(图文超级详细)sublime text 3安装过程、语言汉化、基本插件安装、重要快捷键汇总(极适于小白零基础开始学习使用sublime text 3)
目录
sublime text 3安装过程、语言汉化、基本插件安装、重要快捷键汇总
Sublime Text:是一款具有代码高亮、语法提示、自动完成且反应快速的编辑器软件,不仅具有华丽的界面,还支持插件扩展机制,用它来写代码,绝对是一种享受。相比于难于上手的Vim,浮肿沉重的Eclipse,VS,即便体积轻巧迅速启动的Editplus、Notepad++,在SublimeText面前也大显失色,无疑这款性感无比的编辑器是Coding和Writing最佳的选择,没有之一。

一、sublime text 3安装及汉化
官方下载地址:http://www.sublimetext.com/3
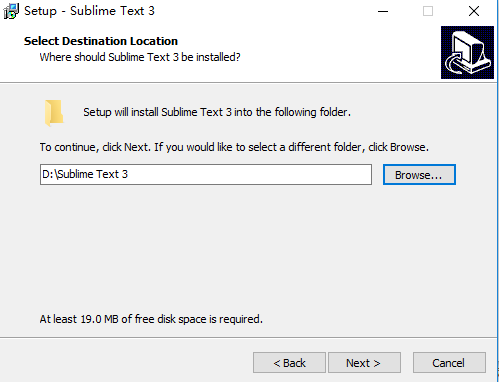
下载安装包后一直next即可,到了选择安装目录这一步,可以根据自己需要选对应的安装地址,此处,我选择D盘如下图所示:

安装好后,打开Sublime Text 3,你会发现是英文版,不用慌。下载sublime text 3汉化包。下载地址为汉化包下载。
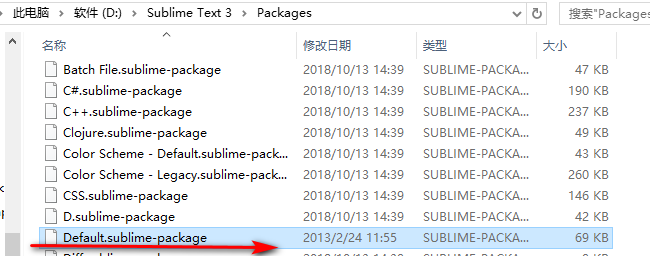
把汉化包里面文件名为Default.sublime-package的文件放在Sublime Text 3所在目录中的Packages文件夹里面,替换原来的即可。


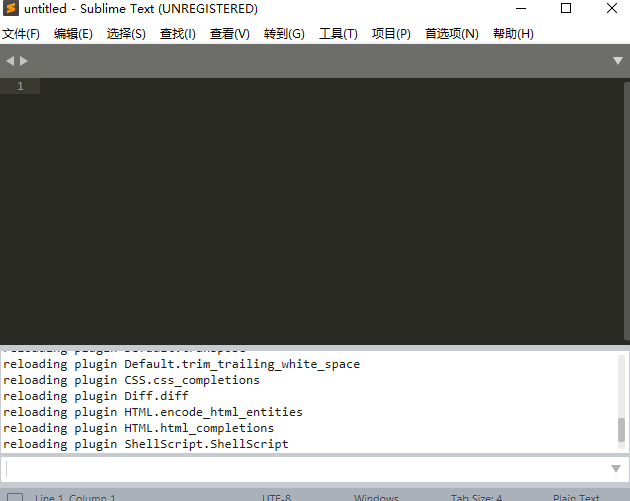
重新打开Sublime Text 3,你会发现菜单已经变成了中文了。部分可能还存在汉化不完整,不过都基本够用了啦。
二、安装Package Control组件
1、使用 ctrl+~快捷键 或者 菜单项 [查看] > 显示控制面板 来调出命令界面

2、粘贴以下代码到底部命令行并回车:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read()) `在这里插入代码片`
3、重启Sublime Text 3。
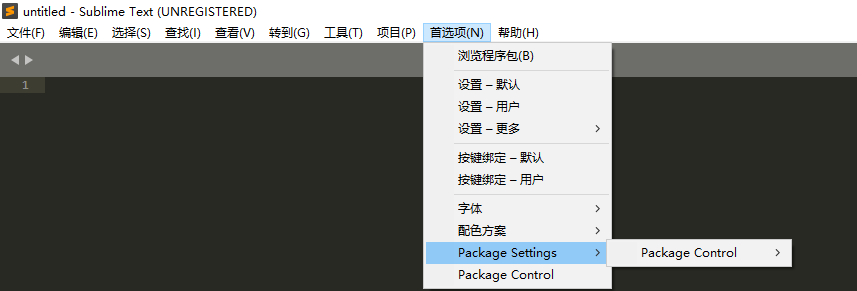
4、若在“首选项”—“Package settings”中有“Package Control”选项,则安装成功。

三、安装Emmet插件
1、Emmet插件用法
快速编写HTML代码,用它写HTML,可以让你快到飞起。
直接在编辑器中输入HTML或CSS的代码的缩写,然后按tab键就可以拓展为完整的代码片段。
例如:轻松添加类、id、文本和属性
连续输入元素名称和ID,Emmet会自动为你补全,比如输入p#foo 然后按快捷键:ctrl+e,会自动生成
<p id="foo"></p>
完整用法可参见Emmet文档。
2、用Package Control安装emmet插件
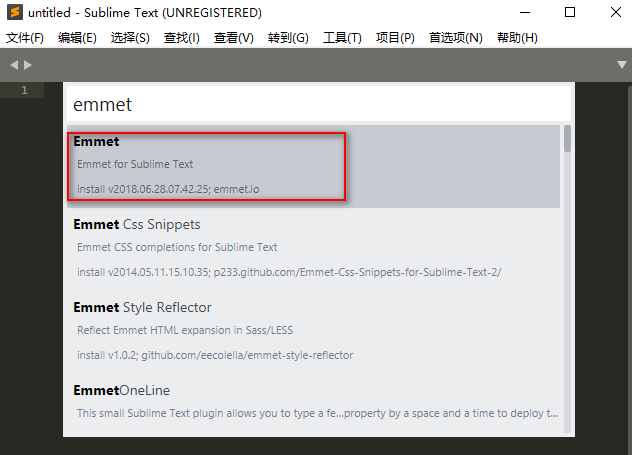
按下Ctrl+Shift+P调出命令面板

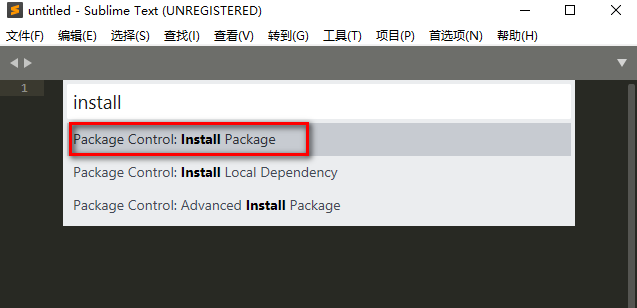
输入install 调出 Install Package 选项并回车,等待加载插件列表。
在插件列表中,输入emmet 进行搜索,点击安装。

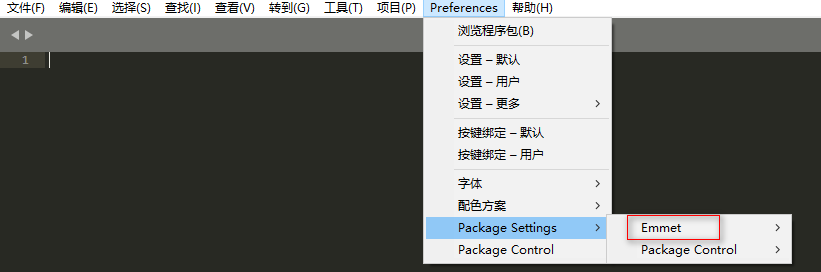
安装完毕后,在菜单->preferences->Package Settings选项里即可看到Emmet,即安装成功。

四、其它重要的插件
1、All Autocomplete
Sublime Text 默认的 Autocomplete 功能只考虑当前的文件,而 AllAutocomplete 插件会搜索所有打开的文件来寻找匹配的提示词。
2、SublimeREPL
这可能是对程序员最有用的插件。SublimeREPL 允许你在 Sublime Text 中运行各种语言(NodeJS , Python,Ruby, Scala 和 Haskell 等等)。
3、ColorPicker
通常,如果你想使用一个颜色选择器则可能打开 Photoshop 或 GIMP。而在 Sublime Text 中,你可以使用内置的颜色选择器。安装完成后,只要按下Ctrl / Cmd + Shift + C 快捷键。
4、Sublime Tmpl
快速代码格式化(html,javascript,css,php,ruby,python)
快捷键
ctrl+alt+h html
ctrl+alt+j javascript
ctrl+alt+c css
ctrl+alt+p php
ctrl+alt+r ruby
ctrl+alt++shift+p python
5、SASS Build
SASS Build 是一个编写CSS的预处理器。这个特别的插件将帮助你妥善构建包括压缩选项在内的SASS文件。一旦你安装了这个插件,你可以很容易地通过按Ctrl+ B(MAC系统是 Command +B)来启动它。
6、GIT
虽然名字看上去并不友好,但作为开发者的你肯定一眼就能明白它是干什么的。这个插件会将Git整合进你的SublimeText,使的你可以在SublimeText中运行Git命令,包括添加,提交文件,查看日志,文件注解以及其它Git功能。
7、 SublimeCodeIntel
一个全功能的 Sublime Text 代码自动完成引擎 ,但是如果和webstorm的自动寻找还是稍逊一筹,不过对于大部分人来说够用了,能很方便跳到你想要的方法
支持的语言挺多的(JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP.)
8、 Color Highlighter
颜色功能
9、 DocBlockr
DocBlocker 是在Sublime平台上开发一款自动补全注释插件,支持JavaScript (including ES6), PHP, ActionScript, Haxe, CoffeeScript, TypeScript, Java, Apex, Groovy, Objective C, C, C++ and Rust.等众多语言。
转载自:https://blog.csdn.net/qq_36595013/article/details/83039267