openlayers3中三种动画实现
一、.在div中使用CSS3动画,以overlay的形式添加
1.先为一个div创建css
.css_animation{
height:50px;
width:50px;
border-radius: 25px;
background: rgba(255, 0, 0, 0.9);
transform: scale(0);
animation: myfirst 3s;
animation-iteration-count: infinite;
}
@keyframes myfirst{
to{
transform: scale(2);
background: rgba(0, 0, 0, 0);
}
}效果如下:

2.动态创建这个div,并将这个div作为overlay的Element,添加到地图中
var point_div = document.createElement('div');
point_div.className="css_animation";
point_overlay = new ol.Overlay({
element: point_div,
positioning: 'center-center'
});
map.addOverlay(point_overlay);
如果需要添加到地图上,只需要设置
point_overlay.setPosition(coordinate);最终效果如下:

二、使用openlayers3自带的postcompose事件
这个事件在地图渲染时都会触发,而我们只要改变地图上的某个feature或者layer或者其他任何东西,就会触发重新渲染。因此我们在postcompose中改变feature的样式,改变样式后重新触发postcompose事件,一只循环下去,形成动画效果。这里我们制作了一个闪烁的动画,代码如下:
var radius = 0;
map.on('postcompose', function(){
// 增大半径,最大20
radius++;
radius = radius%30;
var color;
if(radius <15){
color = '#FF0000'
}else{
color = null
}
gpsPointLayer.setStyle(new ol.style.Style({
image: new ol.style.Icon({
anchor: [0.5, 1],
src: 'IMG/online.png',
color: color
})
}));
})
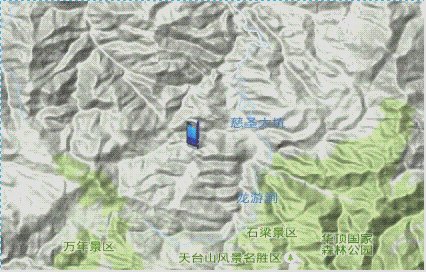
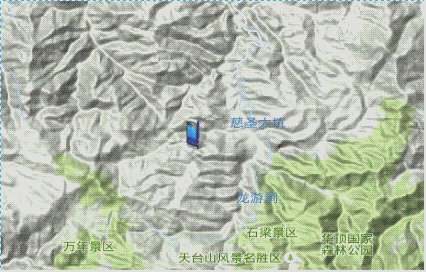
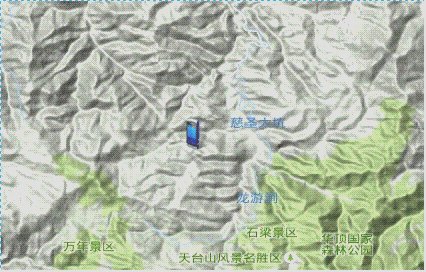
其中radius每次postcompose都会自增,用以控制样式改变的速度,最终效果如下:

三、使用js的requestAnimationFrame
requestAnimationFrame的方式与其他的js中方法相比的优势如下:1.经过浏览器优化,动画更流畅2.窗口没激活时,动画将停止,省计算资源3.更省电,尤其是对移动终端。这里我们制作了一个轨迹回放的动画。代码如下:
var progress = 0;
var moveFeature2 = function(){
var speed = 200;
progress += 1;
if(progress%speed==0){
var currentPoint = new ol.geom.Point(routeCoords[progress/speed]);
var dx = routeCoords[progress/speed][0] - routeCoords[progress/speed-1][0];
var dy = routeCoords[progress/speed][1] - routeCoords[progress/speed-1][1];
var rotation = Math.atan2(dy, dx);
var styleGeomarker = new ol.style.Style({
image: new ol.style.Icon({
src: 'images/taxi.png',
rotateWithView: false,
rotation: -rotation
})})
var feature = new ol.Feature(currentPoint);
vectorLayer2.getSource().clear();
vectorLayer2.getSource().addFeature(feature);
vectorLayer2.setStyle(styleGeomarker);
}
if(progress%speed!=0){
var arcGenerator = new arc.GreatCircle(
{x: routeCoords[Math.floor(progress/speed)][0], y: routeCoords[Math.floor(progress/speed)][1]},
{x: routeCoords[Math.floor(progress/speed+1)][0], y: routeCoords[Math.floor(progress/speed+1)][1]});
var arcLine = arcGenerator.Arc(speed, {offset: 0});//在两个点之间生成100个点 js地址为https://api.mapbox.com/mapbox.js/plugins/arc.js/v0.1.0/arc.js
var line = new ol.geom.LineString(arcLine.geometries[0].coords);
var lineFeature = new ol.Feature({
type: 'route',
geometry: line
});
var currentPoint = new ol.geom.Point(arcLine.geometries[0].coords[progress%speed]);
var dx = arcLine.geometries[0].coords[progress%speed][0] - arcLine.geometries[0].coords[progress%speed-1][0];
var dy = arcLine.geometries[0].coords[progress%speed][1] - arcLine.geometries[0].coords[progress%speed-1][1];
var rotation = Math.atan2(dy, dx);
var styleGeomarker = new ol.style.Style({
image: new ol.style.Icon({
src: 'images/taxi.png',
rotateWithView: false,
rotation: -rotation
})})
var feature = new ol.Feature(currentPoint);
vectorLayer2.getSource().clear();
vectorLayer2.getSource().addFeature(feature);
helpTooltipElement.innerHTML="名称:测试"+"\<br\>"
+"当前速度:75km/h"+"\<br\>"
+"当前电量:90%"+"\<br\>"
+"经纬度:"+(arcLine.geometries[0].coords[progress%100][0]+"").substring(0,8)+","+(arcLine.geometries[0].coords[progress%100][1]+"").substring(0,7);
helpTooltip.setPosition(arcLine.geometries[0].coords[progress%100]);
}
if (progress/speed < routeLength-1) {
requestAnimationFrame(moveFeature2);
}
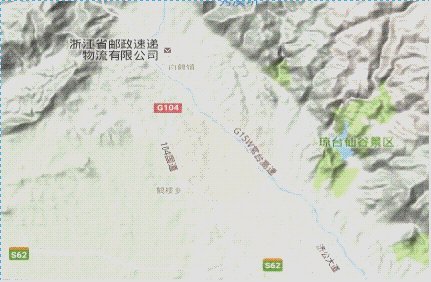
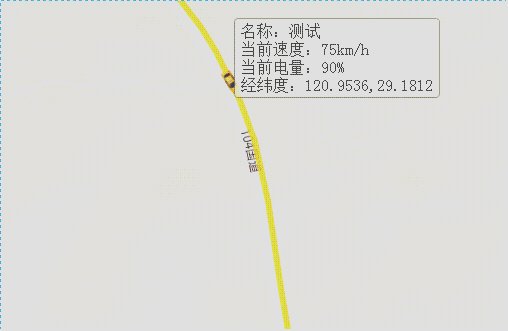
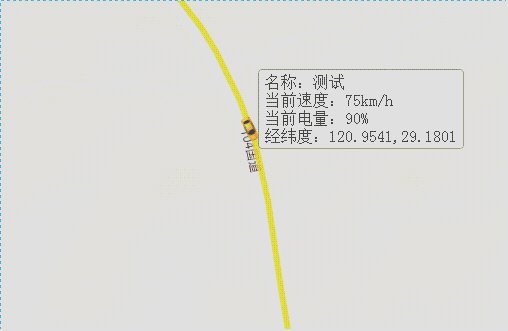
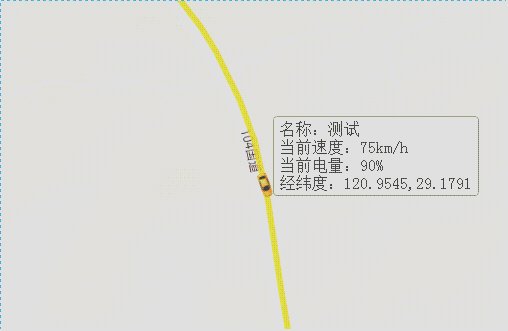
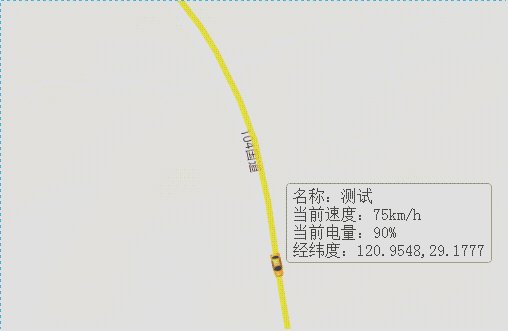
}此处涉及openlayers3中弹出框overlay、layer、feature、style,还有一个外部引用的工具js(地址文中已给出)以及requestAnimationFrame,细节不再叙述,效果如下,下班了。。。

结束,有不准确的,欢迎指正。
转载自:https://blog.csdn.net/u014529917/article/details/52514204