聚类统计图
概述:
前天有网友提到了这样的需求:1、地图的统计图展示;2、统计图的聚类。统计图的展示非常好理解,但是什么是统计图的聚类的?所谓统计图的聚类是按照地图等级与数据等级,实现统计图的分级展示。鉴于此,趁着这个霾天,早起来给这位网友解下惑,并在此marker一下,有相同需求的筒子可以看过来^_^
实现思路:
1、数据组织
因为是分级,所以,经过一番思考,觉得数据通过树形的方式来组织是比较方便使用的。
2、地图展示
地图展示其实是很简单的,例如在0-1级,展示第一级数据;在2-4级展示第二级数据;5级以上展示第三级数据,等等。这个分级规则可以按照地图的世纪情况来确定。
备注:参照代码理解。
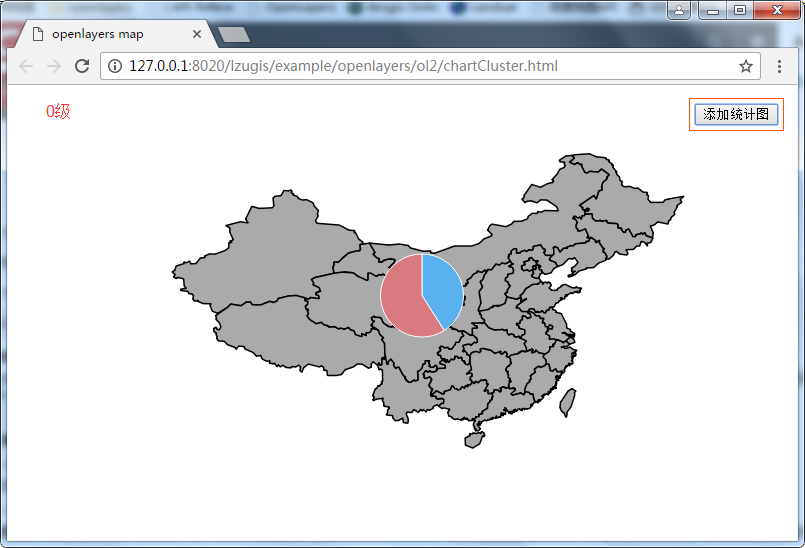
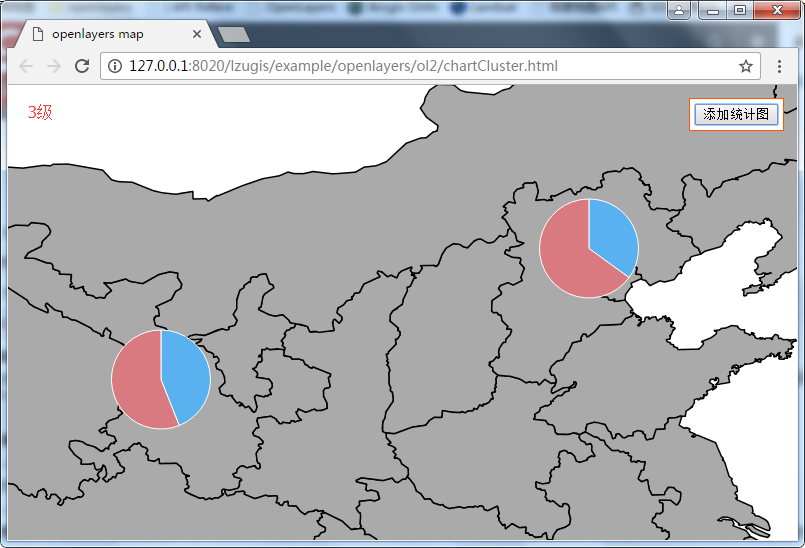
实现效果:


实现代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>openlayers map</title>
<link rel="stylesheet" href="../../../plugin/OpenLayers-2.13.1/theme/default/style.css" type="text/css">
<style>
html, body, #map{
padding:0;
margin:0;
height:100%;
width:100%;
overflow: hidden;
}
.tool{
position: absolute;
top:10pt;
right: 10pt;
padding: 5px;
background: #fff;
border: 1px solid #ff5500;
z-index: 1000;
}
</style>
<script src="../../../plugin/OpenLayers-2.13.1/OpenLayers.js"></script>
<script src="../../../plugin/jquery/jquery-1.8.3.js"></script>
<script src="../../../plugin/highcharts/highcharts.js"></script>
<script>
var chartData = [{name:"中国",x:103.584297498,y:36.1190864503,data:[
{
name: '男',
y: 164.0,
color:"#5ab1ef"
},{
name: '女',
y: 236.0,
color:"#d87a80"
}
],
children:[
{name:"乌鲁木齐",x:87.5758285931,y:43.7822116460,data:[
{
name: '男',
y: 40.0,
color:"#5ab1ef"
},{
name: '女',
y: 60.0,
color:"#d87a80"
}
]},
{name:"拉萨",x:91.1629975040,y:29.7104204643,data:[
{
name: '男',
y: 45.0,
color:"#5ab1ef"
},{
name: '女',
y: 55.0,
color:"#d87a80"
}
]},
{name:"北京",x:116.4575803581078,y:40.04054437977018,data:[
{
name: '男',
y: 35.0,
color:"#5ab1ef"
},{
name: '女',
y: 65.0,
color:"#d87a80"
}
]},
{name:"兰州",x:103.584297498,y:36.1190864503,data:[
{
name: '男',
y: 44.0,
color:"#5ab1ef"
},{
name: '女',
y: 56.0,
color:"#d87a80"
}
]}
]
}];
var map;
OpenLayers.IMAGE_RELOAD_ATTEMPTS = 5;
OpenLayers.DOTS_PER_INCH = 25.4 / 0.28;
$(window).load(function() {
var format = 'image/png';
var bounds = new OpenLayers.Bounds(
73.45100463562233, 18.16324718764174,
134.97679764650596, 53.531943152223576
);
var options = {
controls: [],
maxExtent: bounds,
maxResolution: 0.2403351289487642,
projection: "EPSG:4326",
units: 'degrees'
};
map = new OpenLayers.Map('map', options);
var time = new Date();
time = time.getTime();
var tiled = new OpenLayers.Layer.WMS(
"province", "http://localhost:8088/geoserver/lzugis/wms",
{
"LAYERS": 'province',
"STYLES": '',
format: 'image/png'
},
{
buffer: 0,
displayOutsideMaxExtent: true,
isBaseLayer: true,
yx : {'EPSG:4326' : true}
}
);
map.addLayers([tiled]);
map.addControl(new OpenLayers.Control.Navigation());
map.zoomToExtent(bounds);
$("#addchart").on("click",function(){
addMapChart();
map.events.register("zoomend", map, function(){
addMapChart();
});
});
});
function addMapChart(){
$(".olPopup").remove();
var zoom = map.getZoom();
var data = zoom>2?chartData[0].children:chartData;
for(var i=0;i<data.length;i++){
var d = data[i];
var size=120+zoom*8;
var domid = "chart"+i;
var content = "<div class='mapChart' id='"+domid+"' ></div>";
var popup = new OpenLayers.Popup(domid,
new OpenLayers.LonLat(d.x,d.y),
new OpenLayers.Size(size,size),
content,
false);
popup.setBackgroundColor("transparent");
popup.setBorder("0px #0066ff solid");
popup.keepInMap = false;
map.addPopup(popup,false);
addChart(domid,d,size);
}
var pops = $(map.div).find(".olPopup");
for(var i=0;i<pops.length;i++){
var pop = $(pops[i]);
var top = pop.position().top,
left = pop.position().left;
pop.css("top",(top-size/2)+"px").css("left",(left-size/2)+"px");
}
}
function addChart(domid,data,size){
$('#'+domid).highcharts({
chart: {
backgroundColor: 'rgba(255, 255, 255, 0)',
plotBorderColor: null,
plotBackgroundColor: null,
plotBackgroundImage: null,
plotBorderWidth: null,
plotShadow: false,
width: size,
height: size
},
tooltip: {
pointFormat: '<b>{point.percentage:.1f}%</b>'
},
credits:{
enabled:false
},
title: {
text: ''
},
plotOptions:{
pie: {
dataLabels: {
enabled: false
}
}
},
series: [{
type: 'pie',
name: data.name,
data: data.data
}]
});
}
</script>
</head>
<body>
<div id="map">
<div class="tool">
<button id="addchart">添加统计图</button>
</div>
<div style="display: none;" id="chart">
</div>
</div>
</body>
</html>—————————————————————————————————————
技术博客
http://blog.csdn.NET/gisshixisheng
在线教程
http://edu.csdn.Net/course/detail/799
Github
https://github.com/lzugis/
联系方式
q q:1004740957
e-mail:niujp08@qq.com
公众号:lzugis15
Q Q 群:452117357(webgis)
337469080(Android)

转载自:https://blog.csdn.net/GISShiXiSheng/article/details/53195085