iClient for JavaScript—客户端统计专题图
作者:刘大
统计专题图多用于具有相关数量特征的地图上,比如表示不同地区多年的粮食产量、GDP、人口等,不同时段客运量、地铁流量等。允许一次分析多个数值型变量, 即可以将多个变量的值绘制在一个统计图上。目前提供的统计图类型有:柱状图(Bar),折线图(Line),饼图(Pie),三维柱状图(Bar3D),点状图(Point), 环状图(Ring)。
SuperMap iClient for JavaScript 的库文件不包含图表类文件,在使用客户端统计专题图时需要单独引入所需的图表类文件。 SuperMap iClient for JavaScript 产品包中提供的图表类文件所在目录是:”产品包根目录/examples/js/graph”,首先大家可以看看(http://support.supermap.com.cn:8090/iserver/iClient/forJavaScript/examples/ThemeLayerGraphTopic.html),了解统计专题图的图表模型,今天就主要给大家讲讲如何配置图表。
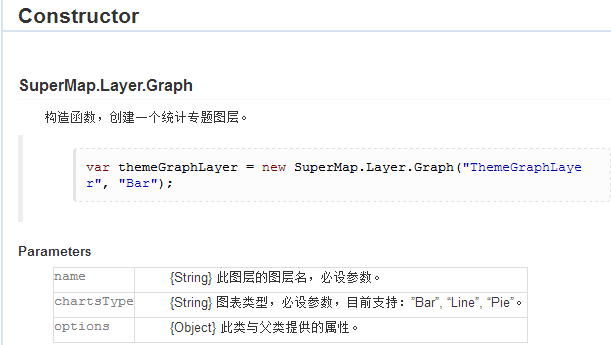
首先呢,我们先来看看***SuperMap.Layer.Graph***的构造参数,如图

其中,name和chartsType就不多做阐述了,主要来说说options吧。

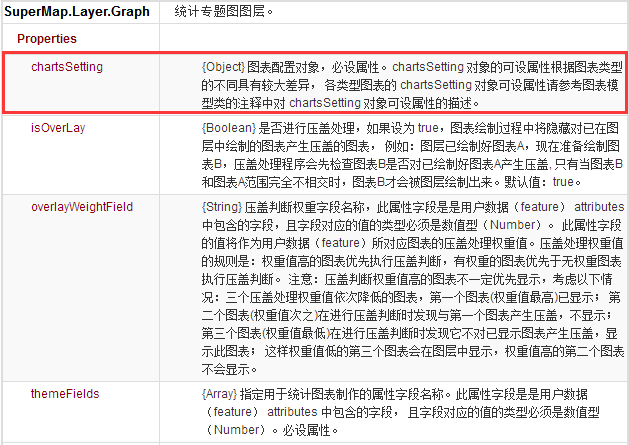
那我就着重说说图表配置对象***chartsSetting*** ,其他3个参数在上面的图表中,已经做了很详细的描述了,在这里就不重复说明了。
这里以“Bar”类型的专题图为例,通过几个小应用来看看如何进行配置
themeLayer.chartsSetting = {
// width,height,codomain 分别表示图表宽、高、数据值域;此三项参数为必设参数
width: 240,
height: 100,
codomain: [0, 40000], // 允许图表展示的值域范围,此范围外的数据将不制作图表
barStyle: { fillOpacity: 0.7 }, // 柱状图中柱条的(表示字段值的图形)样式
barHoverStyle: {fillOpacity: 1 }, // 柱条 hover 样式
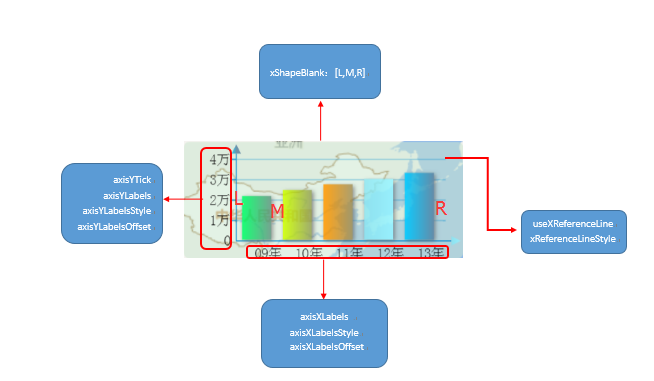
xShapeBlank: [10, 10, 10], // 水平方向上的空白间距参数
axisYTick: 4, // y 轴刻度数量
axisYLabels: ["4万", "3万", "2万", "1万", "0"], // y 轴标签内容
axisXLabels: ["09年", "10年", "11年", "12年", "13年"], // x 轴标签内容
backgroundStyle: {fillColor: "#CCE8CF"}, // 背景样式
backgroundRadius: [5, 5, 5, 5], // 背景框圆角参数
showShadow: true, //阴影开关 默认是打开
barShadowStyle:{shadowBlur : 8, shadowOffsetX: 2 , shadowOffsetY : 2,shadowColor : "rgba(100,100,100,0.8)"}, //阴影样式
//按字段设置柱条样式[渐变开始颜色,渐变终止颜色] 与 themeLayer.themeFields 中的字段一一对应)
barLinearGradient: [["#00FF00","#00CD00"],["#00CCFF","#5E87A2"],["#00FF66","#669985"],["#CCFF00","#94A25E"],["#FF9900","#A2945E"]]
}
###1.更改柱条颜色
barLinearGradient – {Array} 按字段设置柱条样式[渐变开始颜色,渐变终止颜色] 与
themeLayer.themeFields 中的字段一一对应)
补充:目前Bar.js存在一点小bug,后续版本会做修改 你可以手动修改其中的第173行
if(typeof (sets.barLinearGradient) !== "undifined") sets.barLinearGradient = deafaultColors;
//修改为
if(typeof (sets.barLinearGradient) === "undefined") sets.barLinearGradient = deafaultColors;
然后设置 barLinearGradient***参数即可
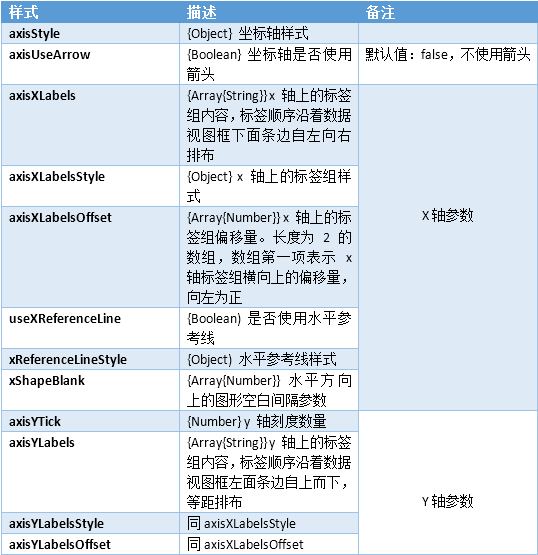
###2.配置坐标轴
Style样式对应于***SuperMap.Feature.ShapeParameters***的子类的样式

上面的描述

###3.添加图形
在实际的统计专题图,很多时候大家都想要去添加专题图的标题等其他信息
3.1 添加标题
在***Bar.js***的***assembleShapes(图表图形装配函数)中,可发现我们的图形都是添加在shapes里面,例如
// 柱条参数对象(一个面参数对象)
var barParams = new SuperMap.Feature.ShapeParameters.Polygon(poiLists);
// 创建柱条并添加到图表图形数组中
this.shapes.push(this.shapeFactory.createShape(barParams));
从上面可看出,我们想要在柱状图中加入自己定义的图形,只需要两步,一是先定义想要加入的模型;

二是将其添加在shapes数组里面即可
下面我们就以添加标题为例
var title=new SuperMap.Feature.ShapeParameters.Label(dvb[0]+50,dvb[3]-10,"统计专题图"); //制定文本模型 SuperMap.Feature.ShapeParameters.Label(x,y,text) x为横坐标 y为纵坐标 text为需显示的文本
//dvd为统计图表模型的数据视图框,长度为 4 的一维数组,像素坐标,[left, bottom, right, top]
title.style={stroke: true, strokeColor: "#000", fillColor: "#ee9900",fontSize:18};
//文本样式
this.shapes.push(this.shapeFactory.createShape(title));
// 创建标题并添加到图表图形数组中
其中title的位置,数值具体怎么定,需要根据你设定的图表的宽(width)高(height)来
是不是觉得很简单呀,下面大家也可以动手试试在柱条上添加上具体的数值
转载自:https://blog.csdn.net/supermapsupport/article/details/59057632