开源轻量级移动端友好的JS地图库——leaflet学习教程
开源轻量级移动端友好的JS地图库——leaflet学习教程
Leaflet 是一个为建设交互性好适用于移动设备地图,而开发的现代的、开源的 JavaScript 库。代码仅有 33 KB,但它具有开发在线地图的大部分功能。Leaflet设计坚持简便、高性能和可用性好的哲学思想,在所有主要桌面和移动平台能高效运作,在现代浏览器上会利用HTML5和CSS3的优势,同时也支持旧的浏览器访问。支持插件扩展,有一个友好、易于使用的API文档和一个简单的、可读的源代码。Leaflet强大的开源库插件涉及到地图应用的各个方面包括地图服务,数据提供,数据格式,地理编码,路线和路线搜索,地图控件和交互等类型的插件共有140多个。这些控件 丰富leaflet的功能,同时也可以十分方便的实现自定义的控件具有良好的可扩展性。
官网
——————————————————————————–
###LeafLet快速入门教程
本教程将一步一步的指导你如何使用Leaflet加载地图、使用标记,折线和弹出窗口,处理事件。
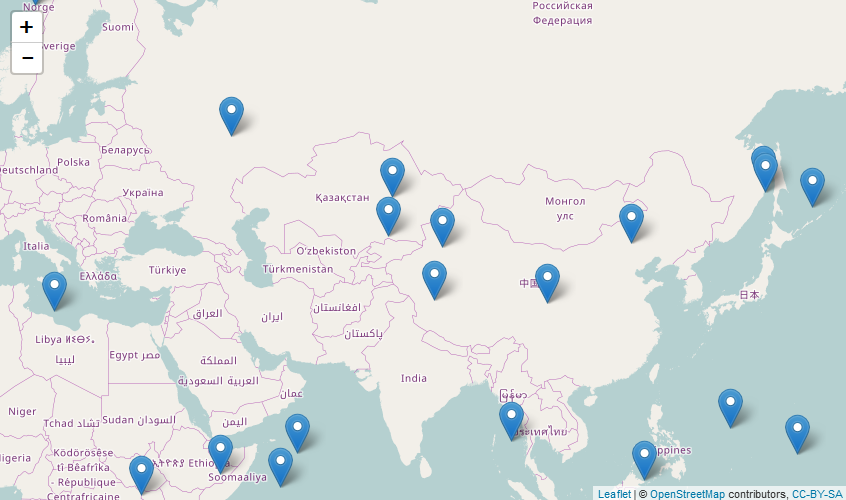
####如何用leaflet快速加载地图
• 引入CSS文件 <link rel=”stylesheet” href=”http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css” />
• 引用JavaScript <script src=”http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js”></script>
• 页面添加一个div作为地图的容器 <div id=”map”></div>
• 确定map容器的高度 #map { height: 180px; }
####设置地图
设置地图中心和缩放级别
var map = L.map(‘map’).setView([51.505, -0.09], 13);
添加图层 L.tileLayer(‘http://{s}.tiles.mapbox.com/v3/MapID/{z}/{x}/{y}.png’, {
attribution: ‘Map data © <a href=”http://openstreetmap.org”>OpenStreetMap</a> contributors, <a href=”http://creativecommons.org/licenses/by-sa/2.0/”>CC-BY- SA</a>, Imagery © <a href=”http://mapbox.com”>Mapbox</a>’,
maxZoom: 18
}).addTo(map);
####添加标注、圆形、多边形
#####添加标注
var marker = L.marker([51.5, -0.09]).addTo(map);
#####添加圆形
var circle = L.circle([51.508, -0.11], 500, {
color: ‘red’,
fillColor: ‘#f03’,
fillOpacity: 0.5
}).addTo(map);
#####添加多边形
var polygon = L.polygon([
[51.509, -0.08],
[51.503, -0.06],
[51.51, -0.047]
]).addTo(map);
#####为覆盖物标注、圆、多边形添加弹出气泡
marker.bindPopup(“<b>Hello world!</b><br>I am a popup.”).openPopup();
circle.bindPopup(“I am a circle.”);
polygon.bindPopup(“I am a polygon.”);
#####处理事件
function onMapClick(e) {
alert(“You clicked the map at ” + e.latlng);
}
map.on(‘click’, onMapClick);
http://www.thinkgis.cn/topic/541574ff25b631863b00eda6
转载自:https://blog.csdn.net/u010548226/article/details/84834114