openlayers4通过拖动滑动条设置图层颜色透明度
在GIS项目实践过程中,需要实现各个功能区的叠加图层实现,以及设置它们各自的透明度,功能区分为1类、2类、3类、4a类、4b类等。每个功能区的加载均是通过一个json文件加载到map。要求可以单独查看某个功能区,并通过拖动滚动条可以控制每个图层的透明度。
1.首先,在html5中通过input type= “range”可以实现滚动条的拖动,具体实现代码如下:
<input type="range" value="30" min="0" max="100" />实现效果如下:

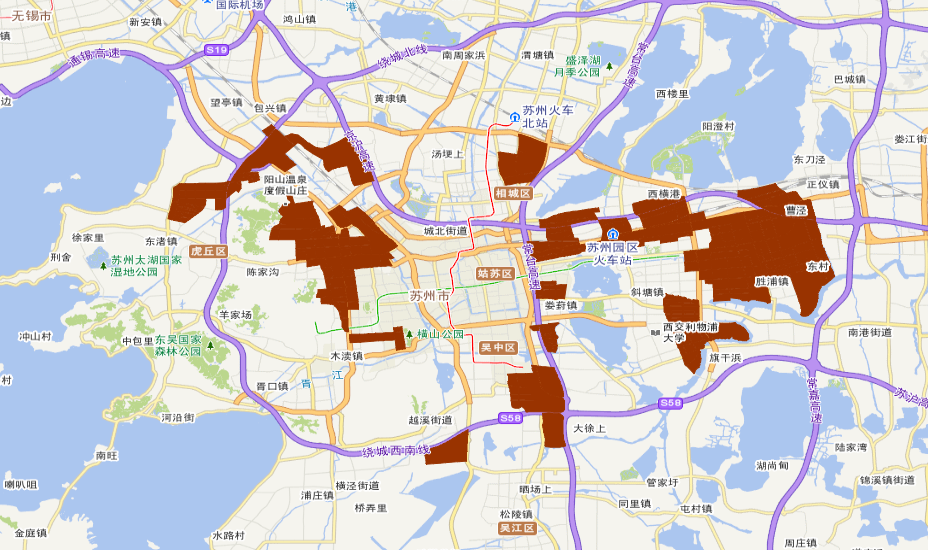
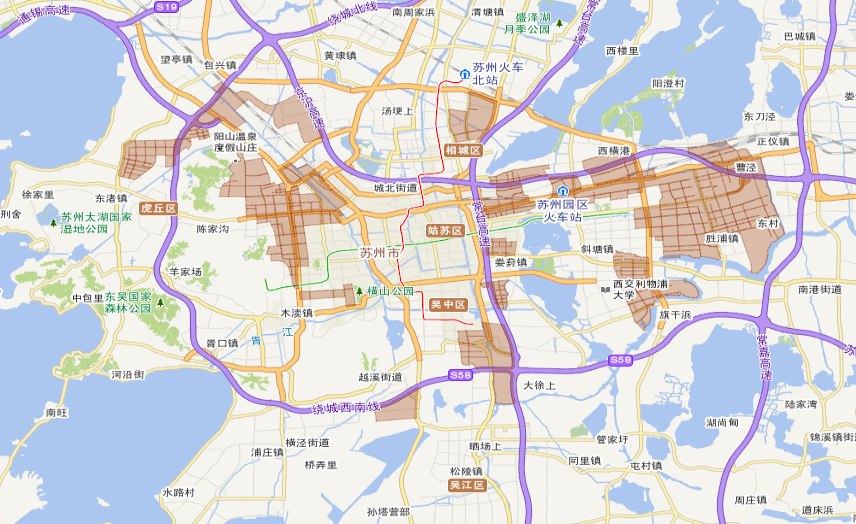
通过拖动滚动轴,可以控制颜色透明度的改变,颜色对比如下图:


下面给出主要的实现代码:
var source3 = new ol.source.Vector({
projection: 'EPSG:4326',
url: './datajson/functional3.json',
format: new ol.format.GeoJSON()
});
var imageLayer3 = new ol.layer.Vector({ //定义图层用于加载功能区
source: source3,
style: imagestyleFunction
});
$(".gongneng_display_opacity input").on("input",function(){
var value = $(this).val();
var opacity_color = 1-value/100;
var gongneng_type = $(this).parents("li").find(".gongneng_type").attr("id");
if(gongneng_type=="1"){//第一类功能区对应这个颜色
imageLayer1.setStyle(new ol.style.Style({
stroke:new ol.style.Stroke({
color:[204, 255, 204,opacity_color],
width:1
}),
fill:new ol.style.Fill({
color:[204, 255, 204,opacity_color]
})
}));
}else if(gongneng_type=="3"){//第三类功能区对应这个颜色,其中省略了第2类,4a类,4b类功能区
imageLayer3.setStyle(new ol.style.Style({
stroke:new ol.style.Stroke({
color:[153, 51, 0,opacity_color],
width:1
}),
fill:new ol.style.Fill({
color:[153, 51, 0,opacity_color]
})
}));
}else{
}
});
以上就是更改图层透明度的代码。。从左向右拖动滚动轴,表示颜色从不透明到透明,所以opacity_color = 1-value/100,value的值介于0-100之间,因此value/100就相当于一个百分数。。
转载自:https://blog.csdn.net/u013594477/article/details/80246950