iClient for Leaflet子图层控制实现方法
目录
作者:Lily
背景
在使用SuperMap iClient for JavaScript 9D产品过程中,经常有一些小伙伴会问如何用iClient for Leaflet实现子图层控制,本文就是针对这个问题写了一个例子,供大家参考和借鉴。
其实实现这个功能很简单,主要是通过如下几个步骤:
- 引入Leaflet脚本库
- 与服务器交互得到子图层信息
- 组装操作面板,显示子图层列表
- 创建临时图层来初始化当前地图显示
- 控制子图层可见性
- 获取当前地图子图层状态信息,刷新地图
实现代码
1.引入Leaflet脚本库
<script type="text/javascript" src="../../dist/leaflet/include-leaflet.js"></script>
2.与服务器交互得到子图层信息
function getLayersInfo() {
// 获取地图状态参数必设:url
//获取图层信息的方法是getLayersInfo
L.supermap
.layerInfoService(url)
.getLayersInfo(function(getLayersInfoEventArgs){
var subLayers = new Array();
if (getLayersInfoEventArgs.result) {
{
if (getLayersInfoEventArgs.result.subLayers) {
for (var j = 0; j < getLayersInfoEventArgs.result.subLayers.layers.length; j++) {
subLayers.push(getLayersInfoEventArgs.result.subLayers.layers[j]);
}
}
}
}
installPanel(subLayers);
});
}
3.组装操作面板,显示子图层列表
//组装操作面板,显示子图层列表
function installPanel(subLayers) {
var layersList = "";
for (var i = 0; i < subLayers.length; i++) {
if (eval(subLayers[i].visible) == true) {
layersList += '<label class="checkbox" style="line-height: 28px; display: block"><input type="checkbox" class = "checkboxSel" id="layersList' + i + '" name="layersList" value="' + subLayers[i].name + '" checked=true title="是否可见" />' + subLayers[i].name + '</label>';
}
else {
layersList += '<label class="checkbox" style="line-height: 28px; display: block"><input type="checkbox" class = "checkboxSel" id="layersList' + i + '" name="layersList" value="' + subLayers[i].name + '" title="是否可见" />' + subLayers[i].name + '</label>';
}
}
showWindow(layersList);
$(".checkbox").click(setLayerStatus);
//样式为BootStrap框架设置
$(".checkbox").hover(function () {
$(this).addClass("label-success");
}, function () {
$(this).removeClass("label-success");
});
createTempLayer();
}
4.创建临时图层来初始化当前地图显示
//创建临时图层来初始化当前地图显示
function createTempLayer() {
var params=new SuperMap.SetLayerStatusParameters();
layerStatusParameters = getLayerStatusList(params);
var callback=function(createTempLayerEventArgs){
tempLayerID = createTempLayerEventArgs.result.newResourceID;
map = L.map('map', {
crs: L.CRS.EPSG4326,
center: [0, 0],
maxZoom: 18,
zoom: 1
});
layer=L.supermap.tiledMapLayer(url,{layersID:tempLayerID});
layer.addTo(map);
}
L.supermap
.layerInfoService(url)
.setLayerStatus(layerStatusParameters,callback);
}
5.控制子图层可见性
通过勾选和取消勾选控制子图层可见性
$(".checkbox").click(setLayerStatus);

6.获取当前地图子图层状态信息,刷新地图
//子图层可见性控制
function setLayerStatus() {
var layersList = document.getElementsByName("layersList");
var str = "[0:";
for (var i = 0; i < layersList.length; i++){
if(eval(layersList[i].checked) == true)
{
if(i<layersList.length)
{
str += i.toString();
}
if(i<layersList.length-1)
{
str += ",";
}
}
}
str += "]";
//当所有图层都不可见时
if(str.length<5)
{
str = "[]";
}
layer.options.layersID = str;
map.removeLayer(layer);
layer=null;
layer=L.supermap.tiledMapLayer(url,{layersID:str});
layer.addTo(map);
}
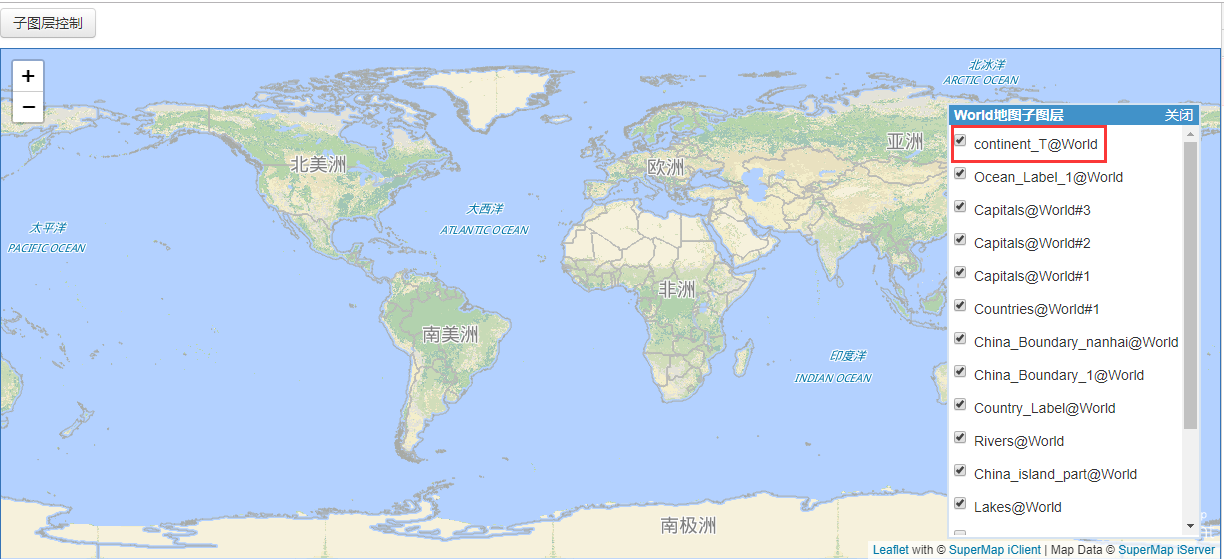
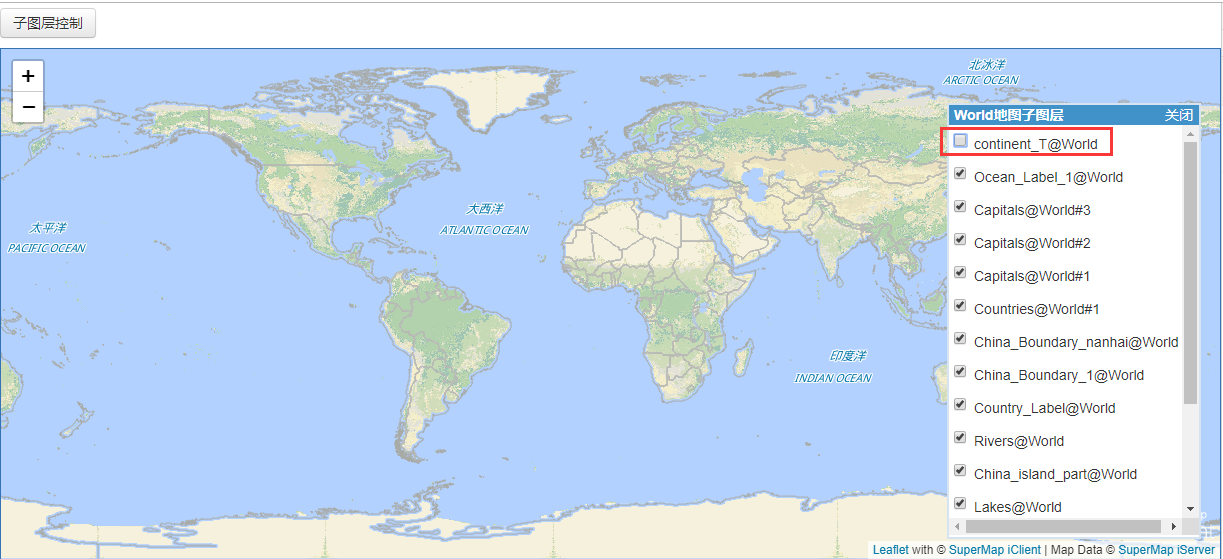
下图是子图层控制前后对比图:
初始时地图的状态:
 控制continent_T@World图层不显示地图的状态:
控制continent_T@World图层不显示地图的状态:
 以下链接是我实现子图层控制的一个例子,供大家参考:
以下链接是我实现子图层控制的一个例子,供大家参考:
链接:https://pan.baidu.com/s/19j7keVDao3RIy_S24IxQjg
提取码:2ycb
转载自:https://blog.csdn.net/supermapsupport/article/details/83218687