openlayers4中用font设置图标样式
目录
概述
font其实是个好东西,不论是写css还是。。。,这不,牛老师想把它用在openlayers4中,用以很方便的设置图标的大小、颜色,还不失真,东拼西凑,终于算是完成了。
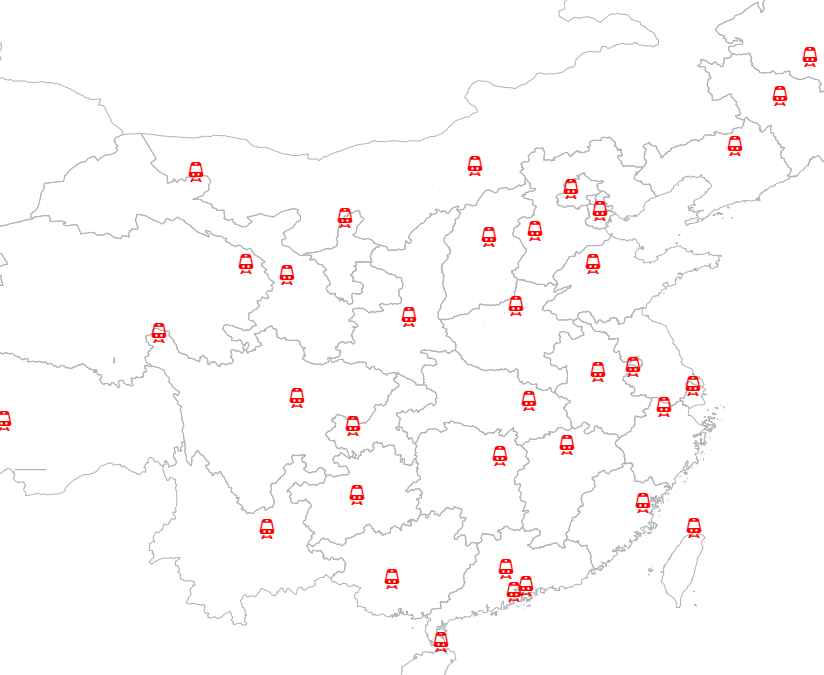
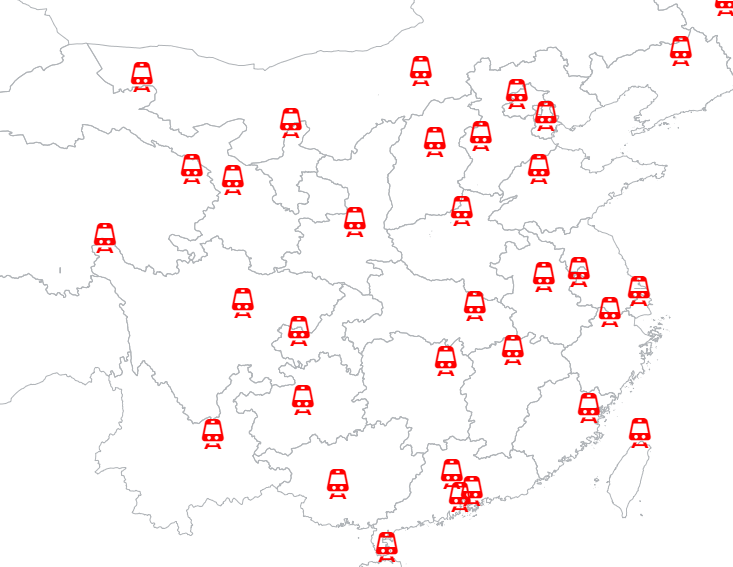
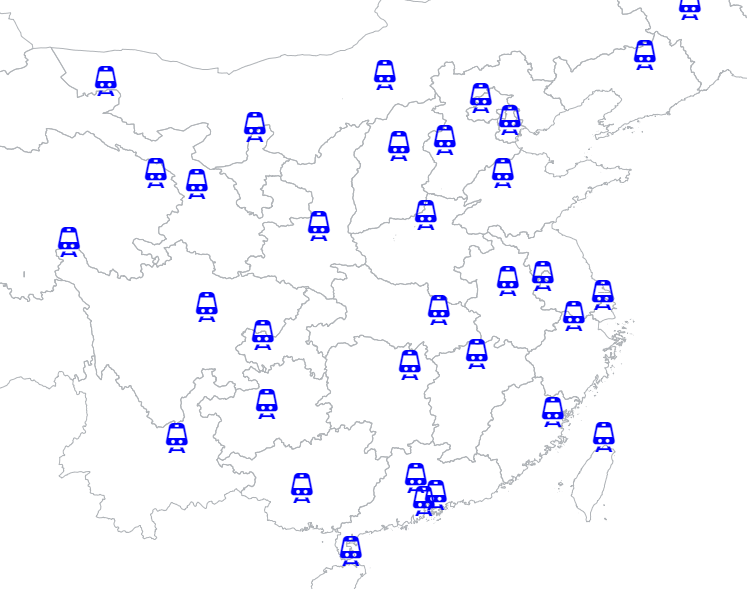
效果

换个大小?

换个颜色?

先炫耀到这吧,确实很6啊。。。
实现
1、样式引入
<link rel="stylesheet" type="text/css" href="css/iconfont.css"/>2、iconfont.css
@charset "utf-8";
@font-face {font-family: "iconfont";
src: url('./iconfont.woff?t=1502264184772') format('woff');
}3、样式设置
function styleFunc (feature, resolution) {
var iconFont = 'iconfont';
var iconFontText = "\S"; // equates to fa-trash icon
var iconSize = 6 * map.getView().getZoom();
var col = '#00f';
var styleIcon = new ol.style.Style({
text: new ol.style.Text({
font: 'Normal ' + iconSize + 'px ' + iconFont,
text: iconFontText,
fill: new ol.style.Fill({ color: col }),
textBaseline: 'bottom'
})
});
return styleIcon;
}技术博客
CSDN:http://blog.csdn.NET/gisshixisheng
在线教程
https://edu.csdn.net/course/detail/799
https://edu.csdn.net/course/detail/7471
联系方式
| 类型 | 内容 |
|---|---|
| 1004740957 | |
| 公众号 | lzugis15 |
| niujp08@qq.com | |
| webgis群 | 452117357 |
| Android群 | 337469080 |
| GIS数据可视化群 | 458292378 |

转载自:https://blog.csdn.net/GISShiXiSheng/article/details/80496583