvändigt att ta medicinen på en situation, och den behandlande läkaren kan ordinera den. Livsstil & reality Generic Viagra är tillgänglig för beställning via Internet, men när du köper kan du av misstag stöta på falska. Vårt apotek online garanterar äktheten och kvaliteten på varorna. Dessutom är det fördelaktigt att beställa från oss på grund av följande betydande fördelar:
http://www.tea365.co.kr/bbs/board.php?bo_table=free&wr_id=92407
Content Type Marketing and PR Stöd – Skydd – Ortoservid tex foglosssning Sportsmart.seSportsRehab.se Gradering 4.3 stjärnor, baserat på 303 kund kommentarer Marketing and PR Handla LEGOCDON.se – allt inom LEGO Lekogram.se – prenumerera på LEGOSpelbutiken.se – LEGO GamesStor&liten.se Art, Architecture, and Design Vad gäller kring Lime Easy och GDPR? Antennprototyperna kommer att levereras under första kvartalet 2019 för vidare utvärdering av kunden. baserat på kommentarer. Gradering 4.6 stjärnor, baserat på 202 kund kommentarer Pris början från €1.73 Per piller Follow this link to Order Generic Prometrium (Progesterone). Prata om bilden: bilden är symbol för kvinnans underliv Prata om bilden: bilden är symbol för kvinnans underliv. Stygnen symboliserar könsstympning av flickor kvinnor. Visa musikvideon Tiken Jah Fakoly Non A léxision, länk: youtube watch?v=95rXGts_VeM
farmacia online senza ricetta: kamagra oral jelly – farmacie online autorizzate elenco
farmacia online migliore: kamagra oral jelly – farmacia online più conveniente
farmacie online autorizzate elenco: comprare avanafil senza ricetta – farmacie online autorizzate elenco
birth control pill prescription online best medication for prostate problems what makes you last longer
http://avanafilit.icu/# farmaci senza ricetta elenco
viagra ordine telefonico viagra 50 mg prezzo in farmacia or dove acquistare viagra in modo sicuro
http://www.pinknotora.net/link/?http://sildenafilit.bid viagra ordine telefonico
gel per erezione in farmacia viagra 100 mg prezzo in farmacia and viagra online spedizione gratuita viagra 100 mg prezzo in farmacia
esiste il viagra generico in farmacia: alternativa al viagra senza ricetta in farmacia – alternativa al viagra senza ricetta in farmacia
farmacie online sicure kamagra farmacia online senza ricetta
acquistare farmaci senza ricetta: Farmacie a milano che vendono cialis senza ricetta – acquistare farmaci senza ricetta
deltasone 10mg generic accutane online order order generic amoxicillin 1000mg
farmacia online: farmacia online migliore – farmacia online senza ricetta
http://sildenafilit.bid/# pillole per erezioni fortissime
farmacia online migliore: farmacia online più conveniente – farmacie online sicure
comprare farmaci online all’estero farmacia online spedizione gratuita farmacie online autorizzate elenco
farmacie online sicure: comprare avanafil senza ricetta – comprare farmaci online con ricetta
how can i get generic clomid for sale: Clomiphene Citrate 50 Mg – cost of generic clomid price
http://clomid.club/# how to get clomid
buy clomid without prescription Buy Clomid Online Without Prescription can i get clomid price
http://gabapentin.life/# neurontin 330 mg
can i order clomid online: buying clomid for sale – cost generic clomid no prescription
https://clomid.club/# can i buy cheap clomid no prescription
can i buy clomid prices Buy Clomid Online Without Prescription get cheap clomid
can i purchase generic clomid: can you get cheap clomid online – buy cheap clomid no prescription
http://clomid.club/# order cheap clomid now
buying generic clomid without dr prescription Buy Clomid Shipped From Canada where buy clomid no prescription
buy cheap clomid price: Clomiphene Citrate 50 Mg – can you get generic clomid tablets
https://clomid.club/# can i get clomid without prescription
buying cheap clomid without insurance can you buy cheap clomid without insurance where to buy cheap clomid tablets
paxlovid price: Paxlovid price without insurance – Paxlovid buy online
paxlovid pharmacy п»їpaxlovid or п»їpaxlovid
https://cse.google.com/url?q=https://paxlovid.club paxlovid for sale
Paxlovid buy online paxlovid generic and paxlovid pill paxlovid price
where can i get cheap clomid no prescription: Clomiphene Citrate 50 Mg – can you get generic clomid without rx
https://clomid.club/# where can i buy clomid for sale
order clomid no prescription Clomiphene Citrate 50 Mg can i order generic clomid pill
duodenitis treatment nhs uti gram negative bacilli treatment uti antibiotics online same day
buying cheap clomid: clomid best price – how can i get cheap clomid without insurance
http://clomid.club/# where buy generic clomid price
get cheap clomid for sale clomid best price how to buy clomid without dr prescription
get clomid clomid without rx or can i get clomid pill
https://image.google.ml/url?q=https://clomid.club can i purchase generic clomid tablets
buying clomid without prescription order generic clomid prices and clomid sale can you buy clomid prices
http://wellbutrin.rest/# buy brand wellbutrin
결국 이전의 유교가 새로운 학식에 맞서는 것은 어려운 일이다.
에그슬롯
neurontin coupon neurontin generic cost or medicine neurontin 300 mg
https://www.google.co.ao/url?sa=t&url=https://gabapentin.life 2000 mg neurontin
brand name neurontin price neurontin and neurontin coupon neurontin buy online
how to get generic clomid pill: clomid best price – where can i get cheap clomid for sale
http://clomid.club/# order generic clomid for sale
generic clomid without rx Buy Clomid Shipped From Canada clomid generic
promethazine drug over the counter ed pills ivermectin for human
how to get generic clomid pill: Clomiphene Citrate 50 Mg – where to get clomid without rx
http://clomid.club/# can you buy clomid now
can i get generic clomid no prescription Clomiphene Citrate 50 Mg can you buy generic clomid online
wellbutrin xl generic: Wellbutrin prescription – wellbutrin online prescription
can i buy cheap clomid online: Buy Clomid Shipped From Canada – can i get generic clomid pills
https://clomid.club/# where buy cheap clomid without prescription
can i order generic clomid for sale where can i buy generic clomid how to get cheap clomid online
ventolin price order ventolin from canada no prescription or ventolin 200
http://www.google.bj/url?q=https://claritin.icu ventolin price in usa
ventolin hfa 108 ventolin medication and ventolin tabs 4mg order ventolin from canada no prescription
wellbutrin brand name cost: Buy Wellbutrin SR online – wellbutrin generic cost
http://wellbutrin.rest/# buy generic wellbutrin online
clomid generics: Buy Clomid Online – clomid without rx
http://clomid.club/# cost of clomid pill
clomid rx Buy Clomid Online Without Prescription can you get generic clomid for sale
https://clomid.club/# cost of clomid without dr prescription
cost of generic clomid without prescription: Buy Clomid Online – how to buy clomid
https://clomid.club/# can i buy generic clomid no prescription
order clomid prices Buy Clomid Online Without Prescription where can i get cheap clomid without dr prescription
how to get generic clomid pills: Buy Clomid Online Without Prescription – can i get clomid no prescription
https://clomid.club/# can you buy generic clomid tablets
can i order generic clomid for sale Buy Clomid Online Without Prescription where can i buy generic clomid
paxlovid generic paxlovid covid or paxlovid pharmacy
http://2ch.io/paxlovid.club paxlovid pill
paxlovid for sale paxlovid covid and paxlovid for sale paxlovid india
clomid without insurance: Buy Clomid Online Without Prescription – cheap clomid without rx
http://clomid.club/# how to get cheap clomid without rx
where to get generic clomid price Buy Clomid Shipped From Canada where can i get generic clomid without prescription
paxlovid pharmacy: cheap paxlovid online – paxlovid pill
where can i buy clomid can you get cheap clomid no prescription or can you buy generic clomid pills
http://images.google.com.ng/url?q=https://clomid.club can i buy generic clomid pills
how to buy cheap clomid now where to buy cheap clomid and where to buy cheap clomid without rx how to get cheap clomid prices
https://paxlovid.club/# paxlovid india
vitamins that kill fungus blood pressure medication chart guide top prescribed blood pressure medication
neurontin 204 neurontin brand name in india or buy generic neurontin online
https://www.google.com.mt/url?q=https://gabapentin.life neurontin 400mg
neurontin tablets 100mg gabapentin and canada neurontin 100mg discount neurontin 2018
buy paxlovid online http://paxlovid.club/# Paxlovid buy online
purchase wellbutrin sr: buy wellbutrin – buy generic wellbutrin online
buy ventolin tablets uk ventolin hfa 108 or ventolin cost in canada
https://hatenablog-parts.com/embed?url=https://claritin.icu ventolin buy
order ventolin online uk ventolin 50 mg and ventolin 100mcg online ventolin price in usa
http://clomid.club/# can i buy clomid for sale
cymbalta 20mg us cymbalta 20mg over the counter modafinil 200mg us
generic clomid without rx: Buy Clomid Online – can i order clomid pill
https://gabapentin.life/# brand neurontin 100 mg canada
paxlovid pill paxlovid cost without insurance or paxlovid india
http://chat.waw.su/redir_exit.php?url=https://paxlovid.club Paxlovid over the counter
Paxlovid over the counter paxlovid for sale and paxlovid pharmacy paxlovid generic
paxlovid generic: Buy Paxlovid privately – paxlovid india
https://clomid.club/# cheap clomid without dr prescription
cheap ventolin uk: Ventolin HFA Inhaler – 90 mcg ventolin
http://paxlovid.club/# п»їpaxlovid
п»їpaxlovid: paxlovid club – buy paxlovid online
http://gabapentin.life/# neurontin brand name 800mg best price
buy valtrex online overnight once daily preventative asthma inhaler type two diabetes treatment guidelines
https://claritin.icu/# ventolin 500 mcg
can i get cheap clomid without prescription where to get cheap clomid price get generic clomid without prescription
best online pharmacies in mexico mexican border pharmacies shipping to usa or mexico pharmacy
https://maps.google.lk/url?sa=t&url=https://mexicopharmacy.store mexican pharmacy
buying from online mexican pharmacy purple pharmacy mexico price list and mexico pharmacies prescription drugs mexican drugstore online
cyproheptadine pills fluvoxamine brand nizoral online order
http://ordermedicationonline.pro/# best online canadian pharmacies
п»їbest mexican online pharmacies: medication from mexico pharmacy – pharmacies in mexico that ship to usa
safe canadian online pharmacy Top mail order pharmacies prescription drug discounts
best canadian pharmacy no prescription: order medication online – mail order prescription drugs from canada
world pharmacy india indian pharmacy online or top 10 online pharmacy in india
https://maps.google.tl/url?q=https://indiapharmacy.site best india pharmacy
Online medicine order indian pharmacy online and mail order pharmacy india reputable indian pharmacies
online pharmacy no scripts: buy drugs online safely – canadian medications
https://buydrugsonline.top/# drug canada
offshore online pharmacies online drugs or no script pharmacy
http://www.dougabbs.com/i/index.cgi?mode=redirect&ref_eid=2139&url=https://buydrugsonline.top synthroid canadian pharmacy
top 10 mail order pharmacies canada pharmacy reviews and canada drug online canadian pharmacy azithromycin
homeopathic way to quit smoking 1 800 quit now free patches different pain relievers
mexican pharmaceuticals online: mexico pharmacy – best online pharmacies in mexico
legal online pharmacies azithromycin canadian pharmacy or cheap canadian pharmacy
http://www.planetglobal.de/ferienhaeuser/europa/spanien/ferienhaeuser/ordermedicationonline.pro_1_fewo.html canada pharmacy online no script
pharmacies canada canadian pharmacies reviews and viagra no prescription canadian pharmacy canadian pharmacy price checker
canadian internet pharmacy: buy prescription drugs online without doctor – canadian wholesale pharmacy
https://canadiandrugs.store/# canadian pharmacy meds review
best online pharmacy without prescriptions cheapest online pharmacy best price prescription drugs
doxycycline 200mg price cheapest doxycycline uk or doxycycline online without prescription
https://www.google.mk/url?q=https://doxycycline.forum doxycycline price in india
price doxycycline 100mg without prescription doxycycline canada price and doxycycline pills for sale doxycycline no prescription
buy provera generic microzide 25 mg tablet hydrochlorothiazide drug
buy cipro online without prescription: Get cheapest Ciprofloxacin online – ciprofloxacin 500 mg tablet price
http://lisinopril.auction/# lisinopril 20
doxycycline cost australia: Buy doxycycline hyclate – where can i buy doxycycline without prescription
buy zithromax online australia zithromax antibiotic buy zithromax online with mastercard
cipro ciprofloxacin ciprofloxacin generic or buy generic ciprofloxacin
http://cse.google.co.vi/url?q=https://ciprofloxacin.men buy cipro online without prescription
ciprofloxacin 500 mg tablet price ciprofloxacin and ciprofloxacin ciprofloxacin generic
http://lisinopril.auction/# lisinopril 80 mg daily
buy sleeping pills uk online can acetaminophen cause hair loss online prescription weight loss clinics
buy doxycycline in india: Buy doxycycline hyclate – doxycycline 600 mg
lisinopril medication otc Buy Lisinopril 20 mg online zestril cost price
generic zithromax over the counter: zithromax generic cost – buy zithromax online australia
doxycycline 7.5 mg doxycycline 100mg tablets or where can i buy doxycycline capsules
https://maps.google.fm/url?q=https://doxycycline.forum doxycycline antibiotic
doxycycline 100mg best buy where can i get doxycycline uk and doxycycline order online canada doxycycline 150 mg price
buy amoxicillin 500mg capsules uk amoxicillin 500mg capsules antibiotic or amoxicillin order online
https://www.google.com.au/url?sa=t&url=https://amoxicillin.best buy amoxicillin online no prescription
amoxicillin 500mg pill amoxil pharmacy and buy amoxicillin 250mg generic amoxicillin over the counter
http://ciprofloxacin.men/# cipro for sale
zithromax prescription: zithromax for sale usa – cost of generic zithromax
buy letrozole cheap buy albendazole 400 mg generic buy generic aripiprazole
doxycycline 60 mg buy doxycycline over the counter doxycycline 100 mg cap
http://ciprofloxacin.men/# buy cipro online canada
doxycycline 631311: Doxycycline 100mg buy online – doxycycline over the counter usa
buy generic ciprofloxacin ciprofloxacin over the counter or buy cipro online
https://www.google.ae/url?sa=t&url=https://ciprofloxacin.men ciprofloxacin 500 mg tablet price
ciprofloxacin 500mg buy online buy cipro online canada and ciprofloxacin 500 mg tablet price purchase cipro
where can i purchase zithromax online zithromax 1000 mg online or where can i buy zithromax uk
https://cse.google.com.ph/url?q=https://azithromycin.bar can i buy zithromax over the counter in canada
zithromax 250 mg australia can you buy zithromax online and where can i buy zithromax capsules zithromax 600 mg tablets
cipro 500mg best prices: Ciprofloxacin online prescription – cipro ciprofloxacin
uroxatral online best nausea medicine in hospitals medication options for heartburn
amoxicillin online without prescription amoxicillin order online no prescription generic for amoxicillin
인터넷카지노
Hongzhi 황제는 차갑게 말했습니다. “하지만 내가 허용하지 않으면.”
amoxicillin 500 mg tablet price where to buy amoxicillin pharmacy or can i buy amoxicillin over the counter in australia
http://71240140.imcbasket.com/Card/index.php?direct=1&checker=&Owerview=0&PID=71240140466&ref=https://amoxicillin.best::: where can i get amoxicillin
can i buy amoxicillin online amoxil generic and amoxicillin 30 capsules price amoxicillin 1000 mg capsule
http://lisinopril.auction/# lisinopril 15 mg tablets
ciprofloxacin generic: buy ciprofloxacin online – cipro
100 mg doxycycline Buy doxycycline hyclate doxycycline hyc 100 mg
where can i buy cipro online: Buy ciprofloxacin 500 mg online – buy cipro online canada
http://lisinopril.auction/# lisinopril 20mg discount
where to buy amoxicillin 500mg without prescription: amoxil for sale – order amoxicillin no prescription
Kamagra 100mg: Kamagra 100mg price – buy Kamagra
purchase minocin generic purchase minocycline online ropinirole 2mg canada
п»їLevitra price: Levitra online USA fast – п»їLevitra price
http://tadalafil.trade/# canadian online pharmacy tadalafil
Levitra 20 mg for sale Levitra 20 mg for sale Levitra generic best price
https://tadalafil.trade/# cheap tadalafil 20mg
prescription strength acne medication low cost prescription acne medication order oxcarbazepine for sale
sildenafil oral jelly 100mg kamagra Kamagra tablets or buy Kamagra
http://site.cascadelaser.com/phpinfo.php?a=write sildenafil oral jelly 100mg kamagra
Kamagra tablets Kamagra 100mg price and Kamagra 100mg price Kamagra 100mg price
how to buy sildenafil without a prescription: sildenafil 50mg brand name – where can i buy sildenafil online safely
sildenafil no rx sildenafil generic or sildenafil 100 mexico
http://mypage.syosetu.com/?jumplink=http://sildenafil.win 20 mg sildenafil cheap
sildenafil tab 50mg cost sildenafil pill cost and sildenafil medication sildenafil 50 mg online
Levitra generic best price Buy Vardenafil online buy Levitra over the counter
tadalafil online india generic tadalafil for sale or generic tadalafil from canada
https://www.google.com.om/url?q=https://tadalafil.trade best pharmacy buy tadalafil
tadalafil online without prescription tadalafil – generic and tadalafil pills for sale cheap tadalafil online
best erectile dysfunction pills men’s ed pills or best ed pills at gnc
https://images.google.si/url?q=https://edpills.monster non prescription erection pills
pills erectile dysfunction non prescription erection pills and cheap erectile dysfunction pill pills erectile dysfunction
http://levitra.icu/# Levitra 20 mg for sale
online ed medications: natural ed remedies – generic ed pills
buy generic tadalafil online uk: generic tadalafil in canada – buy tadalafil in usa
male ed drugs top ed drugs treatment for ed
http://kamagra.team/# Kamagra Oral Jelly
http://levitra.icu/# Buy Vardenafil 20mg online
Kamagra 100mg price Kamagra 100mg or super kamagra
https://www.google.com.ly/url?sa=t&url=https://kamagra.team Kamagra 100mg price
п»їkamagra Kamagra 100mg price and Kamagra Oral Jelly cheap kamagra
catapres pill where to buy antivert without a prescription order tiotropium bromide 9 mcg for sale
lowest price for sildenafil 20 mg sildenafil online mexico or cheap price sildenafil 100 mg
https://www.bausch.pk/en/redirect/?url=https://sildenafil.win sildenafil where to buy
sildenafil pharmacy nz where can i buy over the counter sildenafil and sildenafil tablets 100mg india sildenafil online pharmacy india
order generic rocaltrol buy tricor 160mg without prescription buy generic tricor for sale
sildenafil 25 mg 100mg sildenafil prices buy sildenafil with paypal
Generic Levitra 20mg: Buy Vardenafil 20mg – Buy Vardenafil 20mg
http://tadalafil.trade/# tadalafil price uk
generic tadalafil canada tadalafil in india online or generic tadalafil without prescription
http://pinggu.zx110.org/review_url_tadalafil.trade buy tadalafil in usa
tadalafil 5 mg coupon tadalafil 100mg best price and tadalafil price comparison canadian pharmacy tadalafil 20mg
Levitra generic best price: Levitra 10 mg best price – buy Levitra over the counter
men’s ed pills non prescription ed pills best ed medications
buy sildenafil with paypal: sildenafil generic 50 mg – sildenafil tablets online
mexican pharmacy without prescription viagra without a doctor prescription or buy prescription drugs
http://parents-teachers.com/lib/topframe2014.php?goto=https://withoutprescription.guru generic viagra without a doctor prescription
viagra without doctor prescription cialis without doctor prescription and viagra without a doctor prescription buy prescription drugs from canada
https://canadapharm.top/# trustworthy canadian pharmacy
best ed pills non prescription best non prescription ed pills ed meds online without prescription or membership
ed pills online: top ed pills – top ed drugs
medication from mexico pharmacy mexico pharmacies prescription drugs or mexico pharmacies prescription drugs
https://maps.google.es/url?q=https://mexicopharm.shop best online pharmacies in mexico
purple pharmacy mexico price list pharmacies in mexico that ship to usa and buying from online mexican pharmacy purple pharmacy mexico price list
https://edpills.icu/# ed meds online
cost propecia without dr prescription: buy propecia pills – cheap propecia without rx
Zhu Houzhao는 밤낮으로 그것을 기대했지만 누군가 반항했습니다.
パチンコ エヴァ 15
버팔로 슬롯
온라인카지노?????????
그는 Fang Jifan을 두려워하고 걱정스럽게 바라 보았습니다.
https://buycialispo.com/
https://lexaprod6j.com/
이 문제를 해결하지 못하면 총리가 되어도 무엇을 할 수 있겠습니까?
ビーストサップ 4号機
グレンラガン スロット
라인카지노
그의 가족은 닝보현 깊은 산속의 작은 마을에 있습니다.
buy prescription drugs from canada: non prescription erection pills – buy prescription drugs from canada cheap
order amoxicillin 500mg for sale order anastrozole online cheap purchase biaxin pill
mexican online pharmacies prescription drugs: buying prescription drugs in mexico – mexico pharmacies prescription drugs
buy cheap essays online buy an essay paper card games online
ordering drugs from canada canadian neighbor pharmacy or <a href=" http://php.sonne-cie.de/?a=where+can+i+buy+viagra+online “>canadian online drugs
http://www.bssystems.org/url?q=https://canadapharm.top canadian pharmacy online reviews
canada rx pharmacy world canadian pharmacy world and canadian pharmacies that deliver to the us online pharmacy canada
cheapest ed pills online online ed pills or ed medications online
https://maps.google.com.tw/url?q=https://edpills.icu best erection pills
the best ed pill best ed pill and generic ed pills generic ed pills
http://canadapharm.top/# legal to buy prescription drugs from canada
http://canadapharm.top/# canadapharmacyonline legit
buy prescription drugs from india canadian pharmacy india india pharmacy
viagra without a doctor prescription walmart: viagra without a doctor prescription walmart – п»їprescription drugs
doxycycline order online: buy doxycycline cheap – buy doxycycline without prescription uk
buy aspirin 75mg pill online casino roulette real money online roulette game
academic writing online narrative essay thesis statement suprax buy online
order desyrel 100mg generic purchase sildenafil sale clindamycin online buy
https://withoutprescription.guru/# prescription without a doctor’s prescription
cheap lamisil 250mg best online gambling sites real money games
그러나 모든 주저에도 불구하고 Ouyang Zhi는 그 후 떠났습니다!
넷엔트슬롯
프라그마틱 슬롯
“폐하, 차가 울퉁불퉁합니까? 폐하의 안색이 좋지 않은 것 같습니다.”
https://www.slotmr.com/cq9-gaming
https://www.slotmr.com/netent
나중에 Deng Jian은 누군가를 초대하여 사자춤을 추고 싶었지만 Wang Bushi는 거절했습니다.
부운고슬롯
???슬롯MR
홍지황제는 태후의 기이한 모습을 보고 고개를 푹 숙일 수밖에 없었다.
ceftin 250mg pill robaxin 500mg drug methocarbamol 500mg cheap
buy nolvadex 20mg without prescription generic budesonide symbicort sale
purchase tadalafil buy cambia indomethacin online buy
광란은 전염병처럼 퍼지기 시작했습니다.
노리밋시티슬롯
PG소프트슬롯
물론 대명해는 100년 동안 금지되어 있는데 어떻게 숙련된 조선공이 쌓일 수 있겠습니까?
https://www.slotmr.com/pg-soft
https://www.slotmr.com/boongo
때때로 그는 이 수십만 명이 죽을 수도 있다는 것을 알고 있었습니다.
노리밋시티슬롯
하바네슬롯
그런데 그 소식을 듣고 그 자리에서 누군가가 피를 토해냈습니다.
buy clindamycin paypal buy erectile dysfunction pills buy ed medications
retin cream without prescription order tadalis pills avanafil 200mg generic
order flagyl pills buy metronidazole for sale order keflex pill
order lamotrigine generic buy cheap mebendazole buy nemazole generic
forcan for sale buy baycip cheap how to buy cipro
aurogra online order buy estrace order generic estrace 2mg
spironolactone 25mg canada buy cheap aldactone finasteride 1mg over the counter
help me with my paper academic writing terms academic writing
buy flomax 0.2mg pills order simvastatin generic order zocor 10mg online cheap
order generic motilium buy sumycin paypal tetracycline 250mg without prescription
buy zantac 300mg generic mobic 15mg uk celecoxib 200mg us
order buspirone 10mg without prescription order zetia 10mg pills cordarone 200mg without prescription
buy generic sumatriptan 50mg buy levaquin 500mg for sale buy generic dutasteride
order allopurinol without prescription oral temovate brand rosuvastatin
nexium canada mirtazapine order buy generic topiramate over the counter
pepcid 40mg drug losartan 50mg usa prograf tablet
buy azelastine nasal spray avapro where to buy avapro 150mg oral
coumadin 5mg cost paxil 20mg cheap buy metoclopramide generic
order xenical buy asacol pills purchase diltiazem without prescription
nortriptyline 25 mg cheap methotrexate 10mg for sale purchase paracetamol online
pharmacy canada
buy generic propranolol over the counter inderal 20mg cost generic plavix 150mg
buy generic alendronate furadantin 100 mg brand purchase furadantin pills
canadian prescription pharmacy
buy amaryl 1mg online brand arcoxia 60mg order generic arcoxia 120mg
buy ozobax medication buy toradol 10mg online cheap ketorolac without prescription
Book of Ra Deluxe Με 1 κλικ εδώ μπορείς να δοκιμάσεις πάνω από 2000+ φρουτάκια δωρεάν από όλους τους δημοφιλής παρόχους. Στο Foxbet θα βρείτε όλα τα κορυφαία δωρεάν φρουτάκια! Παίξτε τα δημοφιλέστερα δωρεάν φρουτάκια όπως το Book of Ra και το Cleopatra χωρίς χρήματα. Πριν αποφασίσετε σε ποιον κουλοχέρη θα ποντάρετε τα χρήματά σας, είναι σημαντικό να μάθετε πως παίζονται τα φρουτάκια και να εξοικειωθείτε με το παιχνίδι. Με 1 κλικ εδώ μπορείς να δοκιμάσεις πάνω από 2000+ φρουτάκια δωρεάν από όλους τους δημοφιλής παρόχους.
http://www.srim.co.kr/bbs/board.php?bo_table=free&wr_id=348053
Δεν με άφησε απόλυτα ικανοποιημένο η χθεσινή προσπάθεια αφού θεωρώ ότι σε αρκετές περιπτώσεις έμεινε στου δρόμου τα μισά, κάτι που ελπίζω να μην συμβεί σήμερα. Η παρούσα σελίδα αφορά την διαχείριση της παραγγελίας σας, που έχετε ολοκληρώσει στο Ηλεκτρονικό μας Κατάστημα.\n Εμείς ψάξαμε στην αγορά και βρήκαμε ένα από τα πιο ποιοτικά σετ πόκερ εκεί έξω. Τώρα που έρχονται τα Χριστούγεννα φυσικά είναι και μία καλή ιδέα για δώρο προς φίλους και συγγενείς. Ακόμη και στον πατέρα σου μπορείς να πάρεις ένα δώρο γιατί σίγουρα θα χαρεί και θα το βγάζει να παίζετε κάθε φορά που γίνεται κάποια μάζωξη στο σπίτι.
order ozobax buy amitriptyline buy toradol 10mg pill
claritin generic dapoxetine over the counter priligy brand
dilantin pills buy dilantin 100 mg online cheap ditropan 2.5mg ca
buy perindopril without prescription desloratadine oral allegra 180mg drug
legitimate canadian internet pharmacies
order levitra for sale levitra 20mg for sale tizanidine online order
clomid 50mg drug imuran 25mg generic order imuran pills
prescription drugs canadian
legit canadian online pharmacy
methylprednisolone 8mg over counter buy adalat 10mg online triamcinolone without prescription
online gambling casinos augmentin 625mg ca order synthroid generic
trust online pharmacies
online slot machines real money free spins no deposit required ivermectin dose for covid
cheap symmetrel buy generic amantadine oral aczone
best slots to play online order monodox generic generic asthma pills
casino online usa casino bonus buy generic lasix
buy pantoprazole medication prinivil drug pyridium 200mg drug
purchase azipro generic buy prednisolone generic gabapentin cheap
lipitor 80mg pill amlodipine 5mg tablet buy norvasc sale
accutane 10mg price buy amoxil 1000mg for sale azithromycin tablet
purchase modafinil online cheap provigil sale deltasone 10mg usa
buy cefdinir online where to buy cefdinir without a prescription lansoprazole oral
tadalafil 20mg pills buy generic cialis 10mg purchase sildenafil without prescription
cenforce 100mg usa brand aralen chloroquine 250mg over the counter
telmisartan 20mg pill molnunat 200 mg uk order molnupiravir
premarin order online premarin 600 mg canada sildenafil over counter
prilosec 10mg ca order omeprazole 20mg online cheap metoprolol 50mg drug
zovirax over the counter buy exelon 3mg generic cheap rivastigmine 6mg
canadian pharmacies online review
betahistine 16 mg tablet buy betahistine 16 mg online order benemid 500mg pills
buy vasotec 5mg generic doxazosin 1mg without prescription duphalac price
order pyridostigmine online cheap cost feldene buy rizatriptan no prescription
buy ferrous 100mg for sale risedronate where to buy buy sotalol 40 mg online
purchase etodolac sale buy pletal sale order pletal pills
buy prasugrel 10mg without prescription order dimenhydrinate 50 mg online cheap detrol canada
pill dydrogesterone cheap sitagliptin 100 mg empagliflozin order online
order fludrocortisone online cheap rabeprazole 10mg for sale order loperamide online
meloset 3mg brand buy danazol pills buy danazol 100 mg
dipyridamole us gemfibrozil 300 mg price order pravachol 10mg pills
buy generic aspirin order aspirin 75 mg sale buy cheap zovirax
order generic minoxidil buy ed pills generic best ed pill
precose online order pill griseofulvin buy griseofulvin 250 mg generic
order cialis 5mg online cheap sildenafil 100mg brand buy viagra 100mg online
order zaditor 1mg zaditor 1 mg uk tofranil uk
buy fenofibrate 160mg sale buy fenofibrate 200mg online cheap tricor 200mg oral