Openlayers展现点元素
【目标1】通过Openlayers展现后台服务提供的一个点的元素信息。
【步骤】a.地图服务、b.后台查询点经纬度、c.后台拼写JSON串服务、d.Ajax异步获取JSON串、e.页面展现
a.地图服务:依据个人地图服务而定,这里不累述。
b.后台查询点经纬度:后台查询数据库,获取点的经纬度[125.37673830988,43.858870032345],这里不累述。
c.后台拼写JSON串服务:通过http://download.csdn.net/source/2991502下载拼写JSON的Jar包,拼写JSON串方法如下:
/**
* 添加一个点
* @return
*/
public String getPoints() {
Point g1 = new Point();
g1.setPoint("[125.37673830988,43.858870032345]");
Feature feature = new Feature(g1);
FeatureCollection c = new FeatureCollection(feature);
System.out.println(c.draw());
return c.draw();
}输出c.draw()如下:
{"type":"FeatureCollection","features":[{"type":"Feature","geometry":{"type":"Point","coordinates":[125.37673830988,43.858870032345]}}]}
d.Ajax异步获取JSON串:页面展现中,通过ajax异步获取后台提供的JSON串,这里不累述。
e.页面展现
<script type="text/javascript">
var map,vectors_map,vector_point,geojson;
function init(){
//创建地图
map = ......;
vectors_map = new OpenLayers.Layer.WMS(
......
);
//创建一个点图层,用来展现我们从后台获取的点信息
vector_point = new OpenLayers.Layer.Vector();
//将地图图层和点图层加载到Map
map.addLayers([vectors_map,vector_point]);
//创建GeoJSON类对象,用于解析JSON串
geojson = new OpenLayers.Format.GeoJSON();
map.setCenter(new OpenLayers.LonLat(125.30593872070312, 43.87017822557581),5);
}
//1.这里定义的jsons应该是通过ajax从后台获取的
var jsons = {"type":"FeatureCollection","features":[{"type":"Feature","geometry":{"type":"Point","coordinates":[124.82786, 45.1371017]}}]};
//2.通过后台获取json串后,调用addJson()方法后,就可以将点展现到页面。
function addJson(){
vector_point.addFeatures(geojson.read(jsons));
}
【效果】

【目标2】通过Openlayers展现后台服务提供的多个点的元素信息。
【步骤】基本和单点一样,不同之处在{拼写JSON串}
/**
* 添加两个点
*
* @return
*/
public String getPoints() {
Point g1 = new Point();
g1.setPoint("[124.70169067383,43.859191897451]");
Feature feature = new Feature(g1);
Point g2 = new Point();
g2.setPoint("[125.37673830988,43.858870032345]");
Feature feature2 = new Feature(g2);
List<Component> components = new ArrayList<Component>(2);
components.add(feature2);
components.add(feature);
FeatureCollection c = new FeatureCollection(components);
System.out.println(c.draw());
return c.draw();
}
输出c.draw()如下:
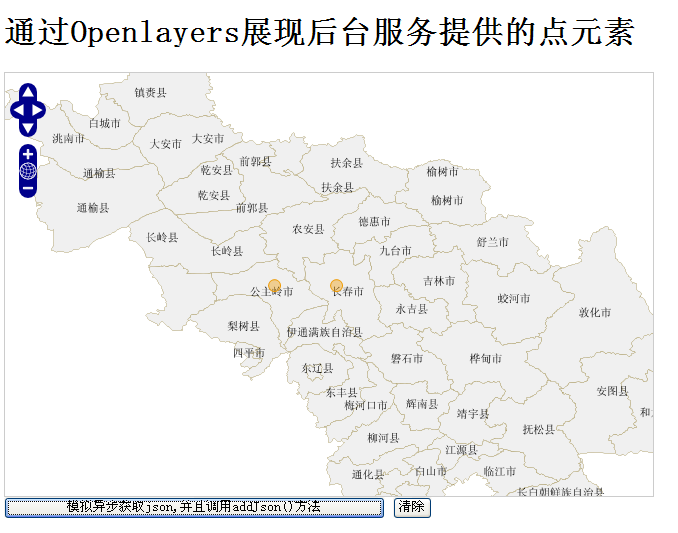
{"type":"FeatureCollection","features":[{"type":"Feature","geometry":{"type":"Point","coordinates":[125.37673830988,43.858870032345]}},{"type":"Feature","geometry":{"type":"Point","coordinates":[124.70169067383,43.859191897451]}}]}【效果】

【目标】:通过Openlayers展现后台服务提供的多个点的元素信息,并且根据状态改变成不同的图片信息。
【步骤】基本和多点一样,不同之处在{拼写JSON串}和{页面展现}
c.拼写JSON串。
/**
* 添加两个点
*
* @return
*/
public String getPoints() {
Point g1 = new Point();
g1.setPoint("[124.70169067383,43.859191897451 ]");
Feature feature = new Feature(g1);
Map<String, String> properties = new HashMap<String, String>();
properties.put("image", "red.png");// 这里提供了点将使用的图片,自己可以随便定义
feature.setProperties(properties);
Point g2 = new Point();
g2.setPoint("[125.37673830988,43.858870032345 ]");
Feature feature2 = new Feature(g2);
Map<String, String> properties2 = new HashMap<String, String>();
properties2.put("image", "yell.png");// 这里提供了点将使用的图片,自己可以随便定义
feature2.setProperties(properties2);
List<Component> components = new ArrayList<Component>(2);
components.add(feature);
components.add(feature2);
FeatureCollection c = new FeatureCollection(components);
System.out.println(c.draw());
return c.draw();
}输出c.draw()如下:
{"type":"FeatureCollection","features":[{"type":"Feature","properties":{"image":"red.png"},"geometry":{"type":"Point","coordinates":[124.70169067383,43.859191897451 ]}},{"type":"Feature","properties":{"image":"yell.png"},"geometry":{"type":"Point","coordinates":[125.37673830988,43.858870032345 ]}}]}
e.页面展现
<script type="text/javascript">
var map,vectors_map,vector_point,geojson;
function init(){
//创建地图
map = ......;
vectors_map = new OpenLayers.Layer.WMS(
......
);
//新增部分,将对vector_point这个图层定义一个样式,不使用默认样式
var styleMap = new OpenLayers.StyleMap({
"default": {
fillOpacity: 1,
strokeOpacity:1,
strokeColor: "#000000",
graphicWidth:30,
graphicHeight:50,
externalGraphic: "${image}"
}
});
vector_point = new OpenLayers.Layer.Vector("Simple Geometry", {
styleMap: styleMap,
rendererOptions: {zIndexing: true}
});
//创建一个点图层,用来展现我们从后台获取的点信息
//屏蔽这句话vector_point = new OpenLayers.Layer.Vector();
//将地图图层和点图层加载到Map
map.addLayers([vectors_map,vector_point]);
//创建GeoJSON类对象,用于解析JSON串
geojson = new OpenLayers.Format.GeoJSON();
map.setCenter(new OpenLayers.LonLat(125.30593872070312, 43.87017822557581),5);
}
//1.这里定义的jsons应该是通过ajax从后台获取的
var jsons = {"type":"FeatureCollection","features":[{"type":"Feature","properties":{"image":"red.png"},"geometry":{"type":"Point","coordinates":[124.70169067383,43.859191897451 ]}},{"type":"Feature","properties":{"image":"yell.png"},"geometry":{"type":"Point","coordinates":[125.37673830988,43.858870032345 ]}}]};
//2.通过后台获取json串后,调用addJson()方法后,就可以将点展现到页面。
function addJson(){
vector_point.addFeatures(geojson.read(jsons));
}
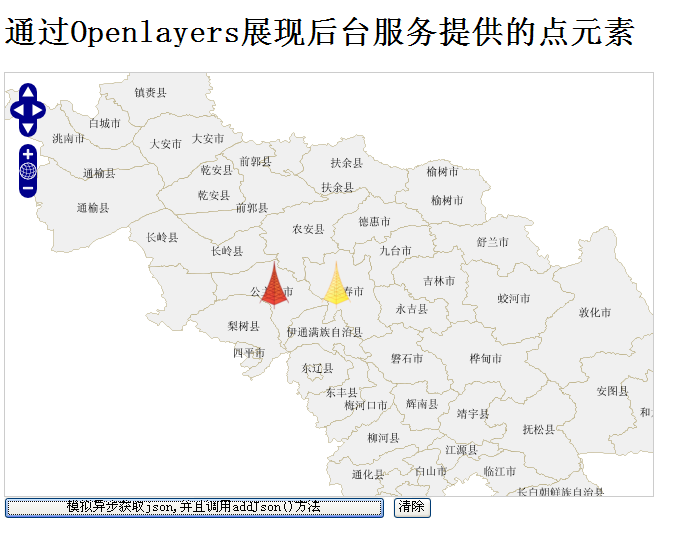
【效果C】

【注意】如果你的程序没有出来效果,检查两个地方
1.自定义图片的位置是否正确;
2.externalGraphic: “${image}”是否起作用了;
先写一个固定的图片,看看效果。externalGraphic: “red.png”
如果可以正常显示,这表明$符号被屏蔽了。我们在开发中,页面可能会使用到其他框架,比如DWR,JQuery。这个时候,有的框架会屏蔽$符号的作用。解决办法在页面添加 <%@ page isELIgnored =”true”
%>
%>
转载自:https://blog.csdn.net/mach365/article/details/6739549


