Leaflet 笔记九:vue-leaflet-mobile
目录
Leaflet 笔记九:vue-leaflet-mobile
vue组件化三部曲:
前言
github源码在此,记得点星,欢迎大家fork:
https://github.com/brandonxiang/vue-leaflet-mobile
为了驱动我对vue-leaflet的开发,我决心把它应用在一个web app,也算是一个基于vue的H5SPA的demo。如果你还不是很了解vue-leaflet,Leaflet 笔记四(续):Vue-Leaflet2.0里面有详细的介绍。
欢迎关注我的微信公众号。回复“实验室”就可以看到这个web app。
构思
- 前端框架 vue
- 数据流管理 vuex
- 路由控制 vue-router
- 界面样式 vux
在界面选型的时候,我仔细看过mint-ui和vux。考虑到微信jssdk和we-UI的界面,我选择了vux。
功能
- 发现页面,可以切换地点
- marker有提示信息
- 切换中英文语言
- 关于页面
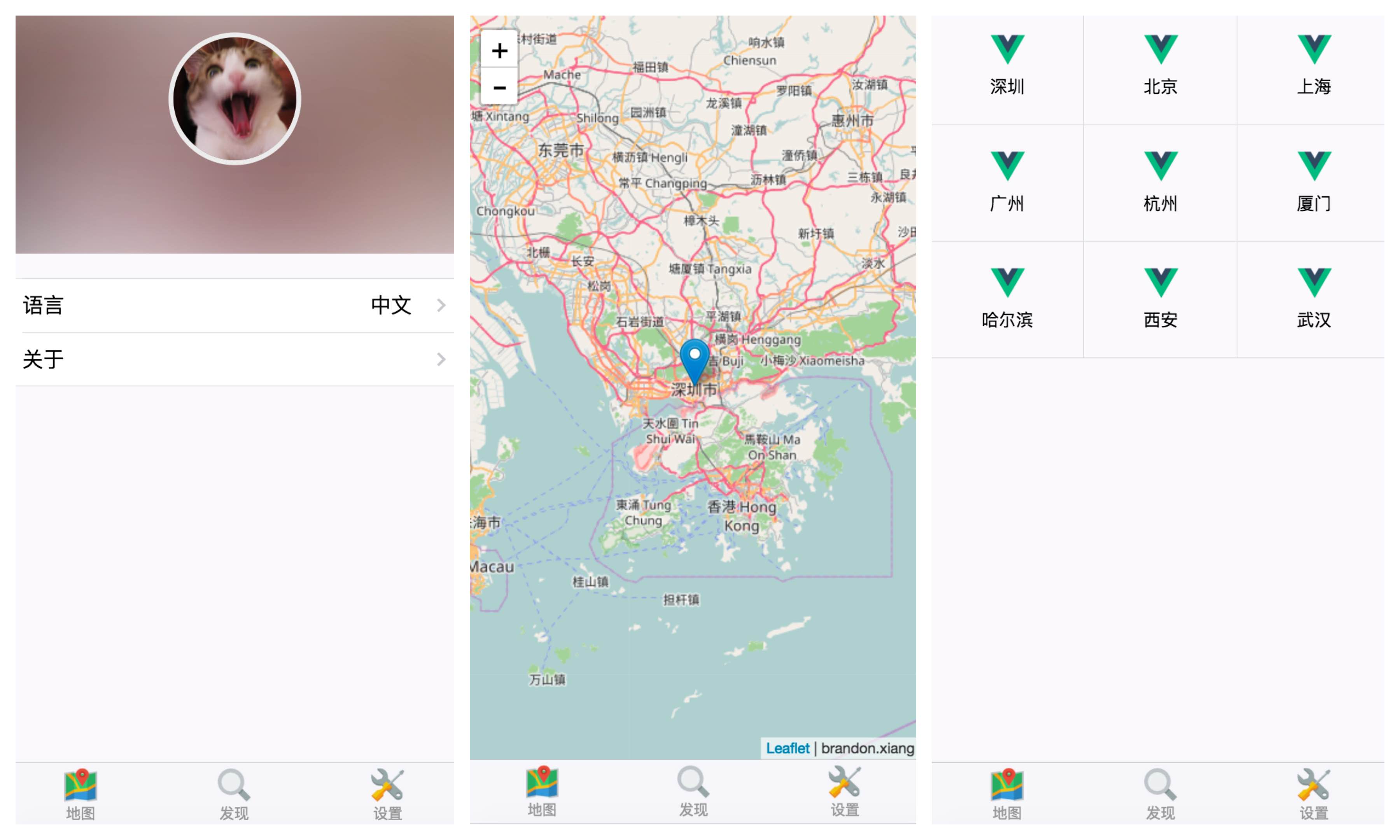
截屏

截屏
性能优化
优化一:尝试nginx的gzip
nginx具有反向代理等特性,以此同时,vue官方脚手架本身拥有gzip文件生成,当然,更方便的是,nginx本身可以设置配置文件实现自动gzip,参考资料。

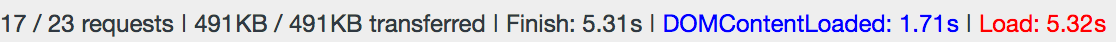
gzip优化后
优化二:压缩文件vendor.js
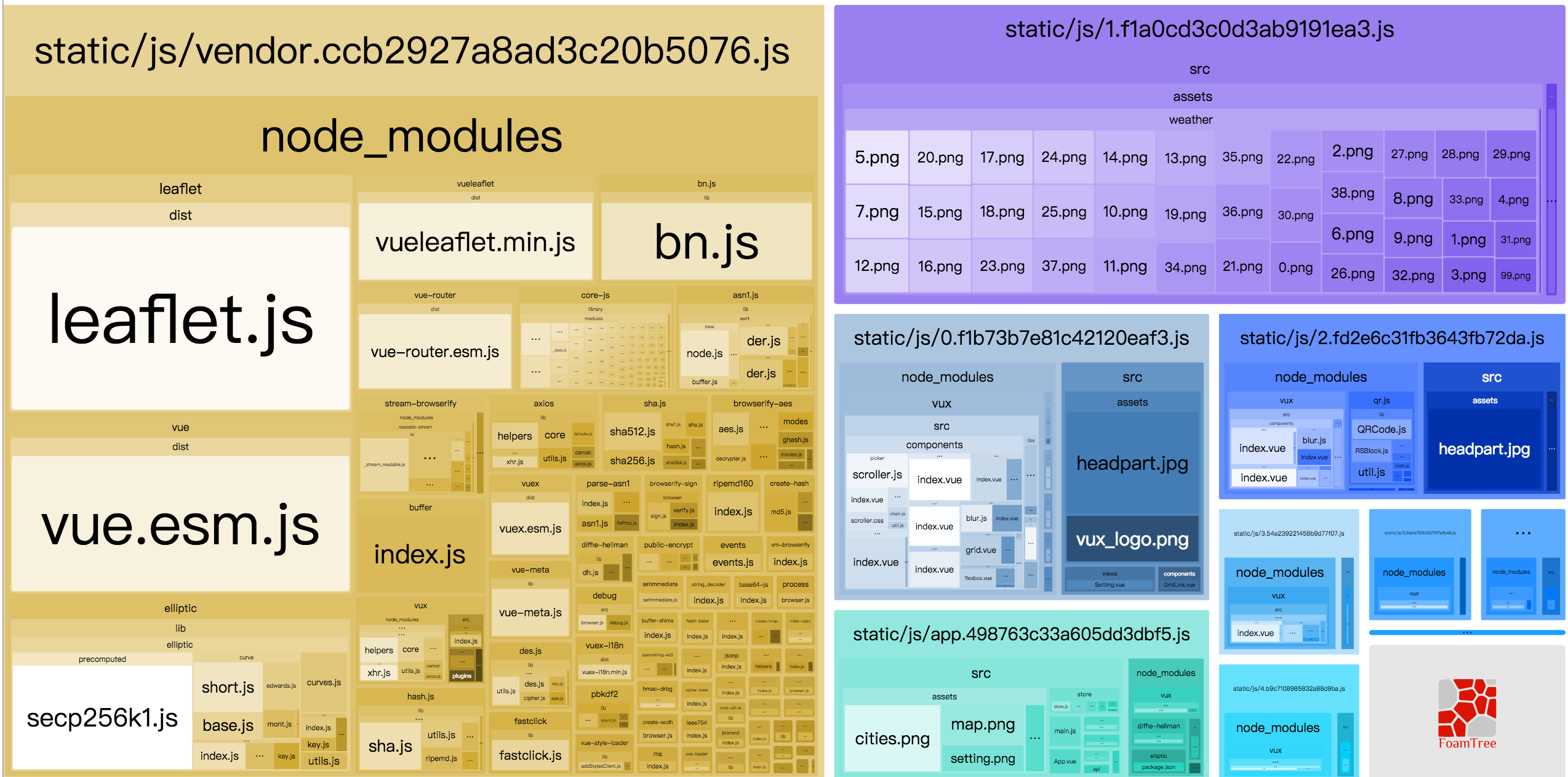
$ npm run build --report

分析结果
优化三:Code Splitting
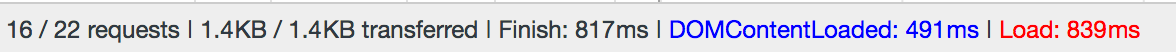
从21.88s 到 6.88s,可见在单页面应用下懒加载拆包的重要性。

非强刷

强刷
优化五:缓存 service worker pwa

缓存后
参考阅读
转载,请表明出处。总目录Awesome GIS
转载自:https://blog.csdn.net/weixin_34194551/article/details/86970157




