OpenLayers学习笔记(0)
初始水平较差,学习时还是先跟着官方实例熟悉一下,之后再满足自己的需求。第一个成功的实例,继续加油!
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content ="text/html;charset=utf-8"/>
<link rel="stylesheet" type="text/css" href="ol.css"/>
<style>
.map{height:400px;
width:100%;}
</style>
<script src="ol-debug.js" type="text/javascript"></script>
<title>openlayers4 example</title>
</head>
<body>
<h2>My Map</h2>
<div id="map" class="map"></div>
<script type="text/javascript">
var map = new ol.Map({
target:'map',
layers:[
new ol.layer.Tile({
source: new ol.source.OSM()
})],
view: new ol.View({
center:ol.proj.fromLonLat([114.31,30.52]),
zoom:4
})
});
</script>
</body>
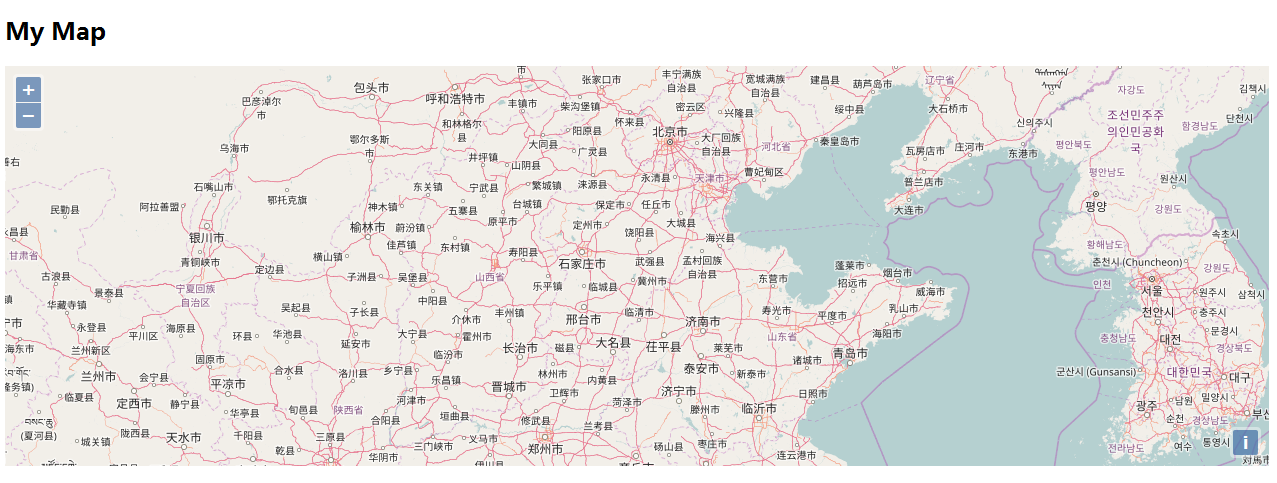
</html>效果如下:

转载自:https://blog.csdn.net/WOBUTAOYANBIANCHENG/article/details/62442487