【Vue3+Vite+TS】2.0 组件一:伸缩菜单
目录
必备UI组件
伸缩菜单将用到以下几个组件:
Container 布局容器
Menu 菜单
组件设计
修改路由:
srcrouterindex.ts
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
import Home from '../views/Home/index.vue'
import Container from '../components/baseline/container/src/index.vue'
const routes: RouteRecordRaw[] = [
{
path: '/',
component: Container,
children: [
{
path: '/',
component: Home,
},
],
},
]
const router = createRouter({
routes,
history: createWebHistory(),
})
export default router
新建srccomponentsbaselinecontainersrcindex.vue
Header
修改srcApp.vue
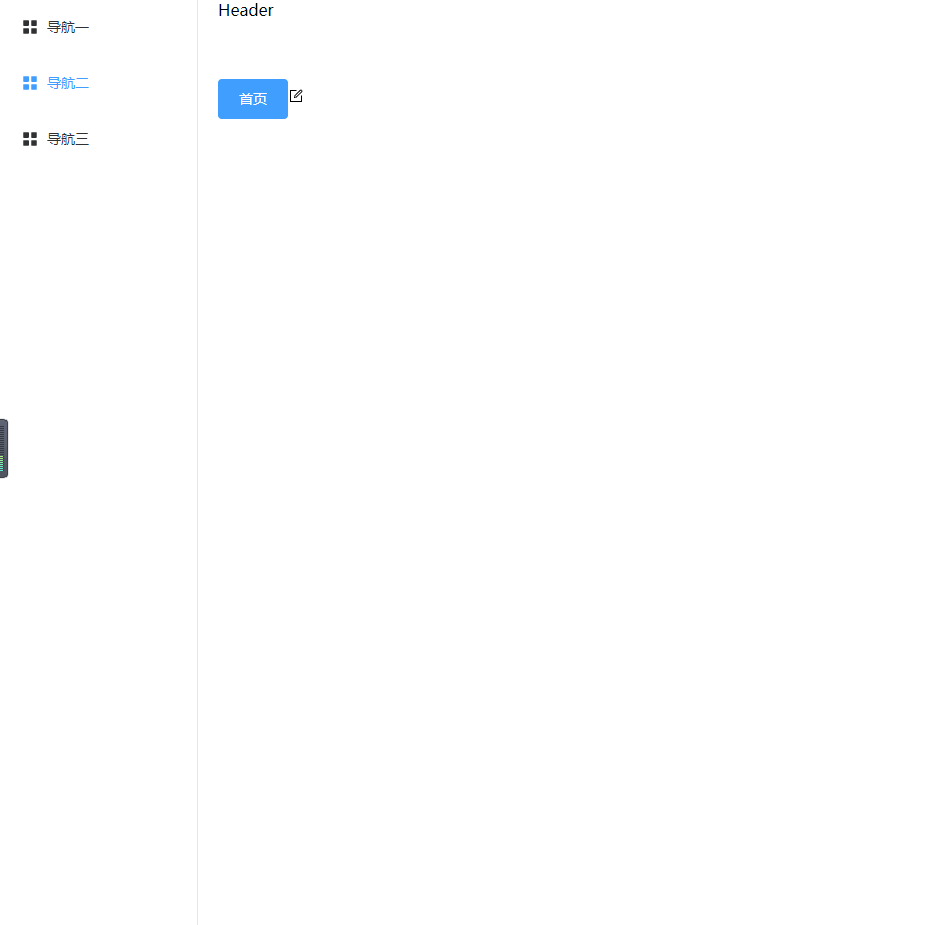
效果如下:

image.png
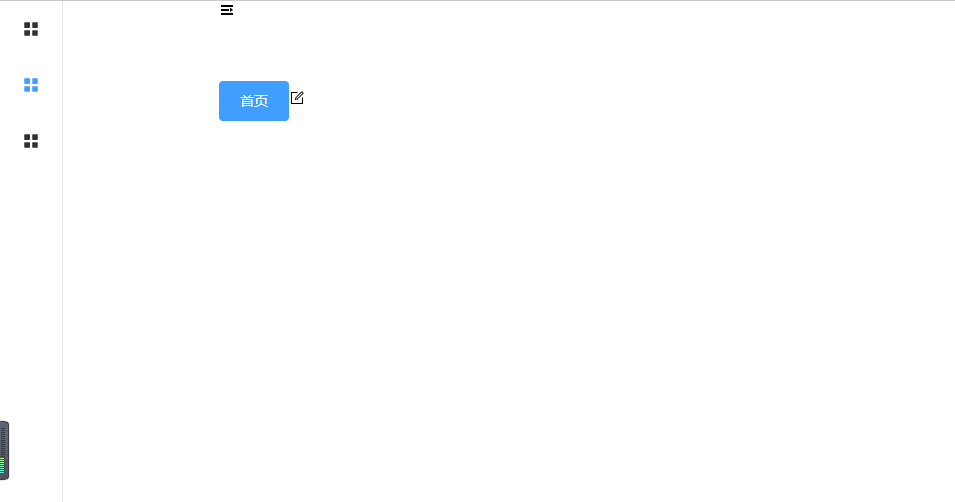
利用el-menu的collapse属性,可以达到伸缩的效果。

image.png
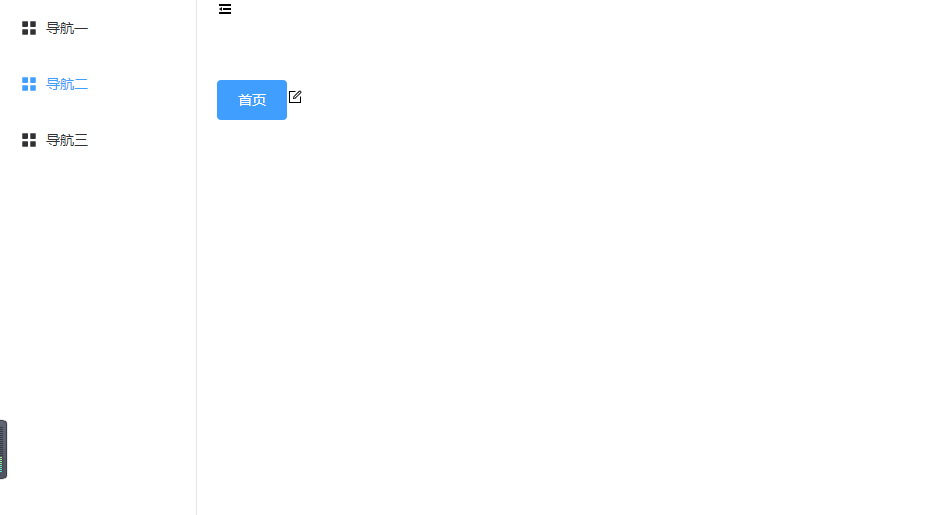
发现按钮没有并过来。参考官网的举例,优化:

image.png
优化全局样式
新建srcstylebase.scss
* {
margin: 0;
padding: 0;
}
svg {
width: 1em;
height: 1em;
}
html,
body,
#app,
.el-container,
.el-menu {
height: 100%;
}
html {
font-size: 100px;
}
body {
font-size: 0.12rem;
}
新建srcstyleindex.scss
@import './base.scss';
修改srcmain.ts
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import * as Icons from '@element-plus/icons-vue'
import { toLine } from './utils'
import './style/index.scss'
const app = createApp(App)
//全局组件注册,牺牲一些性能,但方便使用
//封装成el-icon-xxx
for (let i in Icons) {
// console.log(`i:`, i)
// console.log('Icons[i]', (Icons as any)[i])
app.component(`el-icon-${toLine(i)}`, (Icons as any)[i])
}
app.use(router)
app.use(ElementPlus)
app.mount('#app')
修改srcApp.vue
这样,可以100px=1rem,修改srccomponentsbaselinecontainersrcindex.vue,可以调整为:
组件抽离
修改srccomponentsbaselinecontainersrcindex.vue
新建srccomponentsbaselinecontainersrcnavHeaderindex.vue
新建srccomponentsbaselinecontainersrcnavAsideindex.vue

image.png
样式优化
修改srccomponentsbaselinecontainersrcindex.vue
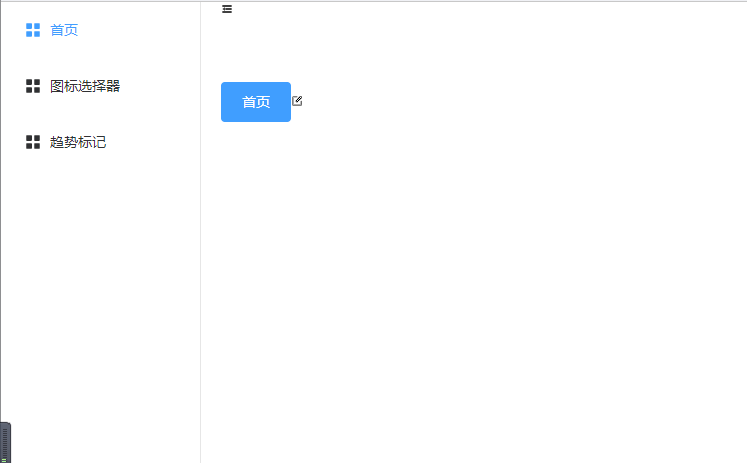
修改srccomponentsbaselinecontainersrcnavHeaderindex.vue

image.png


