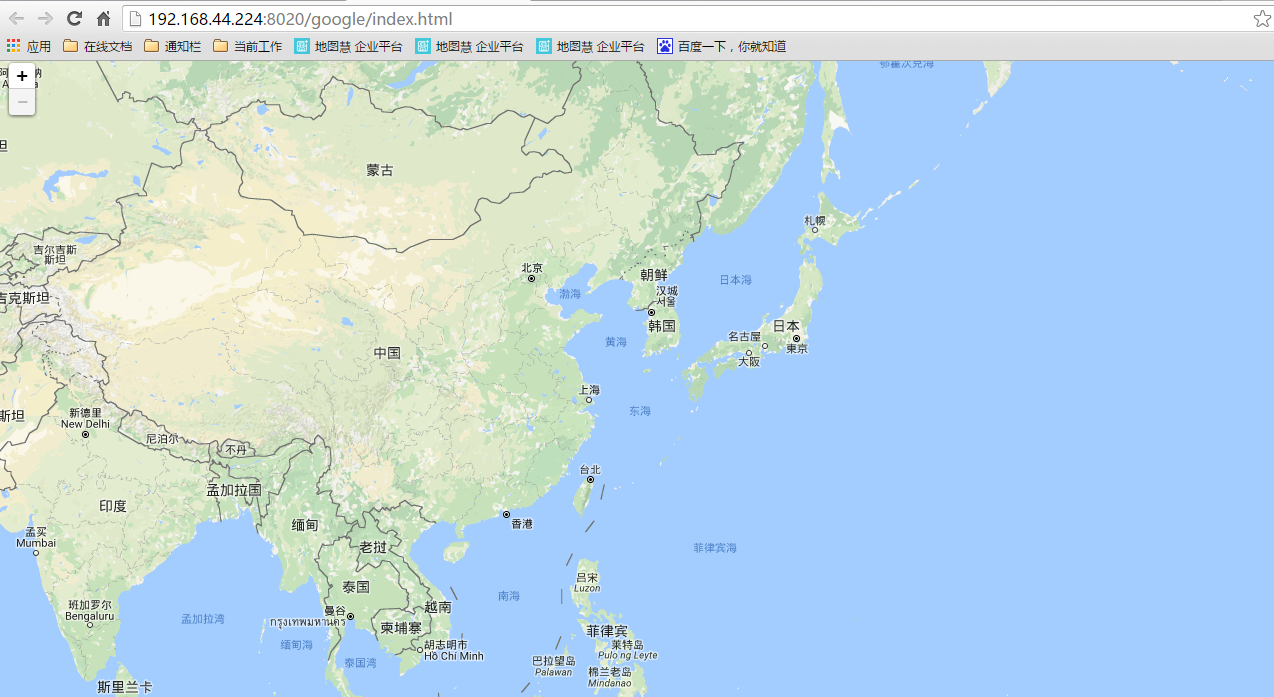
leaflet加载google.cn底图
非常简单 只需要在生成图层的时候拼上参数就行
//重点就是tileLayer的第一个参数设置
var layer = L.tileLayer('http://mt0.google.cn/vt/lyrs=m@160000000&hl=zh-CN&gl=CN&src=app&y={y}&x={x}&z={z}&s=Ga', {
attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
});
var map = L.map('allmap',{
minZoom: 4,
maxZoom: 13
}).setView([48.505, 3.09], 13);
L.control.scale({'position':'bottomleft','metric':true,'imperial':false}).addTo(map);
map.addLayer(layer);
实测可用

转载自:https://blog.csdn.net/qq_37540634/article/details/66968004