OpenLayers-绘制图元
本文介绍使用OpenLayers.Control.DrawFeature和OpenLayers.Handler.Polygon来绘制Polygon图元。绘制Point和Line与此类似。
1. 创建Vector图层
1 var vlayer = new OpenLayers.Layer.Vector("dv_layer" );
2 map.addLayer(vlayer);
2. 创建Draw Polygon Control
1 var draw_polygon_control = new OpenLayers.Control.DrawFeature(
2 vlayer, //DrawControl所作用的图层
3 OpenLayers.Handler.Polygon);// Polgyon类型DrawControl
4 // 添加到map上
5 map.addControl(draw_polygon_control);
6 // 激活Draw Control
7 draw_polygon_control.activate();
OpenLayers.Control.DrawFeature有两个参数:
- 第一个参数指定绘制的图元存储在哪个图层上
- 第二个参数是一个绘制Polygon的Handler
创建完draw_polygon_control,将其添加到map对象上,并激活控件。
3. 定义Draw完成后的添加Feature事件
1 function onAddFeature(feature){
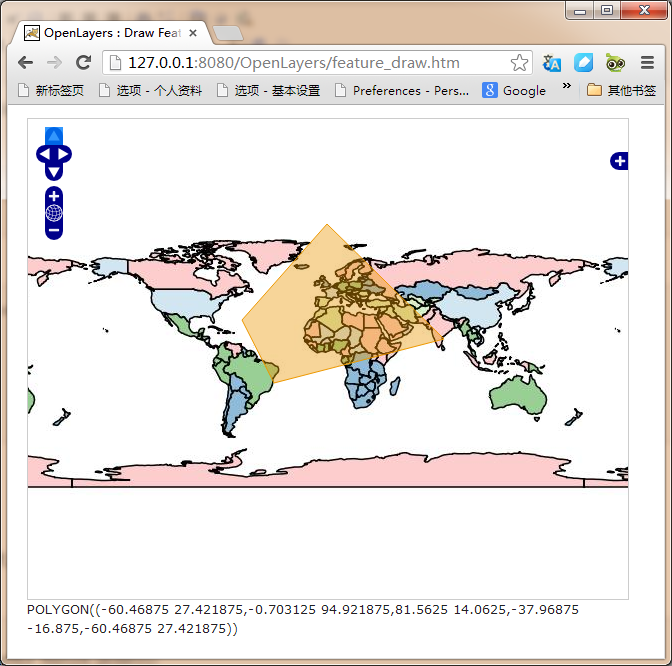
2 document.getElementById("result").innerHTML= feature.geometry;
3 }
Draw完成后,触发该事件响应函数。该函数的参数返回绘制的feature数据。这里将新绘制的feature的geometry数据显示到一个div容器中。
然后将事件响应函数绑定到draw_polygon_control的featureAdded事件上。draw_polygon_control会自动触发该事件。
1 draw_polygon_control.featureAdded = onAddFeature;
 ]
]
完整代码如下
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
2 <HTML>
3 <HEAD>
4 <TITLE> OpenLayers : Draw Feature </TITLE>
5 <link rel="stylesheet" href="./OpenLayers-2.10/theme/default/style.css" type="text/css" />
6 <link rel="stylesheet" href="./css/style.css" type="text/css" />
7 <script src="./OpenLayers-2.10/lib/OpenLayers.js"></script>
8 <script type="text/javascript">
9
10 var map = null;
11 var wms_url = "http://192.168.111.156:8080/geoserver/wms?";
12 var wms_version = "1.3.0";
13
14 var vlayer = null;
15
16 function init()
17 {
18 //创建map对象,
19 map = new OpenLayers.Map("map");
20 var layer = new OpenLayers.Layer.WMS("OpenLayers WMS",
21 wms_url,
22 {layers: 'country'},
23 {singleTile: true});
24
25 vlayer = new OpenLayers.Layer.Vector("Polygon Layer");
26
27 // 添加图层
28 map.addLayers([layer,vlayer]);
29 map.addControl(new OpenLayers.Control.LayerSwitcher());
30
31 var draw_polygon_control = new OpenLayers.Control.DrawFeature(vlayer,
32 OpenLayers.Handler.Polygon);
33 map.addControl(draw_polygon_control);
34 // 注册Draw完成后的事件,在Draw一个Geometry完成以后,调用该函数,有两种方法
35 // 1) 注册到OpenLayers.Control.DrawFeature上
36 draw_polygon_control.featureAdded = onAddFeature;
37 // 2) 注册到Vector Layer 上
38 //vlayer.events.register('featureadded', vlayer, onAddFeature);
39
40 draw_polygon_control.activate();
41 // 放大到全屏
42 map.zoomToMaxExtent();
43 }
44
45 // Draw完成后的回调函数
46 function onAddFeature(feature){
47 document.getElementById("result").innerHTML=feature.geometry;
48
49 }
50
51 </script>
52
53 </HEAD>
54
55 <BODY onload="init()">
56 <div>
57 <div><input type="text" id="geomtext" value="POINT(0 0)"></div>-->
58 <div id="map" class="smallmap"
