OpenLayers 学习(一)创建一个简单的电子地图
因项目需要,学习研究基于Openlays开发地图技术。
入门第一步,先创建一个简单的电子地图:
调用OpenLayers中文官方站的api http://www.openlayers.cn/olapi/OpenLayers.js
新建test.html
页面代码为:
<!DOCTYPE html> <html> <head> <title> 创建一个简单的电子地图 </title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <!-- 加载OpenLayers 类库 --> <script type="text/javascript" src="http://www.openlayers.cn/olapi/OpenLayers.js"> </script> <style> html, body { width: 100%; height: 100%; margin: 0; padding: 0; } </style> <script type="text/javascript"> function init() { // 使用指定的文档元素创建地图 var map = new OpenLayers.Map("test_map"); // 创建一个 OpenStreeMap raster layer // 把这个图层添加到map中 var osm = new OpenLayers.Layer.OSM(); map.addLayer(osm); // 设定视图缩放地图程度为最大 map.zoomToMaxExtent(); } </script> </head> <body onload="init()"> <div id="test_map" style="width: 100%; height: 100%;"> </div> </body> </html>
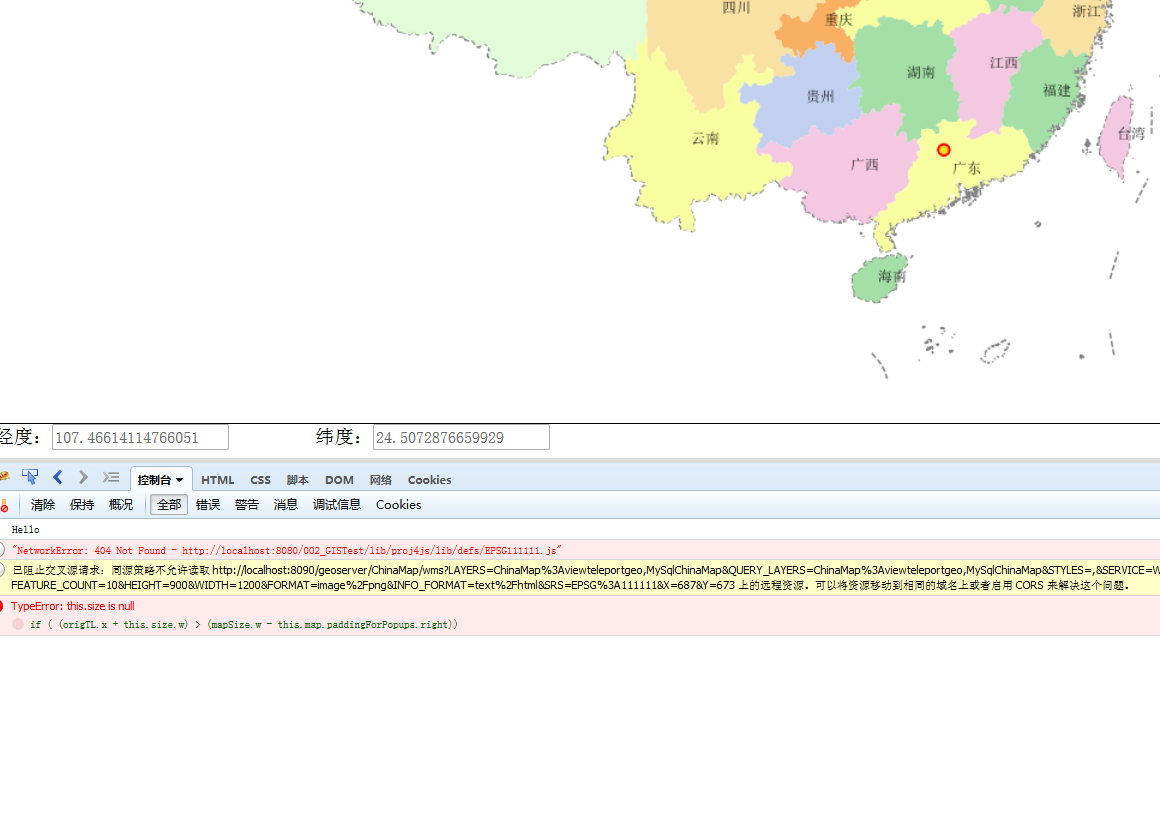
浏览器打开后展示效果:

转载自:https://blog.csdn.net/Stonesk/article/details/50906088