R数据可视化-动态、交互式地图神器(三)符号标记
目录
Leaflet/LeafletCN 系列
R数据可视化-动态、交互式地图神器(一)概述与实现
R数据可视化-动态、交互式地图神器(二)地图与定位
特别喜欢Leaflet的marker自定义,主要有以下几种标记方法
标记
- addMarkers(popup,icon)
- awesomeMarker(icon,library, markerColor,iconColor )
- addCircleMarker(popup,color,fillOpacity)
- popup:文字描述
- icon:自定义图标
- icon:图表类型
- library:图标库
- markerColor:背景颜色
- iconColor :图标颜色
- popup:文字描述
- color:颜色
- fillOpacity:透明度
第一类方法举例
df = data.frame(Lat = 31+ rnorm(10,0,1), Lon = 121 + rnorm(10,0,1)) # 生成10个随机点
df #传数据
%>% leaflet() # 加载地图容器
%>% addTiles() # 加载底图
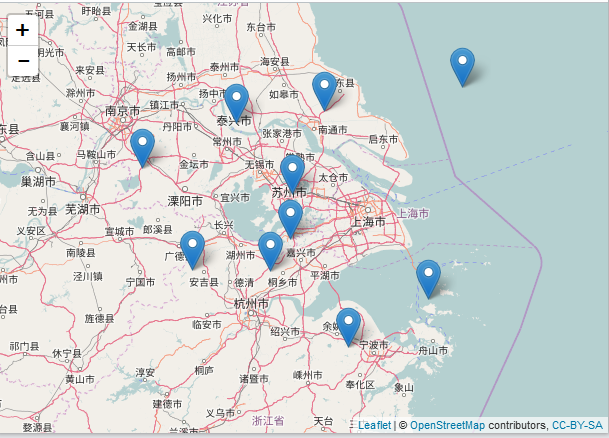
%>% addMarkers() # 加默认标记
这种是默认的图标

接下来自定义icon
warIcons <- iconList( #自定义icon图标
cat = makeIcon("cat.png",
iconWidth = 60, iconHeight = 60,
iconAnchorX = 30, iconAnchorY = 30),
dog = makeIcon("dog.png",
iconWidth = 60, iconHeight = 60,
iconAnchorX = 30, iconAnchorY = 30)
)
geo
%>% leaflet() #加地图容器
%>% addProviderTiles("Thunderforest.SpinalMap") #加地图底图
%>% addMarkers(icon=~warIcons[type]) #使用自定义的icon
其中geo数据长这样

geo
其中makeIcon用法
makeIcon(iconUrl ,iconWidth,iconHeight,iconAnchorX ,iconAnchorY)
- iconUrl : 图标的url地址
- iconWidth :图标的宽度
- iconHeight: 图标的高度
- iconAnchorX :图标的中心点x轴偏移(以左上角为0,0)
- iconAnchorY :图标的中心点Y轴偏移(以左上角为0,0)
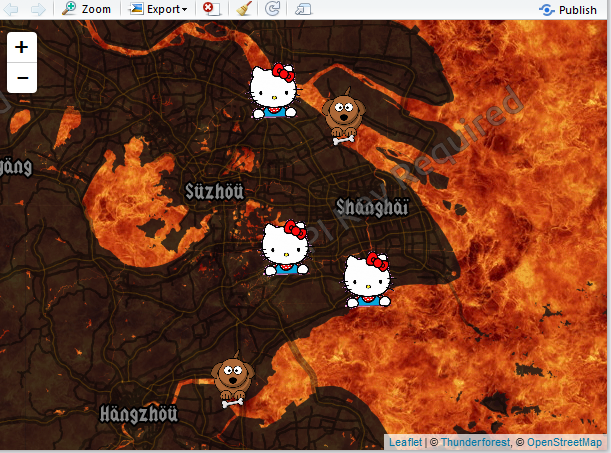
效果

猫狗大战
第二类方法举例
可以在library参数中设定你希望选择的图标库,有以下几个:
如:
myIcon = makeAwesomeIcon(icon = "book", library = "glyphicon",markerColor = "purple")
df
%>% leaflet()
%>% setView()
%>% addProviderTiles("NASAGIBS.ViirsEarthAtNight2012")
%>% addAwesomeMarkers(icon=myIcon)
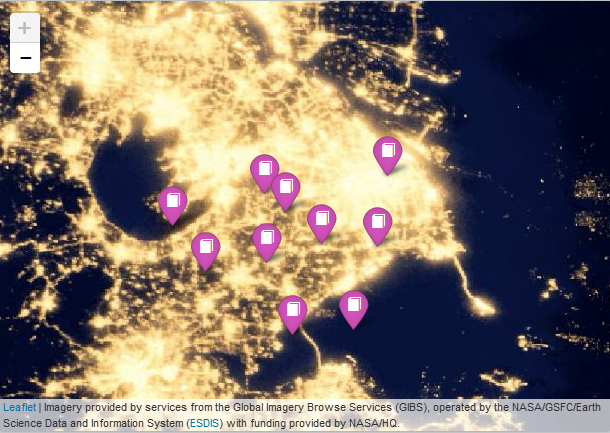
效果

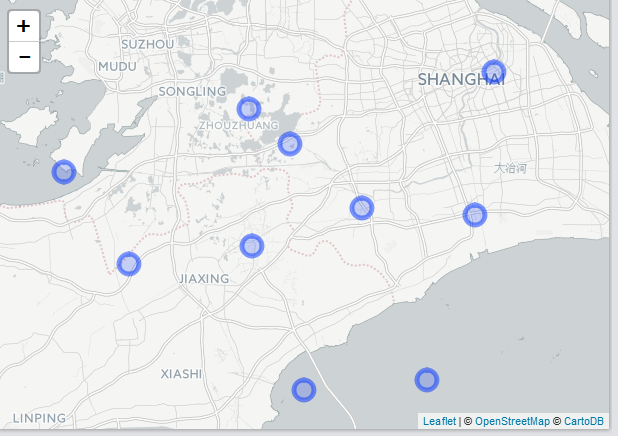
第三类方法举例
addCircleMarkers()方法更简单,直接把点作为一个镶边的圆(或者说圆符号)绘制到地图上,如:
leaflet(df)
%>% addProviderTiles("CartoDB.Positron")
%>% addCircleMarkers()
效果

转载自:https://blog.csdn.net/weixin_34377919/article/details/87419320





