Leaflet官方教程(一)——Leaflet Quick Start Guide
目录
最近开始翻译的东西有点多啊,但是越看官方文档越是兴奋,觉得很有意思,白天工作忙,没时间翻译,有时候会看看实践实践,晚上加班翻译一下!老规矩,择要翻译!
Leaflet Quick Start Guide
一步一步开始使用leaflet基础,包括设置leaflet地图、添加markers、polylines和popups、处理事件。
Preparing your page
在开始写地图代码之前,你需要做一些准备工作:
*将leaflet CSS文件include到head中
<link rel=“stylesheet” href=“https://unpkg.com/leaflet@1.3.1/dist/leaflet.css”
integrity=“sha512-Rksm5RenBEKSKFjgI3a41vrjkw4EVPlJ3+OiI65vTjIdo9brlAacEuKOiQ5OFh7cOI1bkDwLqdLw3Zg0cRJAAQ==”
crossorigin=“”/>
*在CSS后之后将leaflet JavaScript文件include到head中
<!– Make sure you put this AFTER Leaflet’s CSS –>
<script src=“https://unpkg.com/leaflet@1.3.1/dist/leaflet.js”
integrity=“sha512-/Nsx9X4HebavoBvEBuyp3I7od5tA0UzAxs+j83KgC8PU0kgB4XiK4Lfe4y4cgBtaRJQEIFCW+oC506aPT2L1zw==”
crossorigin=“”></script>
*将一个带有你希望图名元素的div放在body中
<div id=“mapid”></div>
*确保地图容器已经定义了高度,譬如如下设置
#mapid { height: 180px; }
现在你已经初始化了地图,可以开始下一步了
Setting up the map
我们可以创建一个以伦敦为中心的Mapbox街道瓦片地图。首先,我们初始化地图并且为其设置坐标和缩放等级。
var mymap = L.map(‘mapid’).setView([51.505, –0.09], 13);
默认情况下,所有地图上的鼠标和触摸交互都默认开启,并且可以控制缩放等级。
注意:setView也可以返回地图对象,大多数leaflet方法不是返回明确的值,因此可以方便的实现类似jquery的方法链。
下一步,添加瓦片到地图中,这一步我们使用mapbox streets tile图层。创建一个瓦片图层通常包括设置瓦片地图的URL、
属性和最大缩放等级。在这个例子中,我们使用的是mapbox streets瓦片,需要从mapbox获取access token。
L.tileLayer(‘https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token={accessToken}’, {
attribution: ‘Map data © <a href=”https://www.openstreetmap.org/”>OpenStreetMap</a> contributors,
<a href=”https://creativecommons.org/licenses/by-sa/2.0/”>CC-BY-SA</a>, Imagery ©
<a href=”https://www.mapbox.com/”>Mapbox</a>‘,
maxZoom: 18,
id: ‘mapbox.streets’,
accessToken: ‘your.mapbox.access.token’
}).addTo(mymap);
注意所有代码要放在div和leaflet.js的后面。
leaflet是不定义provider的格式的,这意味着不需要为瓦片图层选择特别的provider,你可以用mapbox.satellite代替streets,
你将看到底图变为卫星图。另外,leaflet甚至不需要包含特定的provider代码,你可以用其他的providers,只是mapbox很不错。
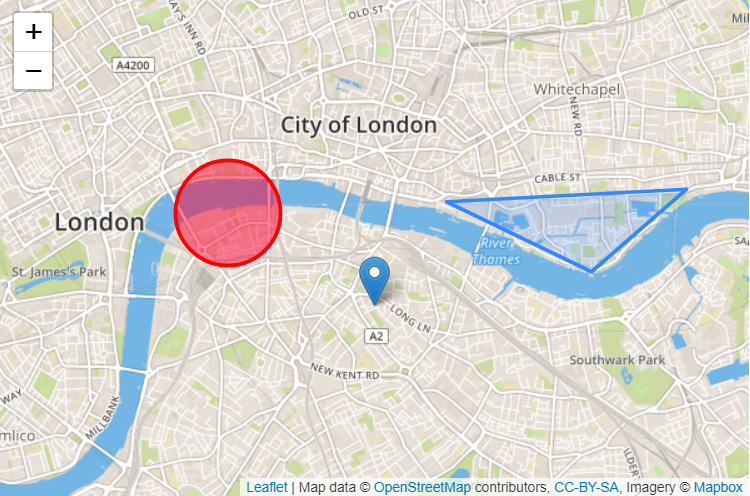
Markers, circles and polygons

除了瓦片图层,你可以很容易的添加其他要素到地图,包括markers、ploylines、ploygons、circles和popups。
我们先增加一个marker:
var marker = L.marker([51.5, –0.09]).addTo(mymap);
增加一个圆也是同样的原理,我们可以通过选项来控制样式:
var circle = L.circle([51.508, –0.11], {
color: ‘red’,
fillColor: ‘#f03’,
fillOpacity: 0.5,
radius: 500
}).addTo(mymap);
增加多边形很容易:
var polygon = L.polygon([
[51.509, –0.08],
[51.503, –0.06],
[51.51, –0.047]
]).addTo(mymap);
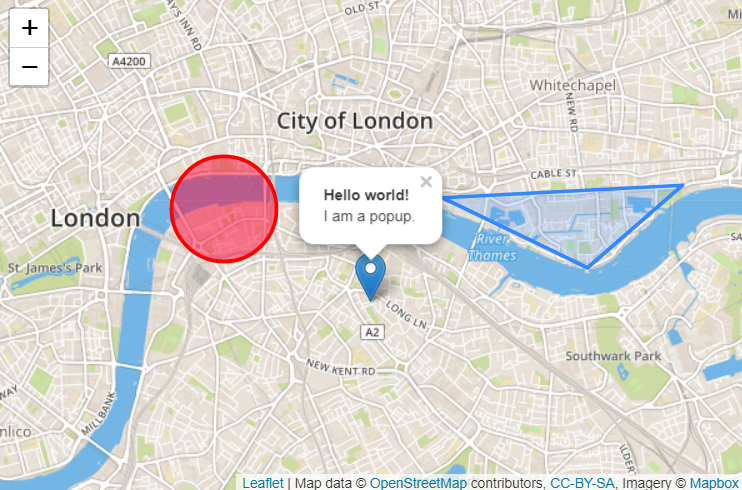
Working with popups

弹出提示通常被我们用来给一些特殊事件添加说明,leaflet大大简化了弹出提示的使用:
marker.bindPopup(“<b>Hello world!</b><br>I am a popup.”).openPopup();
circle.bindPopup(“I am a circle.”);
polygon.bindPopup(“I am a polygon.”);
试着点击要素,绑定提示方法将提示绑定到要素上,所以在点击要素时,openPopup方法就
立刻弹出了提示。
你也可以将popups用作图层,即用作单独的图层,不绑定在任何要素上:
var popup = L.popup()
.setLatLng([51.5, –0.09])
.setContent(“I am a standalone popup.”)
.openOn(mymap);
这里我们使用openOn而不是使用addTo是因为当新的popup打开时,之前的popup就会自动关闭。
Dealing with events
每当一些事件在leaflet中被触发,如点击marker、地图缩放等,通信机制会发送事件,你可以用
函数监听事件来实现交互。
function onMapClick(e) {
alert(“You clicked the map at “ + e.latlng);}
mymap.on(‘click’, onMapClick);
每个对象都有自己的一系列事件,监听函数的第一个参数是一个事件对象,它包含了被触发事件的
有用信息。举个例子,点击地图事件有可以显示当前点击位置经纬度的latlng事件。
下面我们用一个popup代替alert:
var popup = L.popup();
function onMapClick(e) {
popup
.setLatLng(e.latlng)
.setContent(“You clicked the map at “ + e.latlng.toString())
.openOn(mymap);}
mymap.on(‘click’, onMapClick);
转载自:https://blog.csdn.net/u011435933/article/details/80487115


