点击热力图
1.直接上代码:


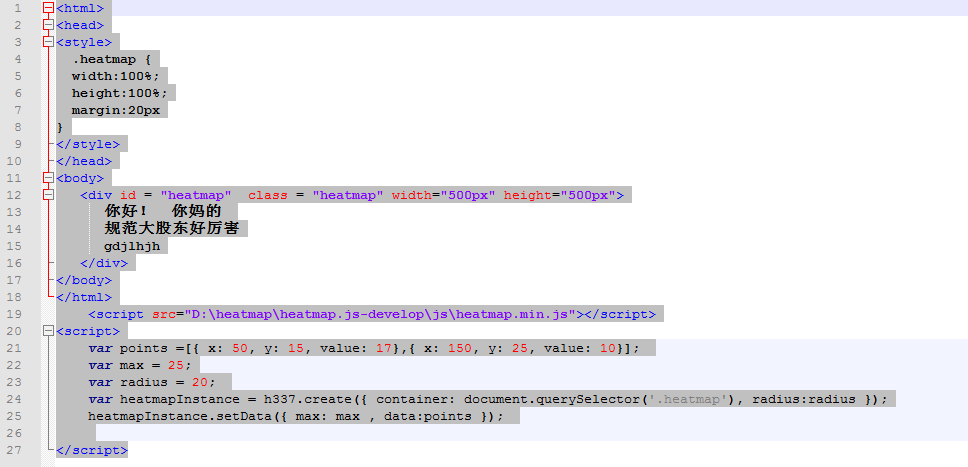
.heatmap {
width:100%;
height:100%;
margin:20px
}
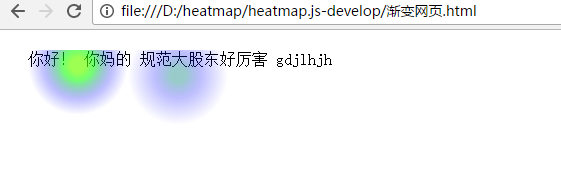
你好! 你妈的
规范大股东好厉害
gdjlhjh
规范大股东好厉害
gdjlhjh
var points =[{ x: 50, y: 15, value: 17},{ x: 150, y: 25, value: 10}];
var max = 25;
var radius = 20;
var heatmapInstance = h337.create({ container: document.querySelector(‘.heatmap’), radius:radius });
heatmapInstance.setData({ max: max , data:points });
其中,只需要使用heatmap插件。
下载地址:
http://www.jq22.com/jquery-info544
转载自:https://blog.csdn.net/u011163372/article/details/53927807



