OpenLayers简介
目录
1. 写在前面的话
由于本人还处于学习阶段,因此肯定有许多地方存在理解不足的地方,如果大家发现有错误或者有什么建议,请不吝赐教!!谢谢。
2. 什么是OpenLayers?
OpenLayers是一个开源的,用来制作客户端交互式(interactive)地图的JavaScript类库,并且可以在绝大多数的浏览器中显示。由于OpenLayers是客户端的类库,所以不需要特殊的服务器端软件或设置。
3. 为什么使用OpenLayers?
OpenLayers使得创建丰富的网络地图程序变得简单、有趣。它非常强大却又十分简单。OpenLayers是开源并且免费的,背后存在一个强大的社区在维护着它。
OpenLayers不依赖于任何专有技术或公司,因此可以随意使用。
4. 基本概念
1. Layers In OpenLayers
在OpenLayers中,Layers到底指的是什么呢?OpenLayers允许你使用多个不同的“后端”服务,访问一个web map server,就可以创建一个Layer对象,你可以将它加入到你的map(地图)中去。
(谈下个人对Layer的理解,个人认为Layer就如同Photoshop中的图层,最开始存在一个最底层的图层,随后需要添加东西,就新增一个图层在原始图层的上方。)
举个小例子,就像洋葱一样,一层一层进行包裹,外面的(后一片)总是覆盖在里面(前一片)的上面。同理,在OpenLayers中,Layers也是一层一层的覆盖,在这里,次序是十分重要的。在OpenLayers中,可以对Layer设置透明度(transpared),因此,可以很容易的控制覆盖的程度。
5. 第一个map程序
创建第一个简单的map程序步骤:
1. 下载OpenLayers库文件
我是使用的OpenLayers 2,下载地址:https://github.com/openlayers/ol2/releases
2. 将OpenLayers.js,lib目录,img目录,theme目录导入到工程中,不论你将文件放在哪里,但是要保证导入的几 个文件在同一级目录下
3. 建立HTML文件:Demo001_simpleMap.html
4. 接下来就是写代码了
<!DOCTYPE html>
<html>
<head lang="en">
<meta http-equiv="content-type" content="text/html,charset=UTF-8">
<title>创建简单电子地图</title>
<!-- 加载OpenLayers类库-->
<script type="text/javascript" src="/openlayers/openlayers/OpenLayers.js"></script>
<style>
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
<script type="text/javascript">
function init() {
// 创建一个地图对象
var map = new OpenLayers.Map("rcp1_map");
// 使用WMS创建一个Layer
var wms = new OpenLayers.Layer.WMS('OpenLayers WMS',
'http://vmap0.tiles.osgeo.org/wms/vmap0',
{layers:'basic'},
{});
// 将Layer(图层)加入到地图中
map.addLayer(wms);
// 定义地图范围
if(!map.getCneter) {
map.zoomToMaxExtent();
}
}
</script>
</head>
<!-- 页面载入事件-->
<body onload="init()">
<!-- 创建一个div展示地图-->
<div id="rcp1_map" style="width: 100%;height: 100%"></div>
</body>
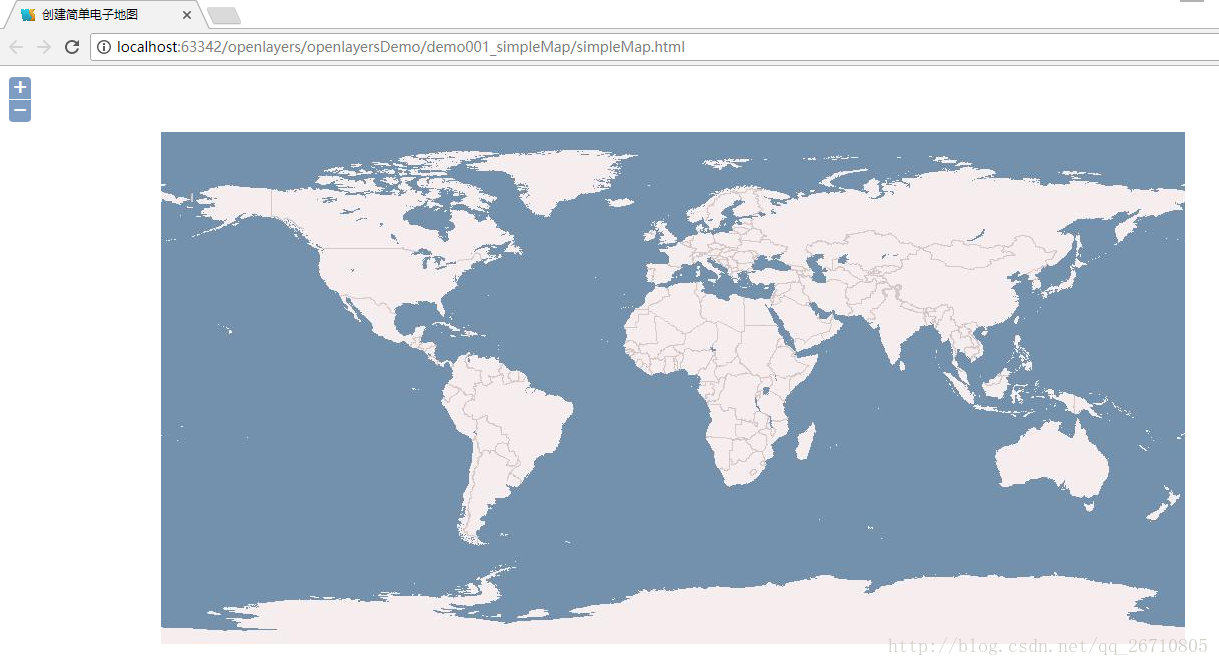
</html> 5. 结果

6.参考资料
学习期间参考的一些资料:
链接:http://pan.baidu.com/s/1eRPuWP8 密码:ln04
转载自:https://blog.csdn.net/qq_26710805/article/details/77199661