OpenLayer学习之绘图与在线编辑
有时候找到真正想要的真的很难,凡事岂能两全,唉,你又能如何确定那个选择才是对的。开车开车,今天写的是将绘制几何图形和修改几何图形综合的一块。主要用到的是ol.interaction.Draw、ol.interaction.Select、ol.interaction.Modify三个交互。
一、绘图函数封装
function Draw() {
var value = $("#type option:selected").val();
draw = new ol.interaction.Draw({
source: sourceVector,
type: value,
wrapX: false,
active: false,
style: new ol.style.Style({
fill: new ol.style.Fill({
color: 'rgba(255, 255, 255, 0.2)'
}),
stroke: new ol.style.Stroke({
color: '#ffcc33',
width: 2
}),
image: new ol.style.Circle({
radius: 7,
fill: new ol.style.Fill({
color: '#ffcc33'
})
})
})
});
draw.setActive(result);
map.addInteraction(draw);
}二、Select和Modify交互封装初始化
function init() {
//初始化一个交互选择控件,并添加到地图容器中
select = new ol.interaction.Select();
map.addInteraction(select);
//初始化一个交互编辑控件,并添加到地图容器中
modify = new ol.interaction.Modify({
features: select.getFeatures()//选中的要素
});
map.addInteraction(modify);
//设置几何图形变更的处理
setEvents(select);
};三、feature选中处理
function setEvents(select) {
var selectedFeatures = select.getFeatures(); //选中的要素
//添加选中要素变更事件
select.on('change:active', function () {
selectedFeatures.forEach(selectedFeatures.remove, selectedFeatures);
});
};这个函数算是稍微有点难
四、全部源码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>绘图和修改</title>
</head>
<link href="Script/ol.css" rel="stylesheet" />
<script src="Script/ol.js"></script>
<script src="../Scripts/jquery-1.7.1.js"></script>
<body>
<select id="type">
<option value="Point">Point</option>
<option value="LineString">LineString</option>
<option value="Polygon">Polygon</option>
<option value="Circle">Circle</option>
</select>
<input type="button" id="draw" name="name" value="绘图" />
<input type="button" id="modify" name="name" value="修改" />
<div id="map"></div>
<script>
//变量
var select;
var modify;
var draw;
var typeSelect = $("#type");
var result = false;
//var featureArray = new ol.Collection();
var sourceTile = new ol.source.OSM();
var layerTile = new ol.layer.Tile({
source: sourceTile
});
var sourceVector = new ol.source.Vector();
var layerVector = new ol.layer.Vector({
source: sourceVector,
});
//map函数
var map = new ol.Map({
layers: [layerTile],
view: new ol.View({
// 设置成都为地图中心,此处进行坐标转换, 把EPSG:4326的坐标,转换为EPSG:3857坐标,因为ol默认使用的是EPSG:3857坐标
center: ol.proj.transform([104.06, 30.67], 'EPSG:4326', 'EPSG:3857'),
zoom: 8
}),
target: 'map'
});
map.addLayer(layerVector);
//绘图控件
function Draw() {
var value = $("#type option:selected").val();
draw = new ol.interaction.Draw({
source: sourceVector,
type: value,
wrapX: false,
active: false,
style: new ol.style.Style({
fill: new ol.style.Fill({
color: 'rgba(255, 255, 255, 0.2)'
}),
stroke: new ol.style.Stroke({
color: '#ffcc33',
width: 2
}),
image: new ol.style.Circle({
radius: 7,
fill: new ol.style.Fill({
color: '#ffcc33'
})
})
})
});
draw.setActive(result);
map.addInteraction(draw);
}
//初始化控件
function init() {
//初始化一个交互选择控件,并添加到地图容器中
select = new ol.interaction.Select();
map.addInteraction(select);
//初始化一个交互编辑控件,并添加到地图容器中
modify = new ol.interaction.Modify({
features: select.getFeatures()//选中的要素
});
map.addInteraction(modify);
//设置几何图形变更的处理
setEvents(select);
};
//设置激活变更处理
function setEvents(select) {
var selectedFeatures = select.getFeatures(); //选中的要素
//添加选中要素变更事件
select.on('change:active', function () {
selectedFeatures.forEach(selectedFeatures.remove, selectedFeatures);
});
};
init();
//激活选择控件
function setActive(active, select, modify) {
select.setActive(active);//激活选择要素控件
modify.setActive(active);//激活修改要素控件
};
//下拉框改变事件
typeSelect.change(function () {
map.removeInteraction(draw);
Draw();
});
//绘图工具初始化
Draw();
//禁用修改控件
setActive(false,select, modify);
$("#draw").click(function () {
result = true;
Draw();
setActive(false, select, modify);
});
$("#modify").click(function () {
result = false;
//初始化几何图形修改控件
setActive(true, select, modify); //激活几何图形修改控件;
map.removeInteraction(draw);
});
</script>
</body>
</html>
说好的进行封装呢,又特么整一坨了,全部源码主要事件有点绕,整体的思路:当页面初始化的时候,绘图、修改、选中都是禁用状态,当点击绘图按钮,绘图可用,修改,选中禁用,重新加载Draw函数,当选择修改时,修改、选中交互可用,绘图移除(当然也可以禁用),这里我没有写完整,其实应该先判断sourceVector的feature是否为空,再进行是否启用修改、选择交互互,我感觉写的有点乱不要喷我,再次基础上可以进行再次封装。
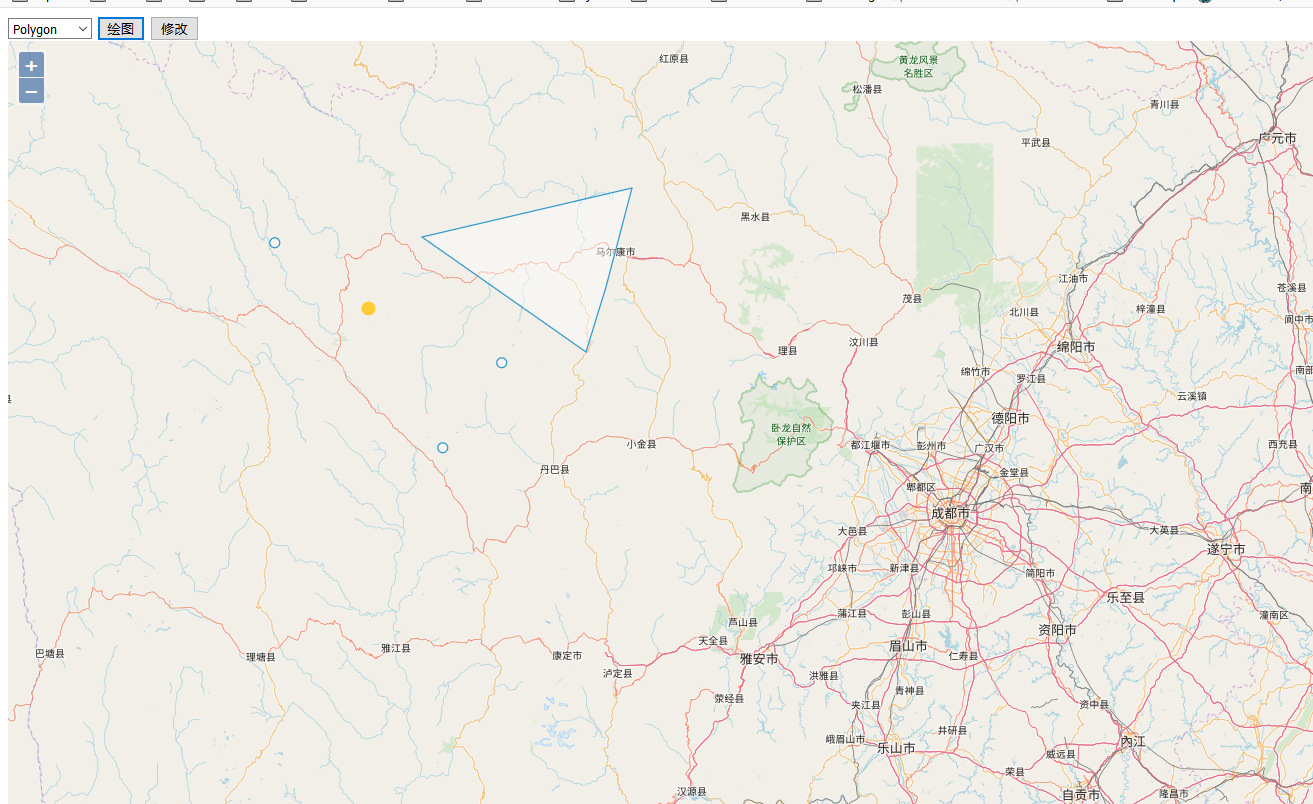
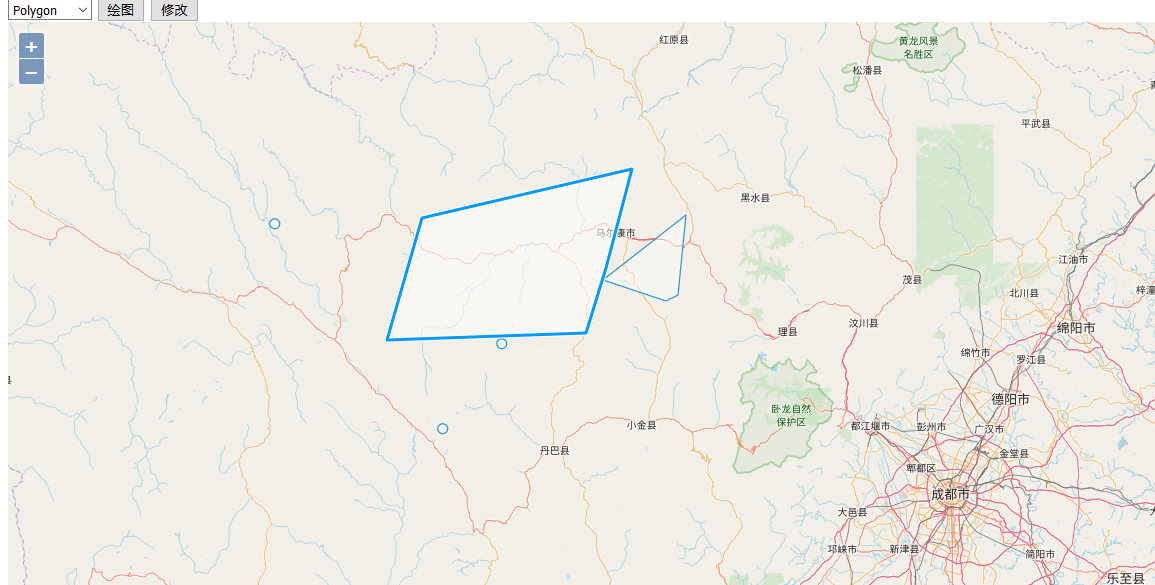
五、效果图


六、总结
功能很简单,就是中间把source单词给写错了一直加载不出来,浪费了很多的时间
转载自:https://blog.csdn.net/weixin_40184249/article/details/80868478