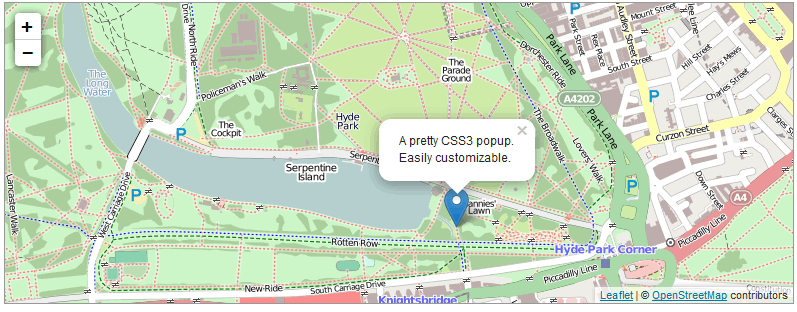
openlayer简单例子
var vectorLayer = new OpenLayers.Layer.Vector("points");
map.addLayer(vectorLayer);
var markers = new OpenLayers.Layer.Markers( "Markers" );
var imageUrl = 'http://www.openlayers.org/dev/img/marker.png';
var jz = new OpenLayers.Icon(imageUrl,size,offset);
var size = new OpenLayers.Size(21,25);
var offset = new OpenLayers.Pixel(-(size.w/2), -size.h);
for(var i=0;i<datas.length;i++) {
var point = new OpenLayers.Geometry.Point(Number(datas[i].lon), Number(datas[i].lat));
//图片样式
/*var style_point = {
graphicWidth : 21,
graphicHeight: 25,
externalGraphic:imageUrl,
graphicTitle:datas[i].value
};*/
//标注样式
var style_point = {
strokeColor: '#000000',
strokeWidth: 1,
strokeDashstyle: "solid",
pointRadius: 1,
strokeOpacity: 0.8,
fillOpacity: 0.8,
label:datas[i].value,
fontSize:'12px',
fontFamily:'宋体',
labelXOffset:0,
labelYOffset:-15,
labelAlign:'m',
//fillColor: '#000000'
};
var pointFeature = new OpenLayers.Feature.Vector(point, null, style_point);
vectorLayer.addFeatures([pointFeature]);
//图片显示
var marker = new OpenLayers.Marker(new OpenLayers.LonLat(datas[i].lon,datas[i].lat),jz.clone());
markers.addMarker(marker);
map.addLayer(markers);
createPopup(marker, datas[i]);
}
//鼠标移开事件
/*marker.events.register("mouseout", marker, function(evt){
popup1.hide();
});*/
if(!map.getCenter()){
map.zoomToMaxExtent();
}
}
//弹窗
function createPopup(marker, data) {
//鼠标悬浮到图标上的事件
marker.events.register("click", marker, function(evt){
var html="<b> "+data.level+"<br> 当前值:"+data.value+"人</b>";
var popup1=new OpenLayers.Popup("popup1",
new OpenLayers.LonLat(data.lon,data.lat),
new OpenLayers.Size(200,50),
html,
true);
popup1.setBackgroundColor("#ffffff");
popup1.setOpacity(12);
popup1.setBorder("1px solid #d91f12");
map.addPopup(popup1);
});
}
转载自:https://blog.csdn.net/iteye_15315/article/details/82475954