Leaflet初体验0x0:加载目的地地图
目录
页面初始化
link或script中的 integrity 属性:为了防止 CDN 篡改 javascript 用的。
<!DOCTYPE html>
<html>
<head>
<title>Hello Leaflet!</title>
<meta charset="utf-8">
<!--自定义样式-->
<style type="text/css">
#mapid {
height: 180px;
}
</style>
<!--导入样式-->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.4.0/dist/leaflet.css"
integrity="sha512-puBpdR0798OZvTTbP4A8Ix/l+A4dHDD0DGqYW6RQ+9jxkRFclaxxQb/SJAWZfWAkuyeQUytO7+7N4QKrDh+drA=="
crossorigin=""/>
<!--导入javascript,注意在导入样式之后-->
<script src="https://unpkg.com/leaflet@1.4.0/dist/leaflet.js"
integrity="sha512-QVftwZFqvtRNi0ZyCtsznlKSWOStnDORoefr1enyq5mVL4tmKB3S/EnC3rRJcxCPavG10IcrVGSmPh6Qw5lwrg=="
crossorigin=""></script>
</head>
<body>
<div id="mapid"></div>
</body>
</html>
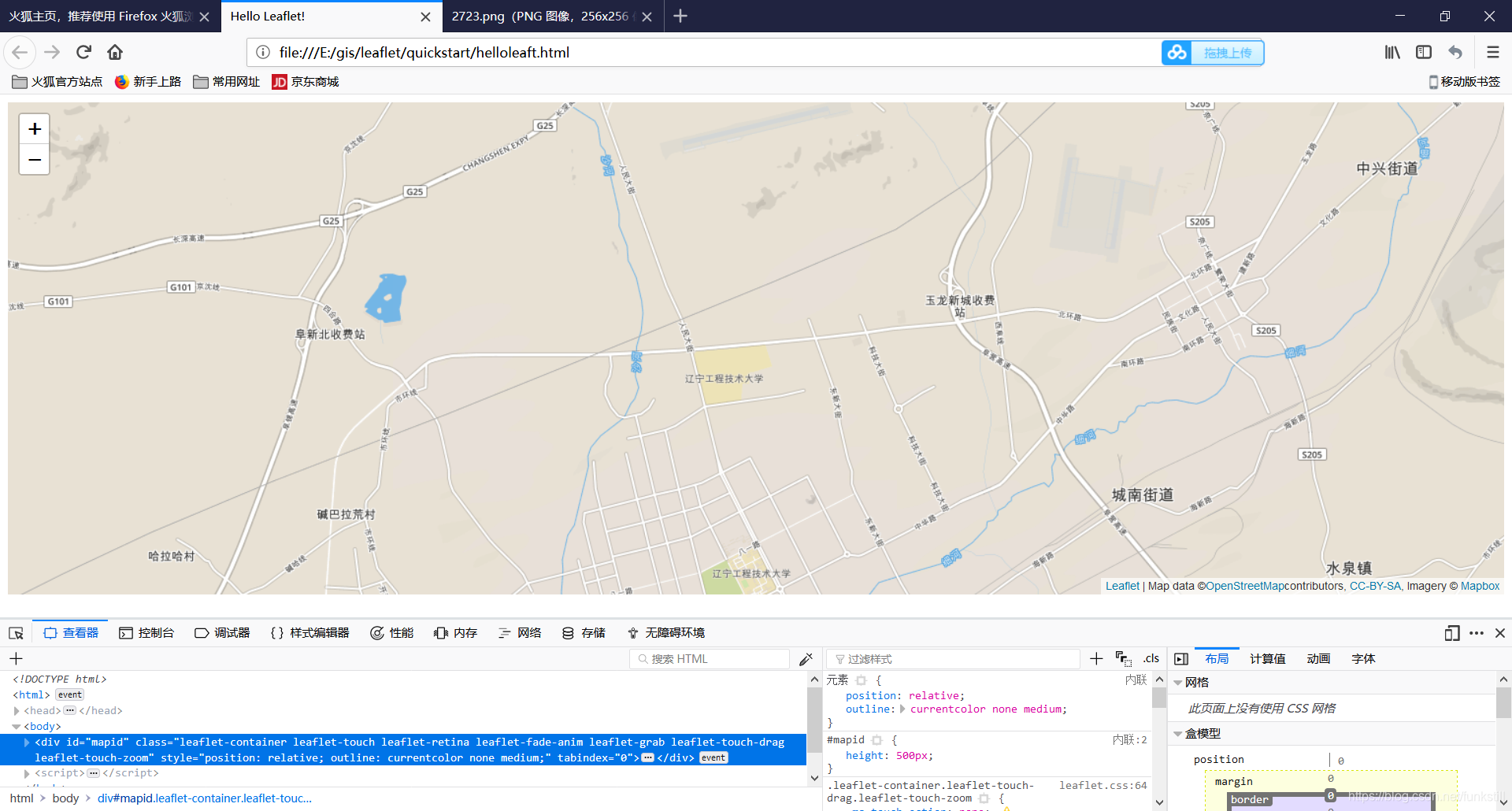
设置地图属性
<!DOCTYPE html>
<html>
<head>
<title>Hello Leaflet!</title>
<meta charset="utf-8">
<style type="text/css">
#mapid {
height: 500px;
}
</style>
<!--导入样式-->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.4.0/dist/leaflet.css"
integrity="sha512-puBpdR0798OZvTTbP4A8Ix/l+A4dHDD0DGqYW6RQ+9jxkRFclaxxQb/SJAWZfWAkuyeQUytO7+7N4QKrDh+drA=="
crossorigin=""/>
<!--导入javascript,注意在导入样式之后-->
<script src="https://unpkg.com/leaflet@1.4.0/dist/leaflet.js"
integrity="sha512-QVftwZFqvtRNi0ZyCtsznlKSWOStnDORoefr1enyq5mVL4tmKB3S/EnC3rRJcxCPavG10IcrVGSmPh6Qw5lwrg=="
crossorigin=""></script>
</head>
<body>
<div id="mapid"></div>
<script>
//设置坐标和缩放比例
var mymap = L.map('mapid').setView([42.05,121.66],13);
//
L.tileLayer('https://api.tiles.mapbox.com/v4/{id}/{z}/{x}/{y}.png?access_token={accessToken}',{
attribution:'Map data ©<a href="https://www.openstreetmap.org/">OpenStreetMap</a>contributors, <a href="https://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, Imagery © <a href="https://www.mapbox.com/">Mapbox</a>',
maxZoom:18,
id:'mapbox.streets',
accessToken:'pk.eyJ1IjoibWFwYm94IiwiYSI6ImNpejY4NXVycTA2emYycXBndHRqcmZ3N3gifQ.rJcFIG214AriISLbB6B5aw'
}).addTo(mymap);
</script>
</body>
</html>
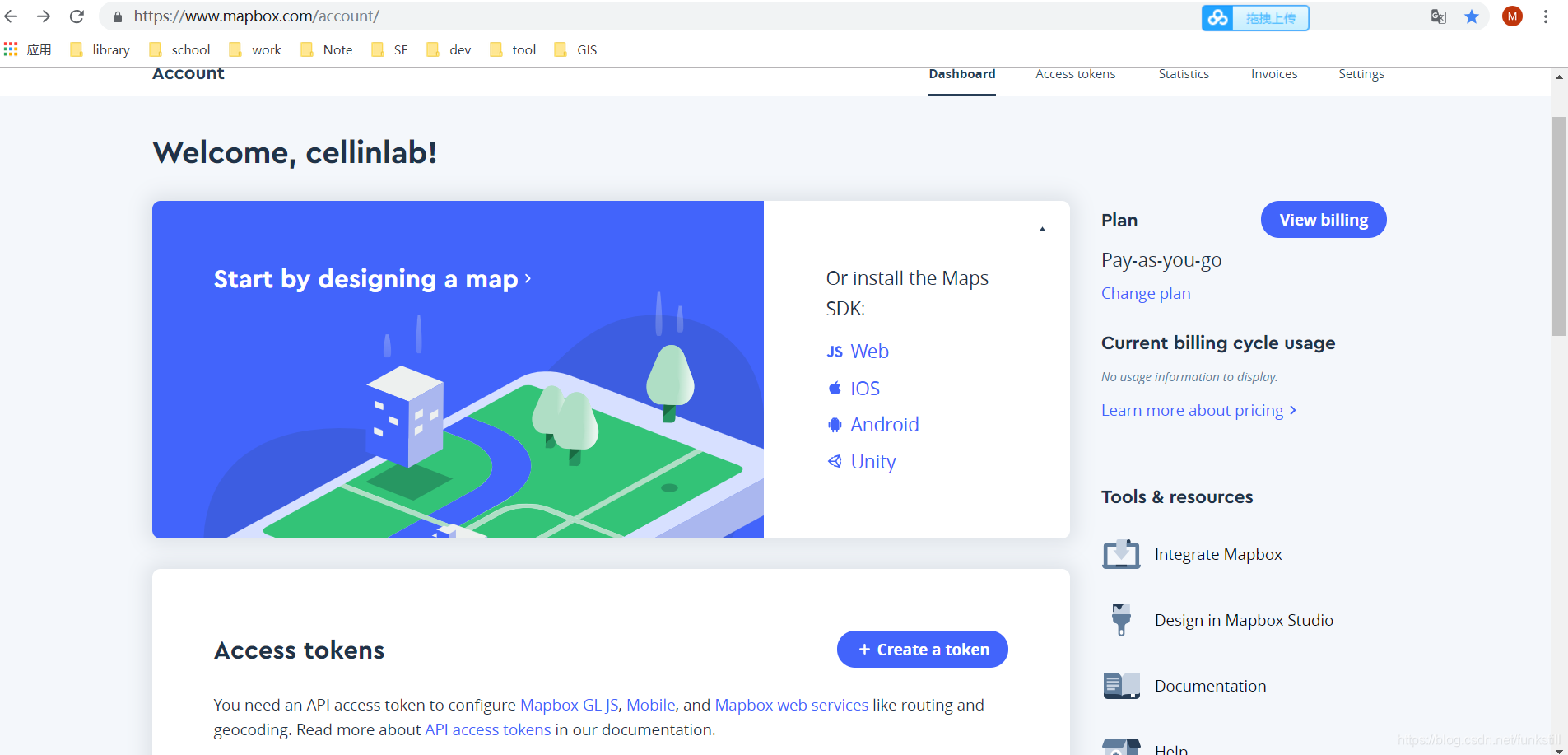
获取Accesstoken


可以通过设置起始经纬度,显示不同初始位置。坐标获取可以使用:坐标拾取。
var mymap = L.map('mapid').setView([51.505, -0.09], 13);
转载自:https://blog.csdn.net/funkstill/article/details/85678147